Pragmatic, Reactive State Management for JavaScript Apps




npm i @activejs/coreThis is how an implementation of a simple counter looks like, using a
NumUnit, one of
the reactive data structures that ActiveJS provides. The NumUnit stores
and provides a number value at all times ensuring the type-safety.
// initialize a reactive data structure to store numbers
const counter = new NumUnit(); // with default initial-value 0
// two pure functions to produce an appropriate new value
const increment = value => value + 1;
const decrement = value => value - 1;
// subscribe for reactive value access, and log the value
counter.subscribe(value => console.log(value));
// immediately logs 0, and will log any future values
// increment
counter.dispatch(increment); // you'll see 1 in the console
// the pure function is called with the current value and
// the returned value is dispatched automatically
// decrement
counter.dispatch(decrement); // you'll see 0 in the console
// that's it our counter is complete
// you can also access the value directly
console.log(counter.value()); // logs 0
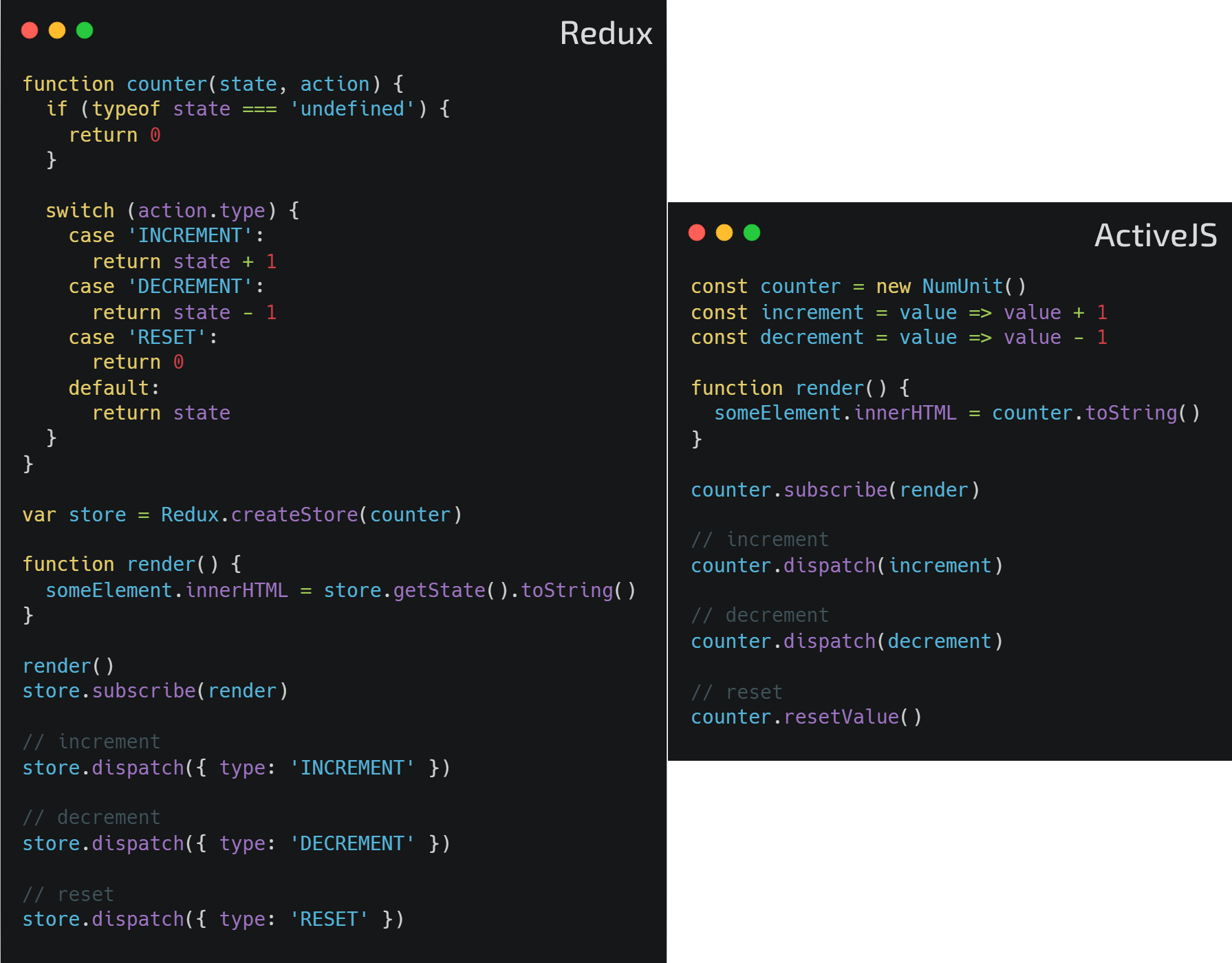
A simple "counter" implemented in Redux vs ActiveJS.

