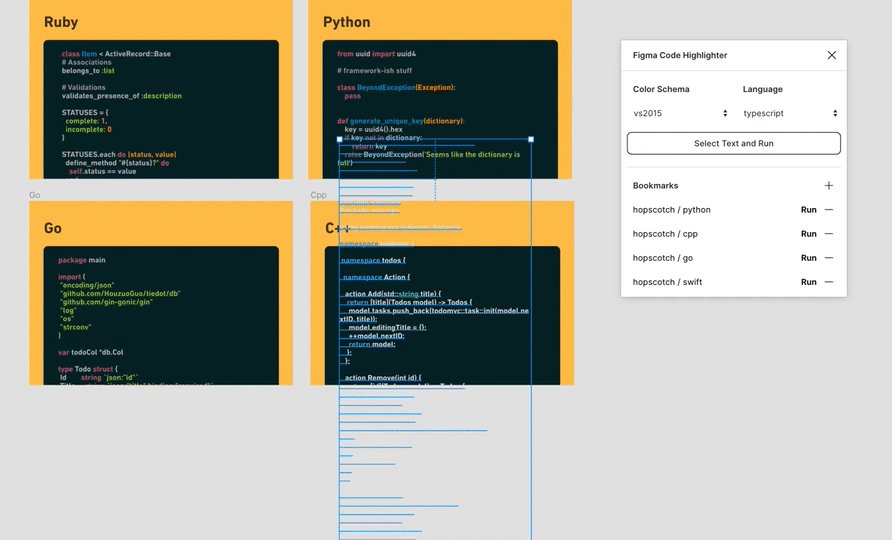
Code highlighter for Figma. This plugin supports about 200 languages and about 100 color schemas.
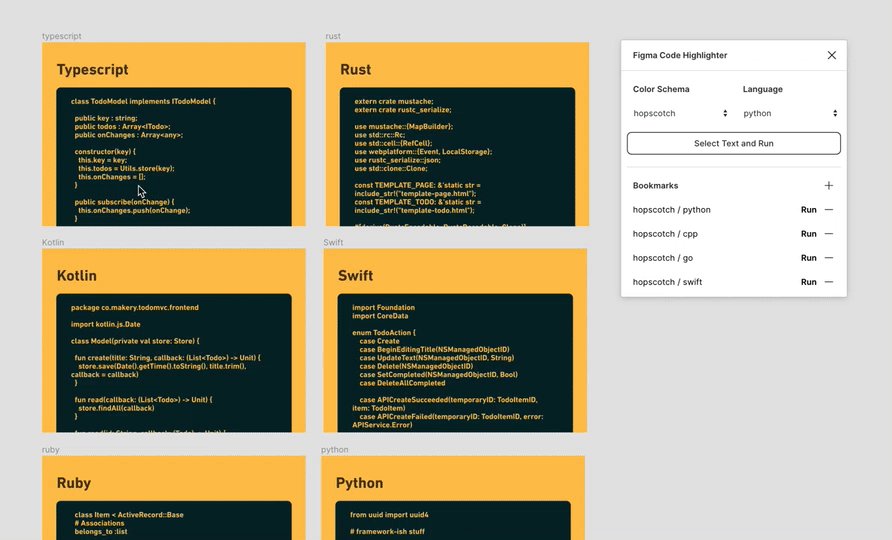
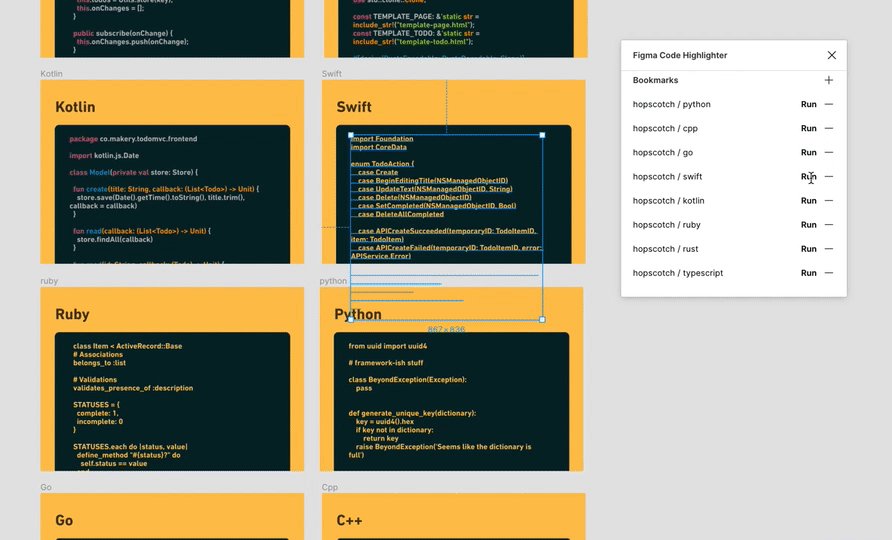
Select any text box, select color schema, language, and run the plugin. Text will be highlighten. You can save your favorite color schema and language as bookmark.
This plugin uses highlight.js parse logic and color schemas.
https://www.figma.com/c/plugin/764836637878472379/Figma-Code-Highlighter
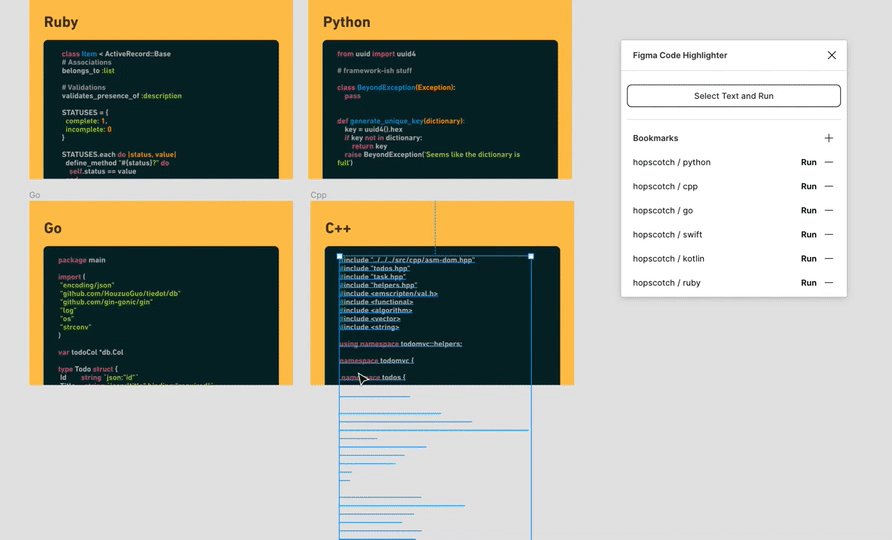
- 1 | Select Textbox
- 2 | Select color schema and language
- 3 | Click "run" button.
And You can save your favorite color schema and language as bookmark. Please press "+" button.