npm install @jdorg/jnotice --save先引入:
import JNotice from '@jdorg/jnotice'
import '@jdorg/jnotice/dist/jnotice.css'
Vue.use(JNotice)然后在vue实例中:
this.$jnotice(setup:jnoticeSetup) // setup 为jnoticeSetup类型的对象接口:
interface jnoticeSetup {
text?:string; // 要显示的文字
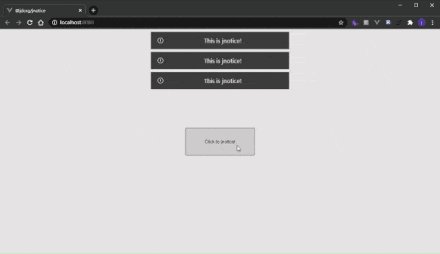
duraiton?:number; // 多久会消失
position?:'top'|'bottom'|'t-left'|'b-left'|'t-right'|'b-right'; // 所在位置
background?:string; // 与css一致
color?:string; // 与css一致
width?:string; // 与css一致
mheight?:string; // 与css min-height一致
type?:'info'|'success'|'error'; // icon 类型
}默认值:
const jnoticeDefaultSetup:jnoticeSetup = {
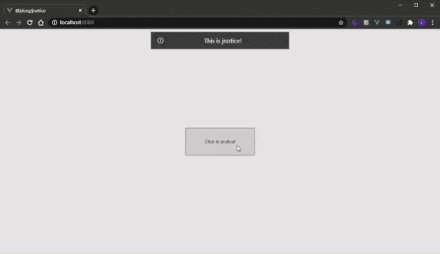
text: 'This is jnotice!',
duraiton: 3000,
position: 'top',
background: '#ddd',
color: '#000',
width: '400px',
mheight: '50px',
type: 'info'
}<div id="app">
<button class="btn" @click="click">Click to jnotice!</button>
</div>export default class App extends Vue {
public click() {
this.$jnotice({
background: '#424242',
color: '#fff',
position: 'top'
})
}
}#app {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.btn {
width: 200px;
height: 80px;
}@jdorg是一个开源前端组件的社区,如果你有开源组件的想法,欢迎加入我们