This is the code for tutorial posted on https://ivanjov.com/micro-frontends-how-i-built-a-spa-with-angular-and-react/
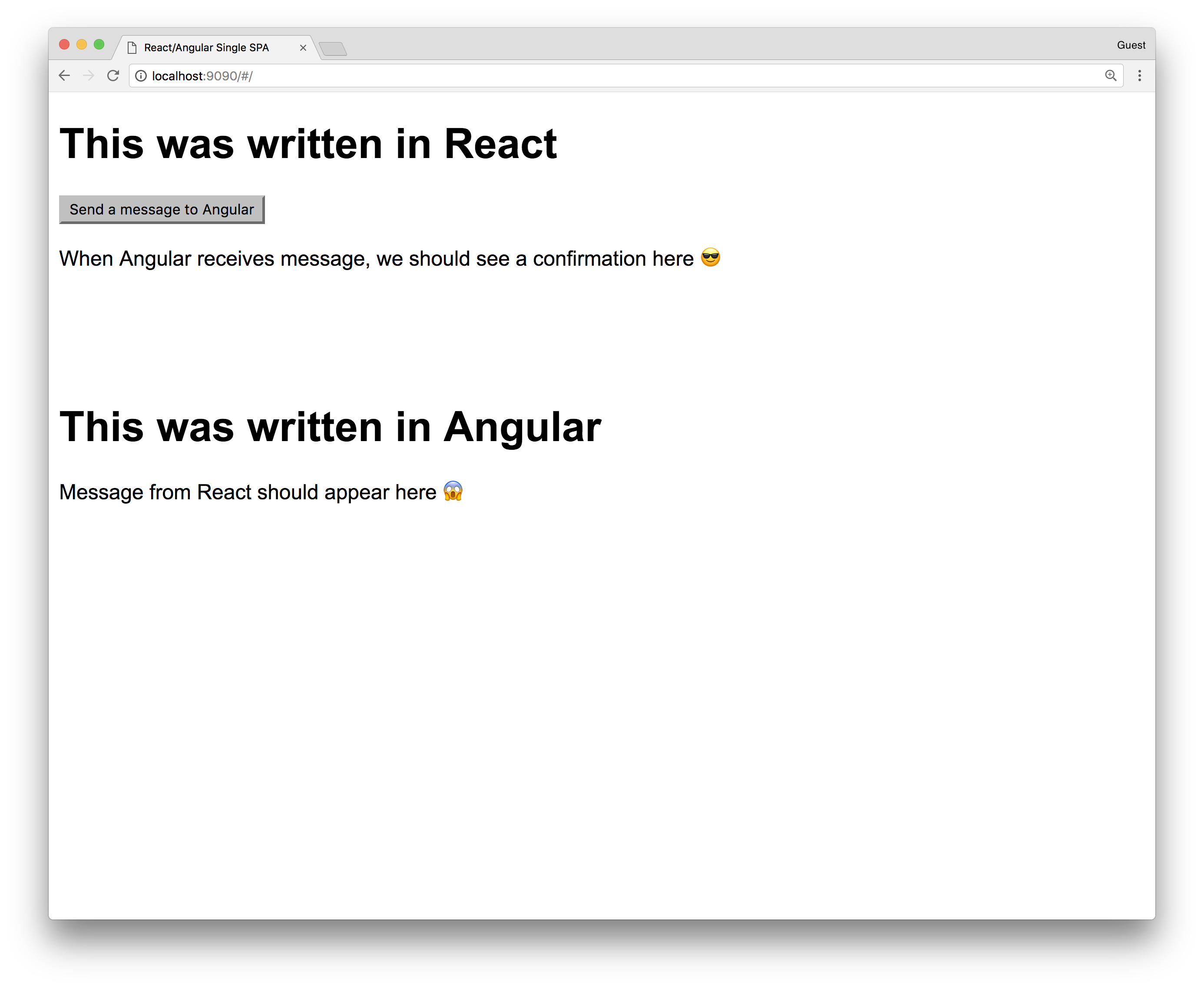
git clone https://github.com/IvanJov/react-angular-single-spa.git && cd react-angular-single-spanpm installnpm startYou should see something like this: