The Hue Browser Controller is a website that enables you to control your Philips Hue lighting right from the website. It requires no install of software and runs locally. I other words it is a static website which means it can run independently of a web server and run just as it is stored. This means that if you have downloaded the site you can even control your lighting without a public internet connection.
Check out the Hue Browser Controller
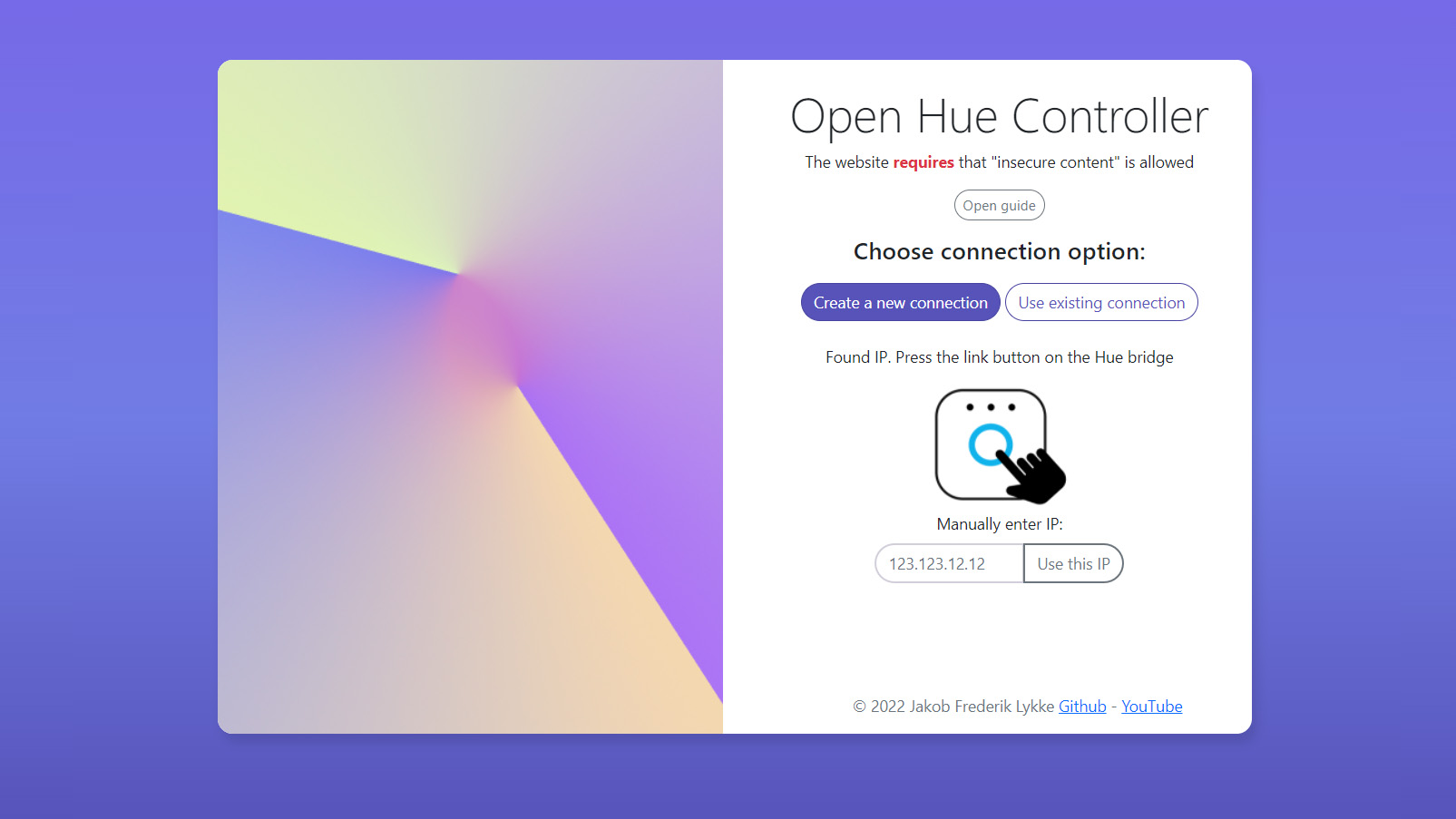
When you enter the website you will see the login page. Here you can use an existing Philips Hue API connection or create a new connection as seen on the figure below. The program will automatically find the IP of a Philips Hue Bridge connected to the same network as your computer. You can also enter the IP manually this can be found in the hue app. After this the button on the Hue Bridge have to be pressed and then the program will automatically create a connection and you can login.

