-
Fully PCI DSS compliant as a Level 1 Service for merchant operating in Egypt.
-
IFrame Integration.
-
3D secure cards authentication support.
-
Support acquiring multiple currencies "EGP, USD, GBP, EUR".
-
Support multiple payment method.
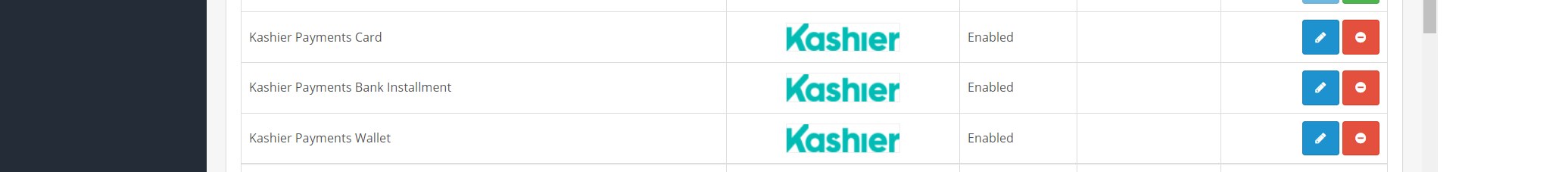
1. Card Payments 2. Wallet Payments 3. Bank Installments Payment -
Plug and play.
-
Customize order state after success payment.
- Download kashier-payments-1.0-unity.ocmod.zip https://github.com//Kashier-payments/kashier-openCart-plugin/raw/main/kashier-payments-1.0-unity.ocmod.zip
- Log into OpenCart Webstore Admin.
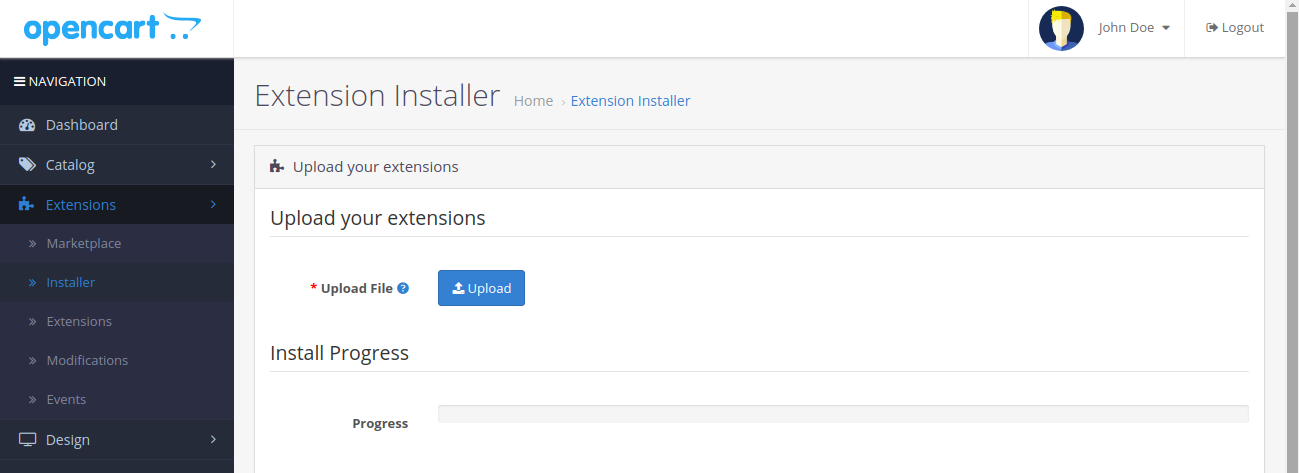
- Navigate to the Admin Panel > Extensions > Extension installer.
- Click the Upload button, then select the downloaded zip file (Step 1), then click the Continue button and wait for the process to complete.
