Account Binding Template
A Sample Slack app that shows how a user account on Slack can be bound to an account on another system.
Setup
Create a Slack app
- Create an app at api.slack.com/apps
- Click on
Bot Users - Add a bot user and make sure it displays as always online
- Install the app and copy the
xoxb-token
Run locally or 
- Get the code
- Either clone this repo and run
npm install - Or visit https://glitch.com/edit/#!/remix/slack-account-binding-blueprint
- Either clone this repo and run
- Set the following environment variables to
.env(see.env.sample):SLACK_BOT_TOKEN: Your app'sxoxb-token (available on the Install App page)SLACK_VERIFICATION_TOKEN: Your app's Verification Token (available on the Basic Information page)SESSION_SECRET: A randomly generated secret for your session storage
- If you're running the app locally:
- Start the app (
npm start) - In another windown, start ngrok on the same port as your webserver (
ngrok http $PORT)
- Start the app (
Add Slash Commands
- Go back to the app settings and click on Slash Commands
- Add the following Slash Commands:
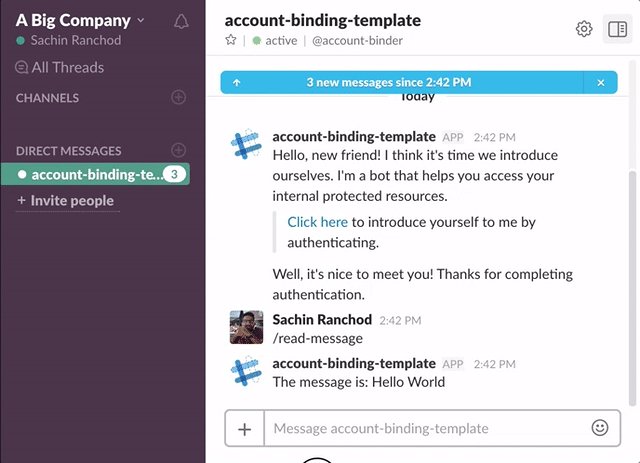
- Command: /read-message
- Request URL: ngrok or Glitch URL + api/slack/command
- Description: Read secret message
- Command: /write-message
- Request URL: ngrok or Glitch URL + api/slack/command
- Description: Write secret message
- Usage Hint: [message]
- Command: /read-message
- Reinstall the app by navigating to the Install App page
In Slack
- In any channel, run /read-message
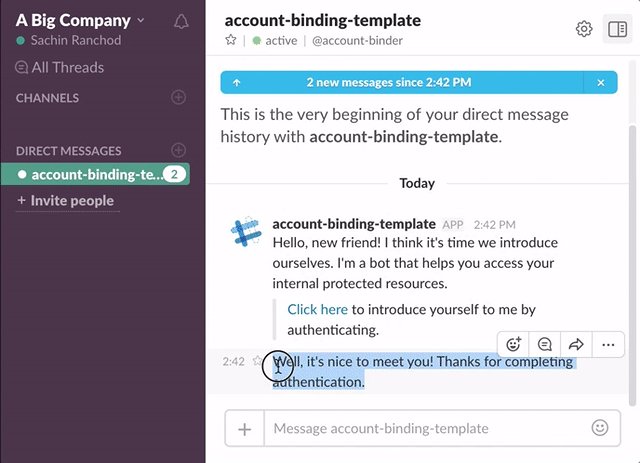
- You should see a DM from the bot asking you to link your accounts