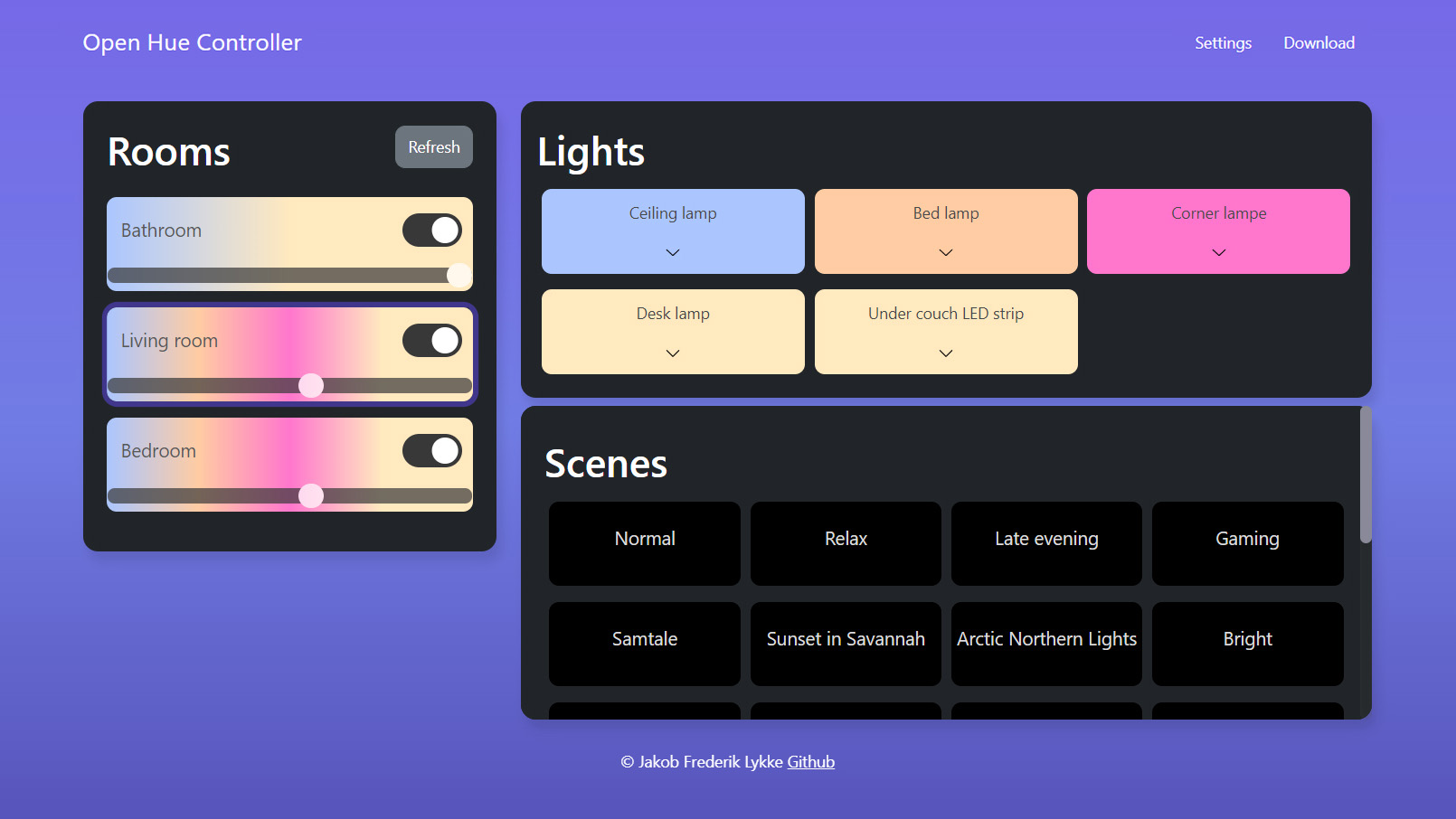
When you are logged in you will be presented with the control page. Here the rooms, scenes and lights from the phone app will automatically be fetch and displayed as shown on the figure below.
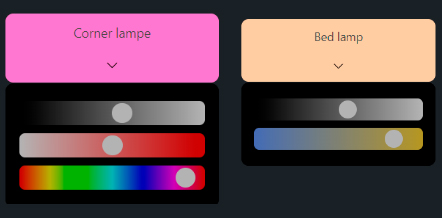
 You can select different rooms to see the lights and scenes in them, adjust the brightness and turn all lights off in every room. Scenes can be selected by cheating on them but can only be created in hue app. By clicking on the uppermost part of a light you turn the lights off/on. By clicking on the lowermost part you a menu opens where you can adjust the lights brightness and colour temperature or saturation and hue as shown below.
You can select different rooms to see the lights and scenes in them, adjust the brightness and turn all lights off in every room. Scenes can be selected by cheating on them but can only be created in hue app. By clicking on the uppermost part of a light you turn the lights off/on. By clicking on the lowermost part you a menu opens where you can adjust the lights brightness and colour temperature or saturation and hue as shown below.

If you would like to contribute to this repository please feel free to do so. Please open an issue with the tag "enhancement" if you have any improvements or ideas for improvements. If you finde problems/issue with the website please also open an issue with the appropriate tag. You can also fork the repository can create a pull request if you wish to do so. Thank you in advance!
Distributed under the MIT License. See LICENSE.txt for more information.