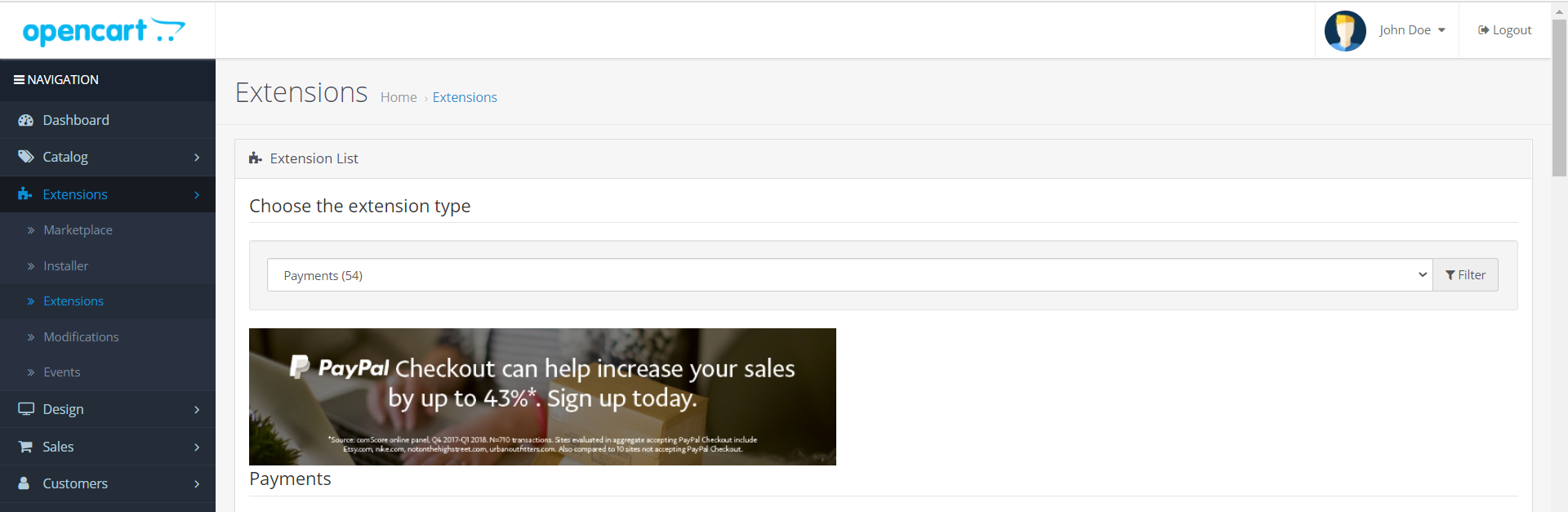
- Navigate to Extensions > Extensions.
- On the Extensions page, select Payments from the dropdown and install the Kashier Payment Method extension you want to install.
- After installation, proceed for configuration.
-
Log into OpenCart Webstore Admin.
-
Navigate to Extensions and then select Extensions.
-
On the Extensions page, select Payments from the dropdown and then install the Kashier Payment Method extension extension you want to enable.
