An Intro to ES6 generators via a set of self-guided workshops.
 [](http://badge.fury.io/js/learn-generators)
[](http://badge.fury.io/js/learn-generators)
You can ask questions in nodeschool/discussions board:
Send an anonymous feedback about learn-generators here: google/form.
You need nodejs >= 0.12.x or iojs >= 1.0.x
$ npm install learn-generators -g
learn-generators is i18n-friendly workshopper, currently you can learn on English or French language.
Hit choose language menu item or selet language with -l flag with aviable prefixes: en, fr, ko, ja, es and ru. Type:
$ learn-generators -l
To see available languages and select the language which you like.
You can also get all available commads in help:
$ learn-generators help
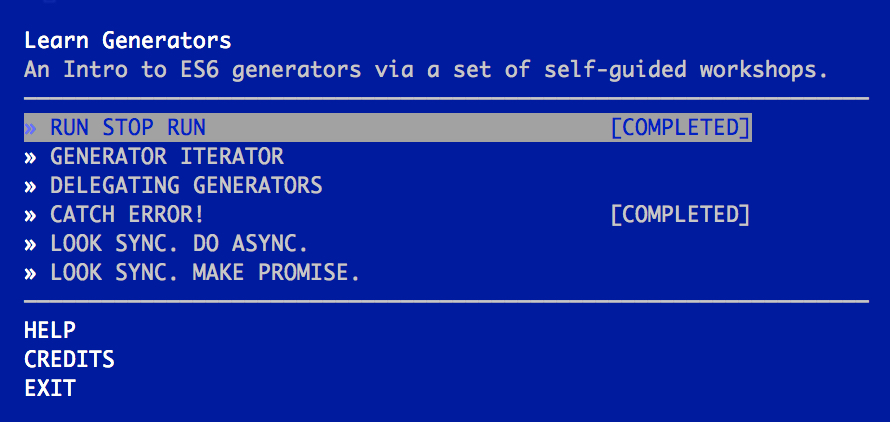
Once the workshop is installed, run learn-generators to print a menu
where you use the arrows ↑↓ (vim jk works too) to select a topic to learn.
$ learn-generators
Once you have selected a topic, the workshop will remember which problem you are working on. Using your preferred editor, simply create a file to write your solution in. Most topics will supply some boilerplate with which to get started. Copy this from the topic description to your solution file.
Use the workshop's run command to point the workshop at your solution file. Your solution will loaded
and passed the topic input. This usually won't perform any validation, it will only show the program output.
$ learn-generators run mysolution.js
Your solution will be verified against the output of the 'official' solution. If all of the output matches, then you have successfully solved the problem!
$ learn-generators verify mysolution.js
Feedback and criticism is welcome, please log your troubles in issues. Or you can send an anonymous feedback here: google/form.
You can learn generators due to this people:
| Name | GitHub | |
|---|---|---|
| Ruslan Ismagilov | @isRuslan | @is_ruslan |
| Ilia Akhmadullin | @i-akhmadullin | @i_akhmadullin |
| Max Ogden | @maxogden | @maxogden |
| Christophe Porteneuve | @tdd | @porteneuve |
| Julien Fontanet | @julien-f | @JulienFontanet |
| Shim | @marocchino | @marocchino |
| Kuniyoshi Tone | @kunichan2013 | @kunitone |
| Nicolás Bevilacqua | @nicobevilacqua | @NicoBeviIacqua_ |
Rod Vagg (@rvagg) made this workshopper framework (⌐■_■)
MIT © Ruslan Ismagilov