A tool for generating text animations from animated GIFs
- Support customization of the text layout and appearance, including the number of rows and columns, the text font and size.
- Support both colored and grayscale text.
- Support multiple languages, such as English (ASCII) and Chinese.
- Users can specify their own set of characters to be shown, instead of randomly sampled characters from ASCII or Chinese characters.
The packages required are numpy, pillow, tqdm, imageio.
You can install them all using pip install numpy pillow tqdm imageio.
The simplest usage is to run the following command
python gif2text.py --gif_path=path/to/your/file.gif --out_path=path/to/your/output.gif
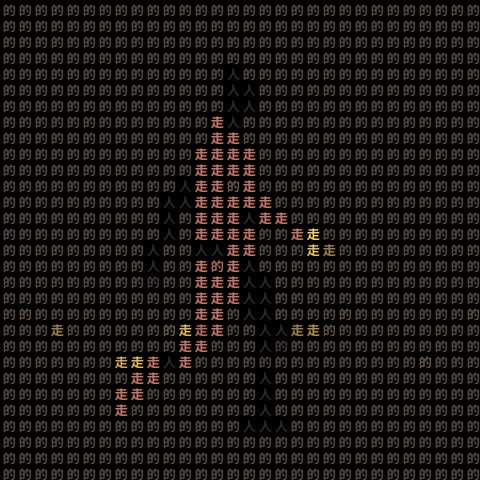
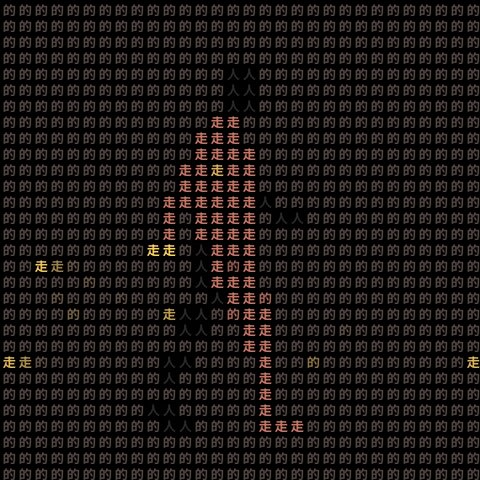
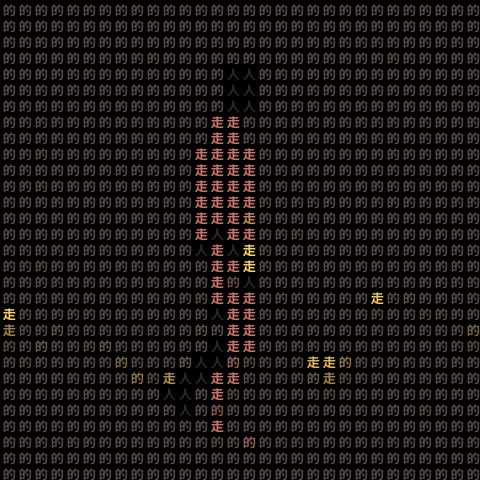
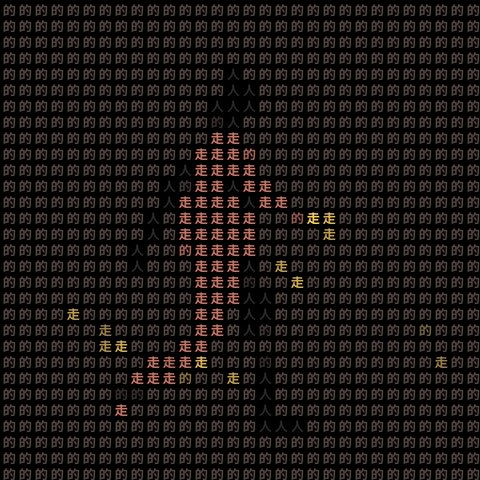
where you should replace path/to/your/file.gif and path/to/your/output.gif with your own paths. This command will generate a text animated GIF with default settings, such as using ASCII characters and max number of columns or rows set to 30 (See the right of the top row of the examples above).
You can use the following command to see a list of all possible options to control the appearance of the text animations such as fonts and character set:
python gif2text.py --help
For example, you can generate texts with Chinese characters and grayscale (black and white) style:
python gif2text.py --gif_path=path/to/your/file.gif --out_path=path/to/your/output.gif --charset=chinese --grayscale=True --equalization=True
Note that we used --equalization=True to increase the contrast of the resulting GIFs.
- If you want to use characters other than ASCII or Chinese, you can just put all the characters into a
.txtfile, and use the--charset=path/to/your/charset/file.txtoption to specify. You can also use such a.txtfile to specify a subset of ASCII or Chinese characters, or a mix of them, to be used. - If you use
--grayscale=True, it is recommended to use--equalization=Trueto increase the constrast. Otherwise, the pattern in the text animations may be hard to distinguish. - Sometimes you may want to use
--denoise=Trueto reduce the noise due to downsampling. But this will potentially get rid of some important fine details, so it is set toFalseby default. - You can use
--reverse_color=Trueto reverse the colors (or intensities for grayscale) before conversion. This may help if you want to make a dark part white or a bright part dark. - I do not do any optimization to compress the file size of the output GIF, so it may be a bit large for Internet transfer. You can you use other tools such as
ImageMagickto reduce the file size.