-
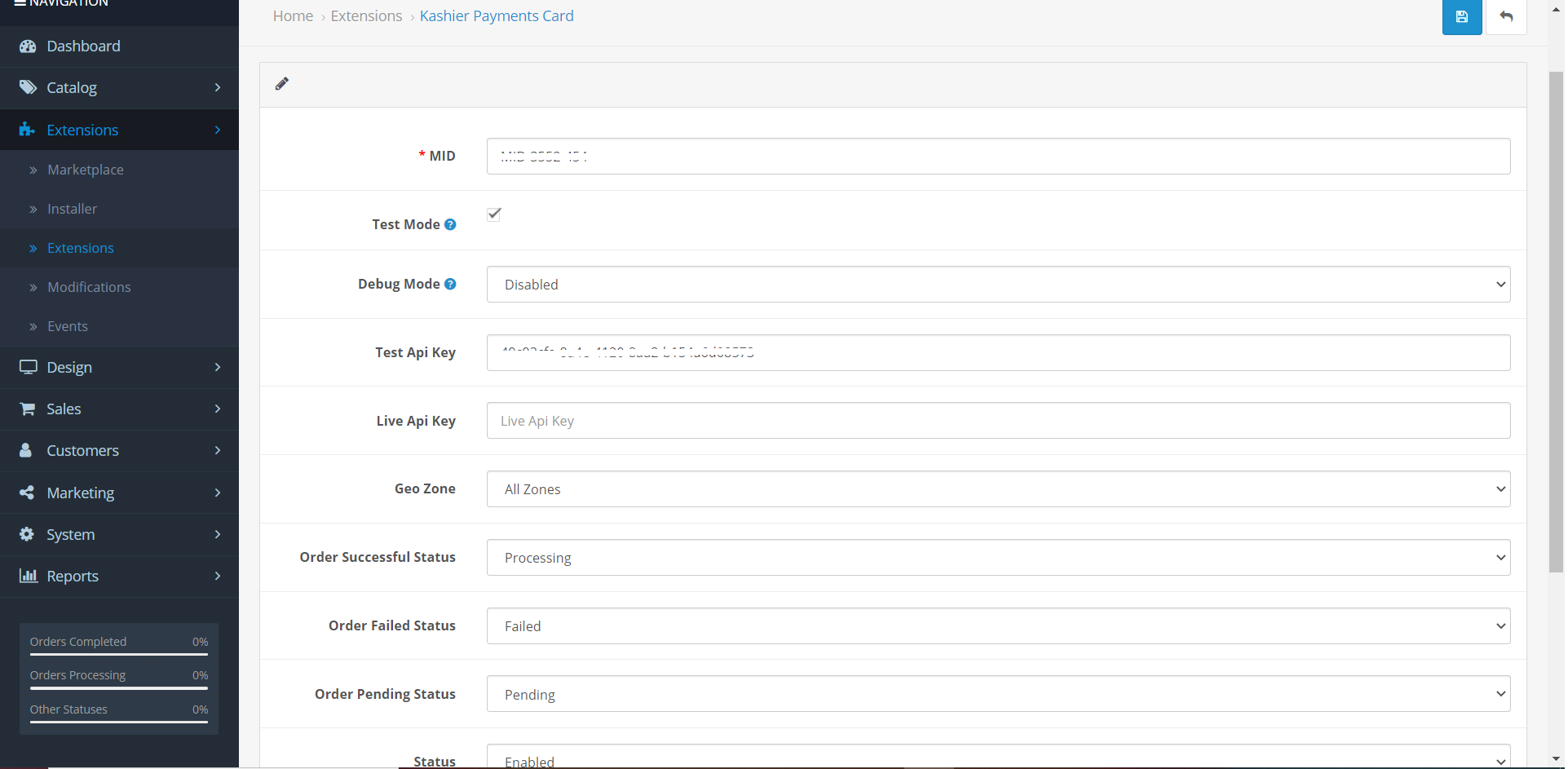
- Merchant ID - Enter your Merchant ID provided by kashier
- Test Mode test mode for testing and development
- Test Api Key - Enter your Merchant test Api Key provided by kashier
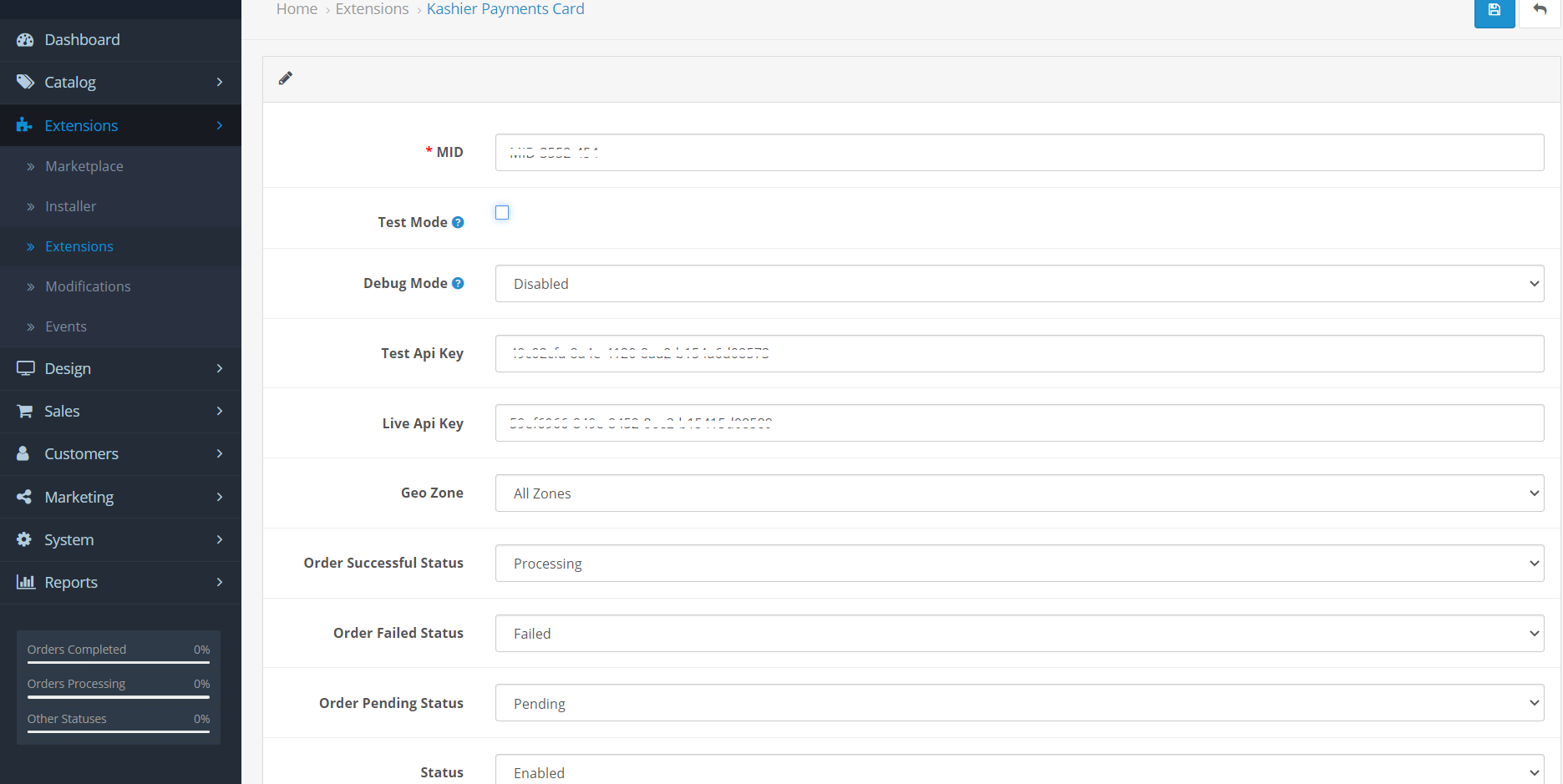
- Live Api Key - Enter your Merchant live Api Key provided by kashier
- Order Success Status - Order status that will set for Successful Payment
- Order Failed Status - Order status that will set for Failed Payment
