Easily add ANSI colors to your text and symbols in the terminal. A faster drop-in replacement for chalk, kleur and turbocolor (without the dependencies and rendering bugs).
Please consider following this project's author, Brian Woodward, and consider starring the project to show your ❤️ and support.
Install with npm:
$ npm install --save ansi-colorsansi-colors is the fastest Node.js library for terminal styling. A more performant drop-in replacement for chalk, with no dependencies.
-
Blazing fast - fastest terminal styling library in node.js, 10-20x faster than chalk! (See Beware of false claims!)!
-
Drop-in replacement for chalk.
-
No dependencies (Chalk has 7 dependencies in its tree!)
-
Safe - Does not modify the
String.prototypelike colors. -
Supports nested colors.
-
Supports chained colors.
-
Toggle color support on or off.
const c = require('ansi-colors');
console.log(c.red('This is a red string!'));
console.log(c.green('This is a red string!'));
console.log(c.cyan('This is a cyan string!'));
console.log(c.yellow('This is a yellow string!'));console.log(c.bold.red('this is a bold red message'));
console.log(c.bold.yellow.italic('this is a bold yellow italicized message'));
console.log(c.green.bold.underline('this is a bold green underlined message'));console.log(c.yellow(`foo ${c.red.bold('red')} bar ${c.cyan('cyan')} baz`));Easily enable/disable colors.
const c = require('ansi-colors');
// disable colors manually
c.enabled = false;
// or use a library to automatically detect support
c.enabled = require('color-support').stdout;
console.log(c.red('I will only be colored red if the terminal supports colors'));Use the .unstyle method to strip ANSI codes from a string.
console.log(c.unstyle(c.blue.bold('foo bar baz')));
//=> 'foo bar baz'Note that bright and bright-background colors are not always supported.
| Colors | Background Colors | Bright Colors | Bright Background Colors |
|---|---|---|---|
| black | bgBlack | blackBright | bgBlackBright |
| red | bgRed | redBright | bgRedBright |
| green | bgGreen | greenBright | bgGreenBright |
| yellow | bgYellow | yellowBright | bgYellowBright |
| blue | bgBlue | blueBright | bgBlueBright |
| magenta | bgMagenta | magentaBright | bgMagentaBright |
| cyan | bgCyan | cyanBright | bgCyanBright |
| white | bgWhite | whiteBright | bgWhiteBright |
| gray | |||
| grey |
(gray is the U.S. spelling, grey is more commonly used in the Canada and U.K.)
-
dim
-
bold
-
hidden
-
italic
-
underline
-
inverse
-
strikethrough -
reset
Libraries tested
- ansi-colors v3.0.4
- chalk v2.4.1
Beware of false claims!
tldr; kleur and turbocolor do not have parity with chalk or ansi-colors, and they fail too many of the unit tests to be included in our benchmarks.
You might have seen claims from kleur or turbocolor that they are "faster than ansi-colors". Both libraries are unofficial forks of ansi-colors, and in an attempt to appear faster and differentiate from ansi-colors, both libraries removed crucial code that was necessary for resetting chained colors.
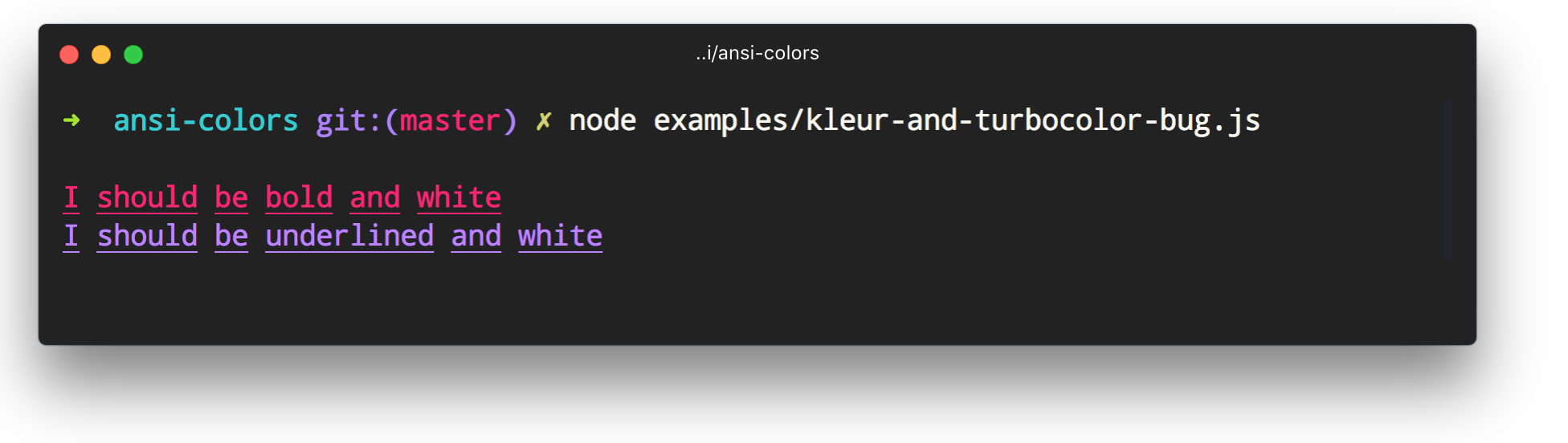
To illustrate the bug, simply do the following with kleur (as of v2.0.1):
const kleur = require('kleur');
const red = kleur.bold.underline.red;
console.log(kleur.bold('I should be bold and white'));
const blue = kleur.underline.blue;
