Example app with Angular 7 + Angular CLI + Angular Universal + i18n + Firebase
👏👏🎉🎉🎉🎉👏👏
Base project made with much ❤️. Contains CRUD, patterns, generated library, and much more!
LIVE DEMO

Report bug
·
Request feature
- Status
- What's included
- Quick start
- Bugs and feature requests
- Apply this to your project
- Contributing
- Creators
- Thanks
- Copyright and license
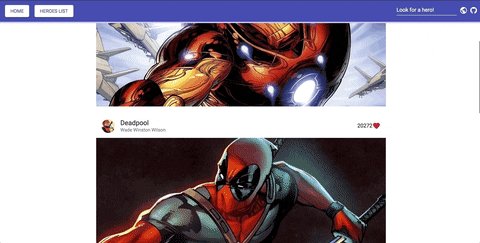
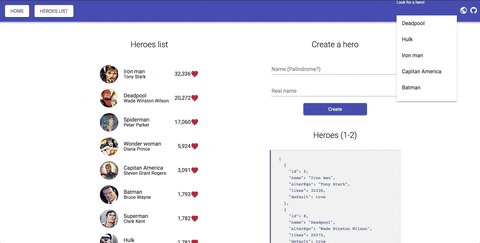
- CRUD: create, update and remove heroes with Firebase
- Angular Universal (SSR)
- Internationalization with the official i18n. Separated builds for english and spanish.
- Lazy loading modules
- More logical directory structure (from here)
- Basic example library
- Following the best practices!
- Search bar, to look for heroes
- Custom loading page
- Lazy loading images with ngx-progressive-image-loader
- Modal and toasts (snakbar)!
- Scroll restoration and anchor examples
- Responsive layout (flex layout module)
- SASS (most common used functions and mixins) and BEM styles
- Animations with ng-animate
- Angular Pipes
- Interceptors and Events (Progress bar active, if a request is pending)
- Scroll to first invalid input in forms. (ngx-scroll-to-first-invalid)
- Modernizr (browser features detection)
- Browser filter (Bowser) because of IE ^^
- Sentry! (logs every error in the app)
- Google Tag Manager
- ES6 Promises and Observables
- Unit tests with Jasmine and Karma including code coverage (Use of ng-bullet, karma-mocha-reporter) and ng-mocks
- End-to-end tests with Protractor
This project is deployed in firebase using Angular Universal and the official i18n. You can navigate through every language and reload (and share) every page in the application without losing context. This is very useful for SEO purposes and you almost have a ready for production app. If you want to translate the messages you can use this awesome tool, Tiny Translator or follow this tutorial.
I've created a medium post where you can find a tutorial to apply this concepts to your own project. Check it here, and let me know what do you think.
This repo is using Firebase. We use Cloud Firestore and Cloud Storage to handle CRUD operations over the heroes and to store their images. Also Hosting and Functions to deploy the app with Universal.
Warning
Verify that you are running at least node 8.9.x and npm 5.x.x by running node -v and npm -v in a terminal/console window. Older versions produce errors, but newer versions are fine.
npm i
npm start| Tasks | Description |
|---|---|
| npm start | Start the app in development mode with the english language only |
| npm start:es | Start the app in development mode with the spanish language only |
| start:ssr | Start the server like SSR |
| extract-i18n | Extract all messages from templates and ts files and update the language files with new translations |
| npm run lint | Run the linter (tslint) |
| npm run test | Run all unit tests with karma and jasmine |
| npm run test:app:watch | Run app unit tests and wait for changes |
| npm run test:library:watch | Run library unit tests and wait for changes |
| npm run e2e | Run end to end tests with protractor |
| npm run build:prod:en | Build the app for production with english translations |
| npm run build:prod:es | Build the app for production with spanish translations |
| npm run build:server:prod | Build the server version for production |
| npm run compile:server | Compiles the server with webpack |
| npm run build:ssr | Complete task with all the build subtasks for SSR |
| npm run build:library | Build the library |
| npm run bundle-report | Build and run webpack-bundle-analyzer over stats json |
| npm run release:minor | Create a new minor release using standard-version |
| npm run release:major | Create a new major release using standard-version |
| npm run ci | Execute linter, tests and production builds |
| npm run deploy | Build the app and deploy it to firebase hosting |
Have a bug or a feature request? Please first read the issue guidelines and search for existing and closed issues. If your problem or idea is not addressed yet, please open a new issue.
Please read through our contributing guidelines. Included are directions for opening issues, coding standards, and notes on development.
Moreover, all HTML and CSS should conform to the Code Guide, maintained by Ismael Ramos.
Editor preferences are available in the editor config for easy use in common text editors. Read more and download plugins at https://editorconfig.org/.
Ismael Ramos
Thanks to all contributors and their support.
If you have an idea or you want to do something, tell me or just do it! I'm always happy to hear your feedback!
Code and documentation copyright 2018 the authors. Code released under the MIT License.
Enjoy 🤘





