Proof of concept Twitter + Dat feed stream thingy.
Streams your twitter feed to a hypercore feed. Pretty print your feed or stream it anywhere with hyperpipe.
npm install -g hypertweet
hypertweet --help # see help!Get Twitter developer key and either set them as environment variables or copy .sample.env to .env file.
process.env.TWITTER_CONSUMER_KEY,
process.env.TWITTER_CONSUMER_SECRET
process.env.TWITTER_ACCESS_TOKEN_KEY,
process.env.TWITTER_ACCESS_TOKEN_SECRET
Use hypertweet --help to see all the options.
Streams your feed into a hypercore feed:
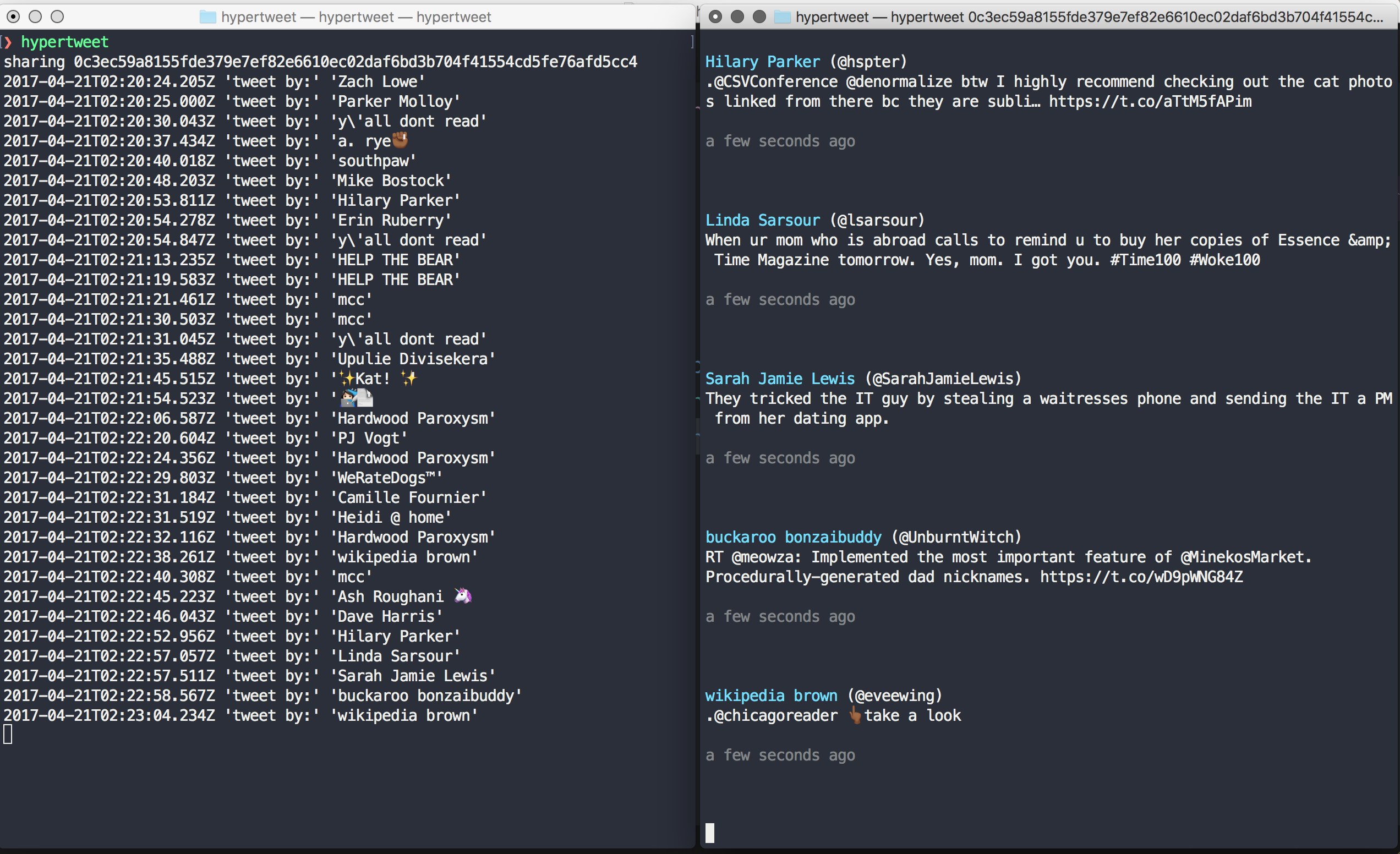
❯ hypertweet --dir=/joe/my-twitter-data/
sharing 0c3ec59a8111fde379e7ef82e6610ec02daf6bd3b704f41554cd5fe76afd5cc4
2017-04-21T02:20:24.205Z tweet by: 'some twitter user'
2017-04-21T02:20:25.000Z tweet by: 'more chirps'
2017-04-21T02:20:30.043Z tweet by: 'asdf'Pretty print it in another terminal (or another computer anywhere):
❯ hypertweet 0c3ec59a8111fde379e7ef82e6610ec02daf6bd3b704f41554cd5fe76afd5cc4
# pretty tweets herePipe anywhere to anything.
npm install -g hyperpipe
hyperpipe /db 0c3ec59a8111fde379e7ef82e6610ec02daf6bd3b704f41554cd5fe76afd5cc4 > data.jsonCreate a stream from the twitter API and share via hypercore feed. Automatically joins network via discovery-swarm.
dir|storage: directory or random access module, e.grandom-access-memory.opts.streamUrl: the twitter streaming api endpoint you want. defaults to user.opts.streamOpts: stream opts