- Order Pending Status - Order status that will set for Panding Payment
- Status - Keep this Enabled to accept payment through kashier
- Sort Order - Set ordering in the payment methods list
- Login or Sign up on kashier.io https://merchant.kashier.io/
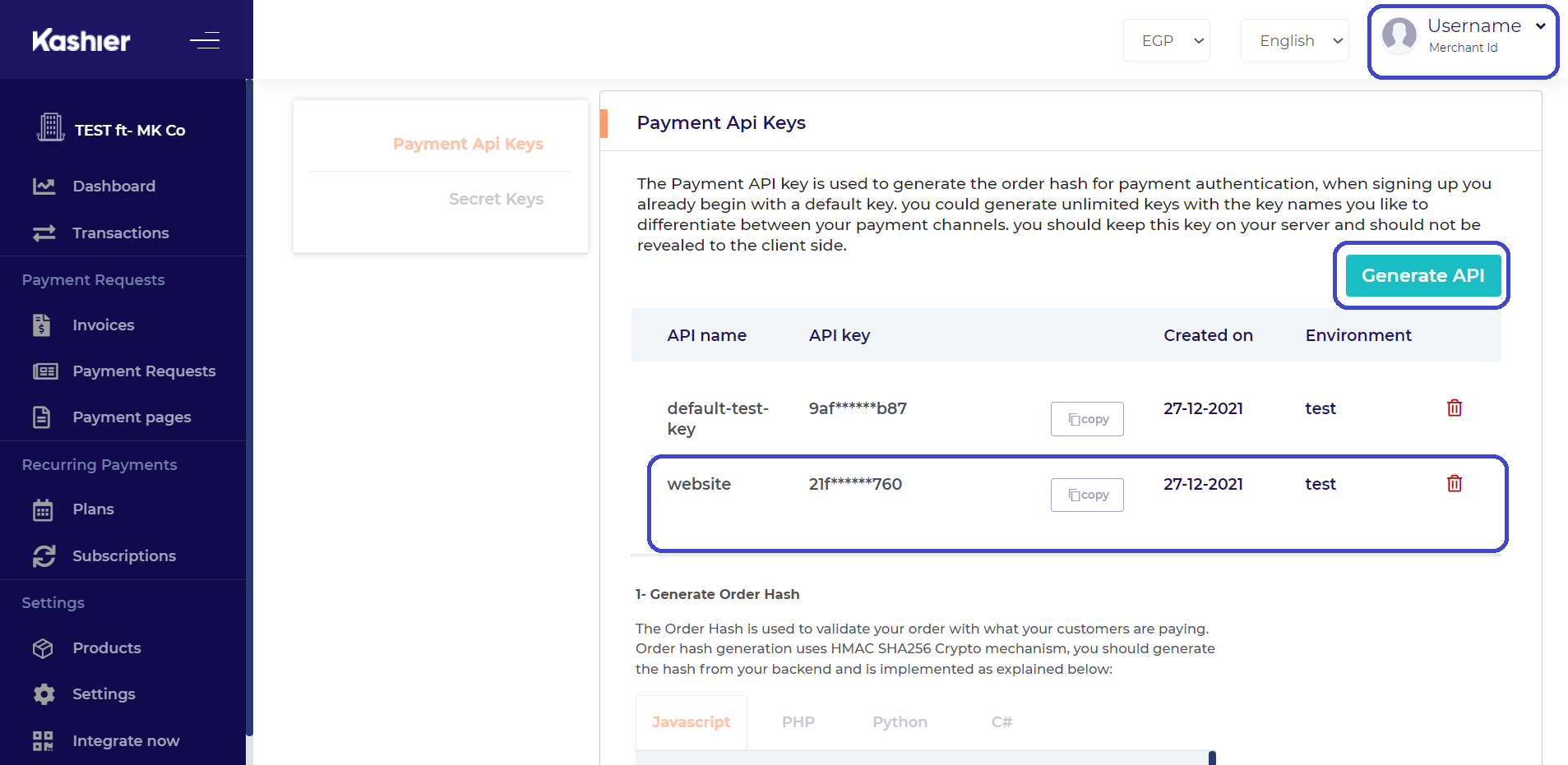
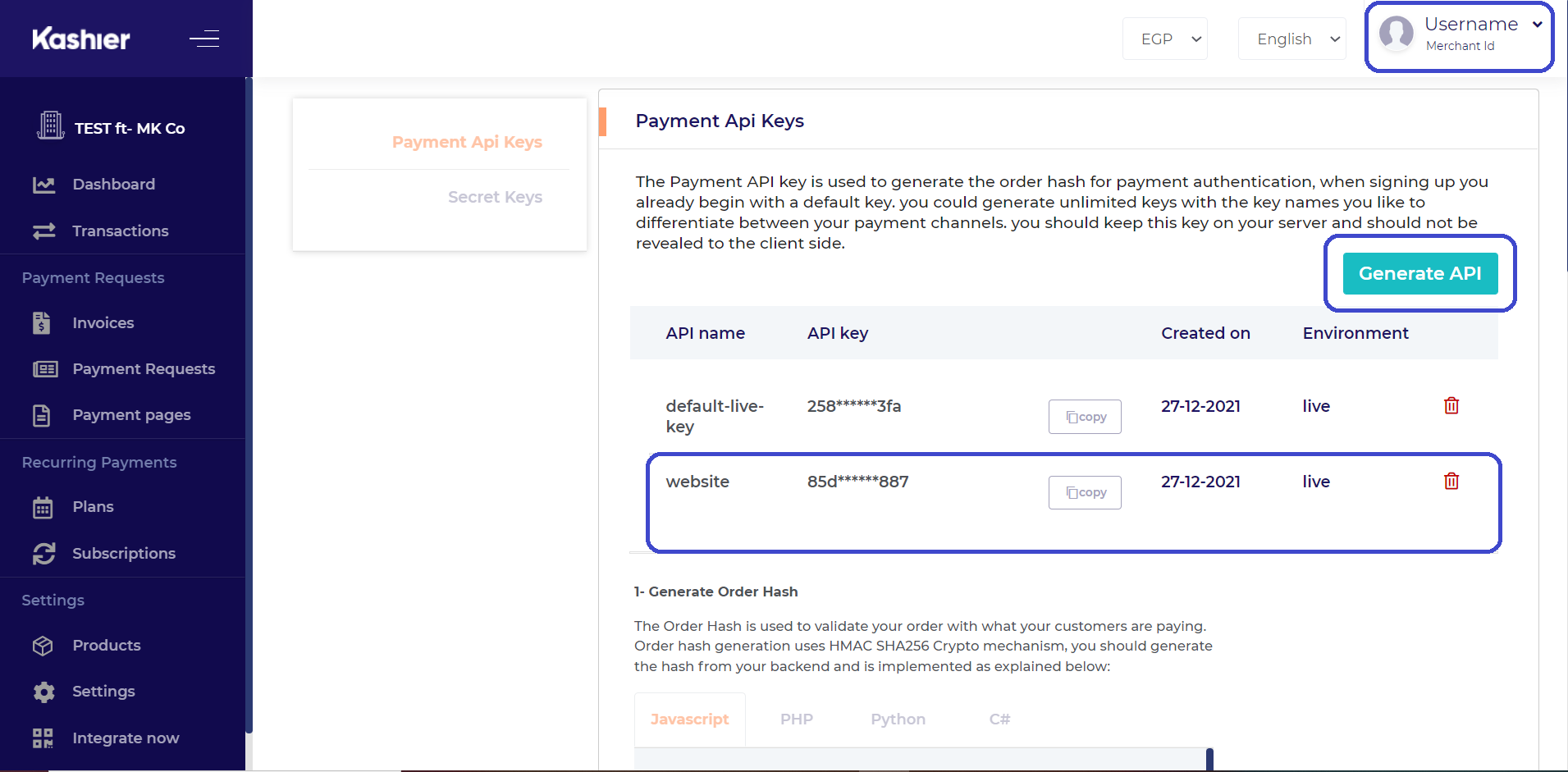
- Navigate to Integrate now section > payment api keys.
- Generate a new api key with your prefered name that describes your integration channel, there is a default api key you could use that is created when signing up.

- Copy Merchant ID visible under your user name "MID-xx-xx".
- Insert the MID and Test Api Key in the Configuration page of the module.
- Make sure the test mode is on.
- set order status that will set for Successful, Failed, and Pending Payment.
- Make sure the status is on to accept payment through kashier
- Save configuration.

- After activating your account.
- Make sure you are on live mode.
- Navigate to Integrate now section > payment api keys
- Generate a new api key with your prefered name that describes your integration channel, there is 3 default api key you could use that is created when signing up.

- Insert Live Api Key in the Configuration page of the module.
- Remove the test mode check.
- Save configuration.

- Leave us an inquiry ticket on [email protected] for questions.