You just realized that since the beginning of the bootcamp, your diet is not healthy and it may have an impact on your health (and productivity), now and in the long term.
To take care of the food you eat, you decided to create a nutrition app that will track everything you eat!
- Fork this repo
- Clone this repo
-
Upon completion, run the following commands:
git add . git commit -m "done" git push origin master -
Create Pull Request so your TAs can check up your work.
You've worked with Bootstrap in the past. Now we'll use it alongside React!
To use Bootstrap and React-Bootstrap in your app, you first need to install both packages from the command line:
$ npm install bootstrap react-bootstrapThen, import the minified version of the Bootstrap stylesheets into your index.js file.
import 'bootstrap/dist/css/bootstrap.min.css';You are now ready to start working with React-Bootstrap components! Follow the package's documentation.
Import the array of food items from the foods.json file.
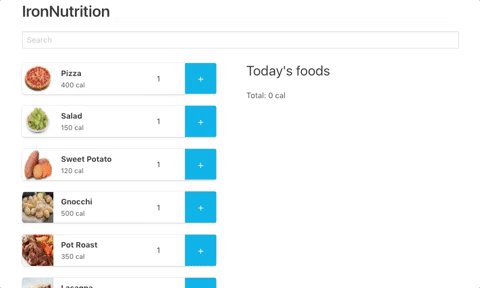
import foods from './foods.json';Create a FoodBox component that takes at least food as a prop and displays a box with all the information about an ingredient.
You can use the following HTML snippet to structure your FoodBox component. Please notice, the following is html, not valid jsx, so you'll need to make the conversion:
<div class="media">
<img
src="https://i.imgur.com/eTmWoAN.png"
class="img-thumbnail mr-3 mw-25 border-0"
style="max-width: 10em;"
/>
<div class="media-body align-self-center">
<h5 class="mt-0 mb-1">Pizza</h5>
<small>400 cal</small>
</div>
<form class="row align-self-center">
<input class="form-control col-9" type="number" value="1" />
<button class="btn btn-primary col-3">+</button>
</form>
</div>In your App component (your main component), display as many FoodBox as the number elements inside the array of foods.
Create a button to add new foods.
When a user clicks the button, a form will appear with fields for a name, number of calories, and an image.
When the user clicks submit, the food will be added to the list.
The form should disappear when the user clicks the submit button.
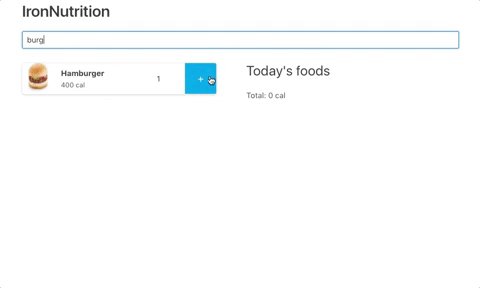
Create a Search component to perform a search that updates the list of all meal.
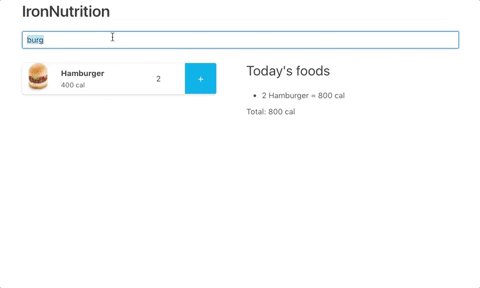
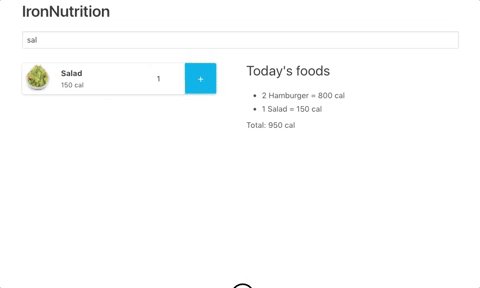
On your FoodBox, you have an input an "+" button. Use them so that when a user clicks on the button, it adds them on a list on the right called "Today's foods".
You will also need to display the total amount of calories at the bottom of the list as a recap.
You've build an awesome application, but there's a little problem in the UX. For example, if you click twice on "Pizza", it will display 2 lines "1 Pizza = 400 cal" instead of 1 line "2 Pizza = 800 cal". Fix that problem.
On each item on the "Today's food" list, add a button with a trash can icon that allows the user to remove each of the items. To start, you might want to write "Remove" inside of the button, and later choose what approach to take to insert the icon. We would recommend checking either Google Material Icons or FontAwesome. You might also get a good result by just inserting an emoji 🗑.
Happy coding! 💙