console.log(kleur.underline('I should be underlined and white'));Same with turbocolor (as of v2.4.5):
const turbocolor = require('turbocolor');
const red = turbocolor.bold.underline.red;
console.log(turbocolor.bold('I should be bold and white'));
const blue = turbocolor.underline.blue;
console.log(turbocolor.underline('I should be underlined and white'));Both libraries render the following:
Other pitfalls
Beyond the aforementioned rendering bug, neither kleur nor turbocolor can be used as a drop-in replacement for chalk:
- both libraries omit code that prevents background bleed around newlines (try doing
console.log(kleur.bgRed('foo\nbar') + 'baz qux')andconsole.log(turbocolor.bgRed('foo\nbar') + 'baz qux')). - both libraries fail half of the ansi-colors unit tests (chalk passes them all)
- neither library supports bright colors (chalk and ansi-colors do)
- neither library supports bright-background colors (chalk and ansi-colors do)
- turbocolor swaps bright-background colors for background colors. (surprise! turbocolor gives you unexpected colors in the terminal!)
MacBook Pro, Intel Core i7, 2.3 GHz, 16 GB.
Load time
Time it takes to load the first time require() is called:
- ansi-colors -
1.915ms - chalk -
12.437ms
Benchmarks
# All Colors
ansi-colors x 173,851 ops/sec ±0.42% (91 runs sampled)
chalk x 9,944 ops/sec ±2.53% (81 runs sampled)))
# Chained colors
ansi-colors x 20,791 ops/sec ±0.60% (88 runs sampled)
chalk x 2,111 ops/sec ±2.34% (83 runs sampled)
# Nested colors
ansi-colors x 59,304 ops/sec ±0.98% (92 runs sampled)
chalk x 4,590 ops/sec ±2.08% (82 runs sampled)
Windows 10, Intel Core i7-7700k CPU @ 4.2 GHz, 32 GB
Load time
Time it takes to load the first time require() is called:
- ansi-colors -
1.494ms - chalk -
11.523ms
Benchmarks
# All Colors
ansi-colors x 193,088 ops/sec ±0.51% (95 runs sampled))
chalk x 9,612 ops/sec ±3.31% (77 runs sampled)))
# Chained colors
ansi-colors x 26,093 ops/sec ±1.13% (94 runs sampled)
chalk x 2,267 ops/sec ±2.88% (80 runs sampled))
# Nested colors
ansi-colors x 67,747 ops/sec ±0.49% (93 runs sampled)
chalk x 4,446 ops/sec ±3.01% (82 runs sampled))
Contributing
Pull requests and stars are always welcome. For bugs and feature requests, please create an issue.
Running Tests
Running and reviewing unit tests is a great way to get familiarized with a library and its API. You can install dependencies and run tests with the following command:
$ npm install && npm testBuilding docs
(This project's readme.md is generated by verb, please don't edit the readme directly. Any changes to the readme must be made in the .verb.md readme template.)
To generate the readme, run the following command:
$ npm install -g verbose/verb#dev verb-generate-readme && verbYou might also be interested in these projects:
- ansi-wrap: Create ansi colors by passing the open and close codes. | homepage
- strip-color: Strip ANSI color codes from a string. No dependencies. | homepage
| Commits | Contributor |
|---|---|
| 35 | doowb |
| 26 | jonschlinkert |
| 6 | lukeed |
| 2 | Silic0nS0ldier |
| 1 | jorgebucaran |
| 1 | madhavarshney |
| 1 | chapterjason |
Brian Woodward
Copyright © 2018, Brian Woodward. Released under the MIT License.
This file was generated by verb-generate-readme, v0.6.0, on September 20, 2018.