Spotlight is an Android library used to onboard users by showcasing specific features in the app.
#Usage
new SpotlightView.Builder(this)
.introAnimationDuration(400)
.enableRevealAnimation(isRevealEnabled)
.performClick(true)
.fadeinTextDuration(400)
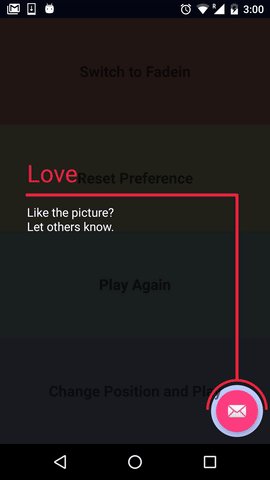
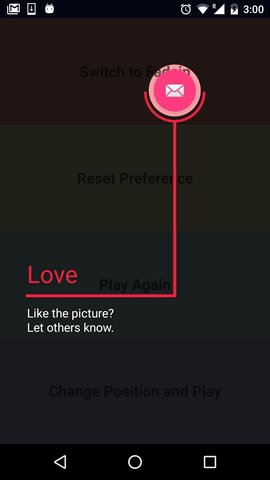
.headingTvColor(Color.parseColor("#eb273f"))
.headingTvSize(32)
.headingTvText("Love")
.subHeadingTvColor(Color.parseColor("#ffffff"))
.subHeadingTvSize(16)
.subHeadingTvText("Like the picture?\nLet others know.")
.maskColor(Color.parseColor("#dc000000"))
.target(view)
.lineAnimDuration(400)
.lineAndArcColor(Color.parseColor("#eb273f"))
.dismissOnTouch(true)
.dismissOnBackPress(true)
.enableDismissAfterShown(true)
.usageId(usageId) //UNIQUE ID
.show();-
Define the jitpack remote Maven repository inside the repositories block of your root
build.gradlefileallprojects { repositories { ... maven { url "https://jitpack.io" } } }
-
Add the Spotlight dependency
dependencies { ... compile 'com.github.wooplr:Spotlight:1.2.2' }
-
Define the jitpack remote Maven repository in your
pom.xmlat the end of repositories<repositories> ... <repository> <id>jitpack.io</id> <url>https://jitpack.io</url> </repository> </repositories>
-
Add the Spotlight dependency
<dependency> <groupId>com.github.wooplr</groupId> <artifactId>Spotlight</artifactId> <version>1.2.2</version> </dependency>
Overlay Color
View to showcase
Intro animation duration (For Reveal and Fadein)
Enable reveal animation (Only for Lollipop and above)
Fade in animation duration for spotlight text (Heading and Sub-heading)
Size of heading text
Color of heading text
Text to display in heading
Size of sub-heading text
Color of sub-heading text
Text to display in sub-heading
Custom font for text in spotlight view
Color of the spotlight line
Line animation duration
Perform a click on target view
Unique id for each spotlight
Dismiss spotlight on touch outside
Dismiss spotlight on touch outside after spotlight is completely visible
//Create global config instance to reuse it
SpotlightConfig config = new SpotlightConfig();
config.isDismissOnTouch(true);
config.setLineAndArcColor(0xFFFFFFFF);
...
.setConfiguration(config)#Author
#Proguard rules
-keep class com.wooplr.spotlight.** { *; }
-keep interface com.wooplr.spotlight.**
-keep enum com.wooplr.spotlight.**#Credits MaterialIntroView