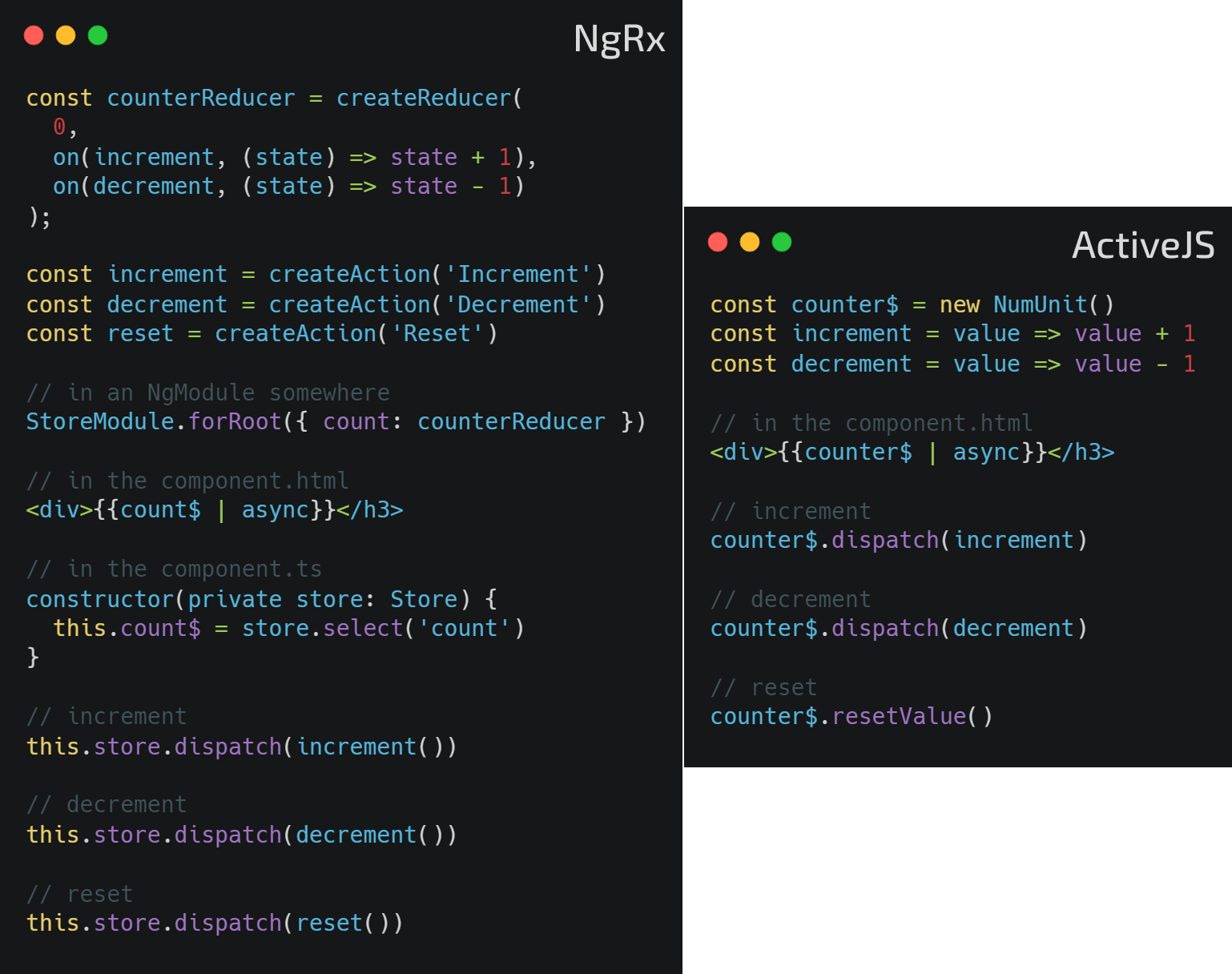
A simple "counter" implemented in NgRx vs ActiveJS.

We welcome all contributions, whether you're reporting an issue, helping us fix bugs, improve the docs, or spread the word. We also welcome your suggestions and feedback.
