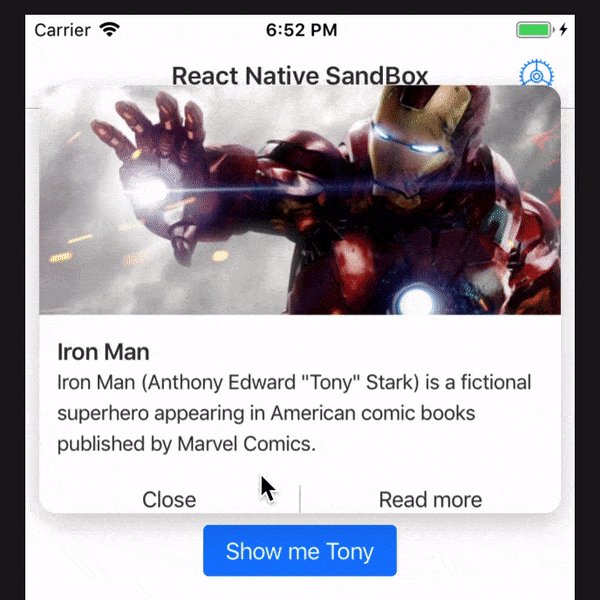
React Native in-app notifications.
- Compatible with iPhone X, XR, XS, XS Max.
- Allows you to use your own components.
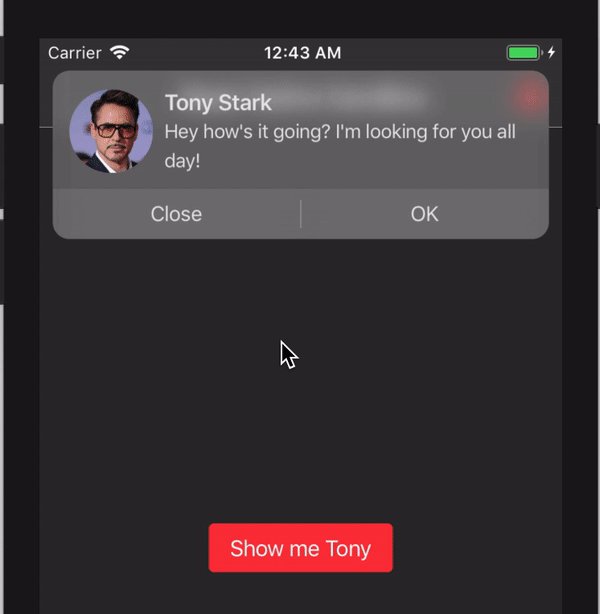
- Swipeable
- Force Touch support
- Taptic Engine feedback support
onDraggesture event support
- Run
npm install react-native-in-app-message - Run
react-native link react-native-in-app-message- required for iOS - Run
npm install react-native-gesture-handlerand follow the linking guide. Required for both platforms
import {Notification} from "react-native-in-app-message";
...
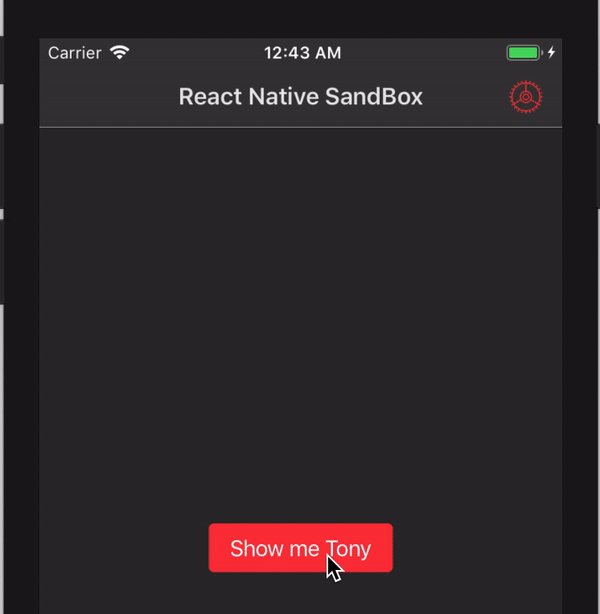
this.ref.current?.show();
...
//It's important to declare Notification component next to root component
//otherwise component will be shown inside the navigator
render() {
return (
<React.Fragment>
<AppNavigator/>
<Notification text={'Hello world'} ref={this.ref} />
</React.Fragment>
)
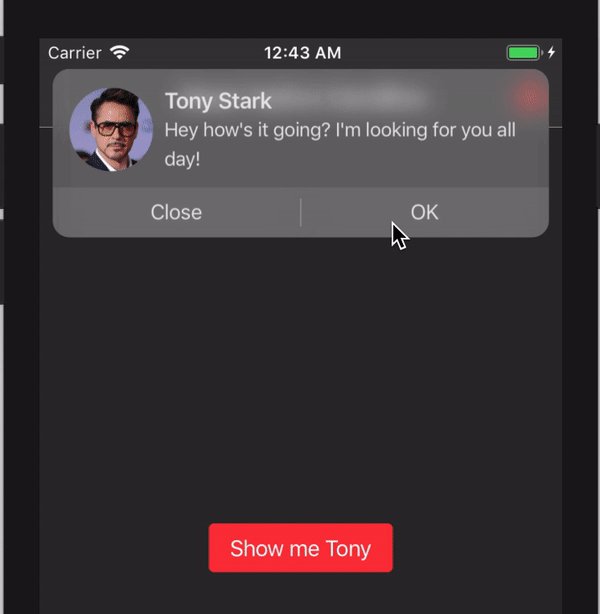
}There is an example of usage
show()hide()
blurType- must be one of'xlight' | 'light' | 'dark'. iOS OnlyblurAmount-number. iOS OnlytapticFeedback-boolean. iOS 10 and uppershowKnob-boolean. iOS Onlyduration-numberautohide-booleanhideStatusBar-booleantext-string. The text for the message. Required ifcustomComponentis not used.textColor-string.customComponent-ReactNode.onPress-() => void.onDragGestureEvent-(event: PanGestureHandlerGestureEvent) => void.onDragGestureHandlerStateChange-(event: PanGestureHandlerGestureEvent) => void.onForceTouchGestureEvent-(event: ForceTouchGestureHandlerGestureEvent) => void. iOS Only and iPhone 6s and upperonForceTouchHandlerStateChange-(event: ForceTouchGestureHandlerStateChangeEvent) => void. iOS Only and iPhone 6s and upperuseForceTouch-boolean. iOS Only and iPhone 6s and upper (default -false)
- Notification
import {Notification} from "react-native-in-app-message"; - Blur
import {Blur} from "react-native-in-app-message"; - TapticFeedback
import {TapticFeedback} from "react-native-in-app-message";Usage:
TapticFeedback.impact();