🌐 中文
CodeGeeX is an AI-based coding assistant, which can suggest code in the current or following lines. It is powered by a large-scale multilingual code generation model with 13 billion parameters, pretrained on a large code corpus of more than 20 programming languages.(For more information, please check out our Homepage and GitHub repo.)
In addition, with the large-scale model, CodeGeeX can translate codes to other programming languages, and provides customizable features (Prompt Mode) to help you configure your own programming assistant. Happy coding!
Please kindly let us know if you encounter any problem or have any suggestion, via [email protected]. Or you can join our Slack or Telegram or WeChat/微信群 to give us your feedback or get support. Furthermore, welcome to fill out the survey/问卷 to tell us about all your feelings for our extension.
Basic Usage
Privacy
Guidance
Stealth Mode
Interactive Mode
Translation Mode
Prompt Mode
Make sure vscode version is >= 1.68.0. Install the extension and enable it globally. There are three modes of usage:
- Stealth mode: Keep CodeGeeX activated, it will start generating codes when you stop writing (the icon at the bottom of VSCode starts spinning). When the generated code is shown in gray, just press
Tabto insert the generated codes. - Interactive mode: Press
Ctrl+Enterto activate the interactive mode, CodeGeeX will generateXcandidates and show them in the right panel (Xcan be modified in extension settingsCandidate Num). Then, select the best candidate by clicking on it. - Translation mode: Select code, and press
Ctrl+Alt+Tto activate the translation mode. Then, choose the language of the selected code. You will get the code translated into the same language as your current editor. Click on theuse codebutton to insert the result. You can also configure in the settings whether to comment out the original code or to replace it. - Prompt mode: Select codes to be used as input, then press
Alt/Option+tto trigger the prompt mode. It will show a list of pre-defined prompt templates and choose one to generate codes with your input. This mode is fully customizable, you can add your own templates in the extension settingsPrompt Templates.
We highly respect the privacy of your code. The code is only used as the input of CodeGeeX to assist your programming. At the first time of usage, we will ask if you agree to share the generated code only for research purpose (disabled by default).
Please see the details and examples for how to use the three modes in CodeGeeX:
In this mode, CodeGeeX will start generating codes when you stop writing (the icon at the bottom of VSCode starts spinning). When the generated code is shown in gray, just press Tab to insert the generated codes. You can also press Alt/Option+[ or ] to change between candidates. If you are not satisfied with the current suggestions, you can also press Alt/Option+\ to get new suggestions. Change the number of candidates in the extension settings Candidate Num (more candidates will slow down the generation speed). Note: The generation always starts at the current position of your cursor, thus if you modify the code before the generation is finished, it will probably cause bugs. We keep working on making the generation faster.
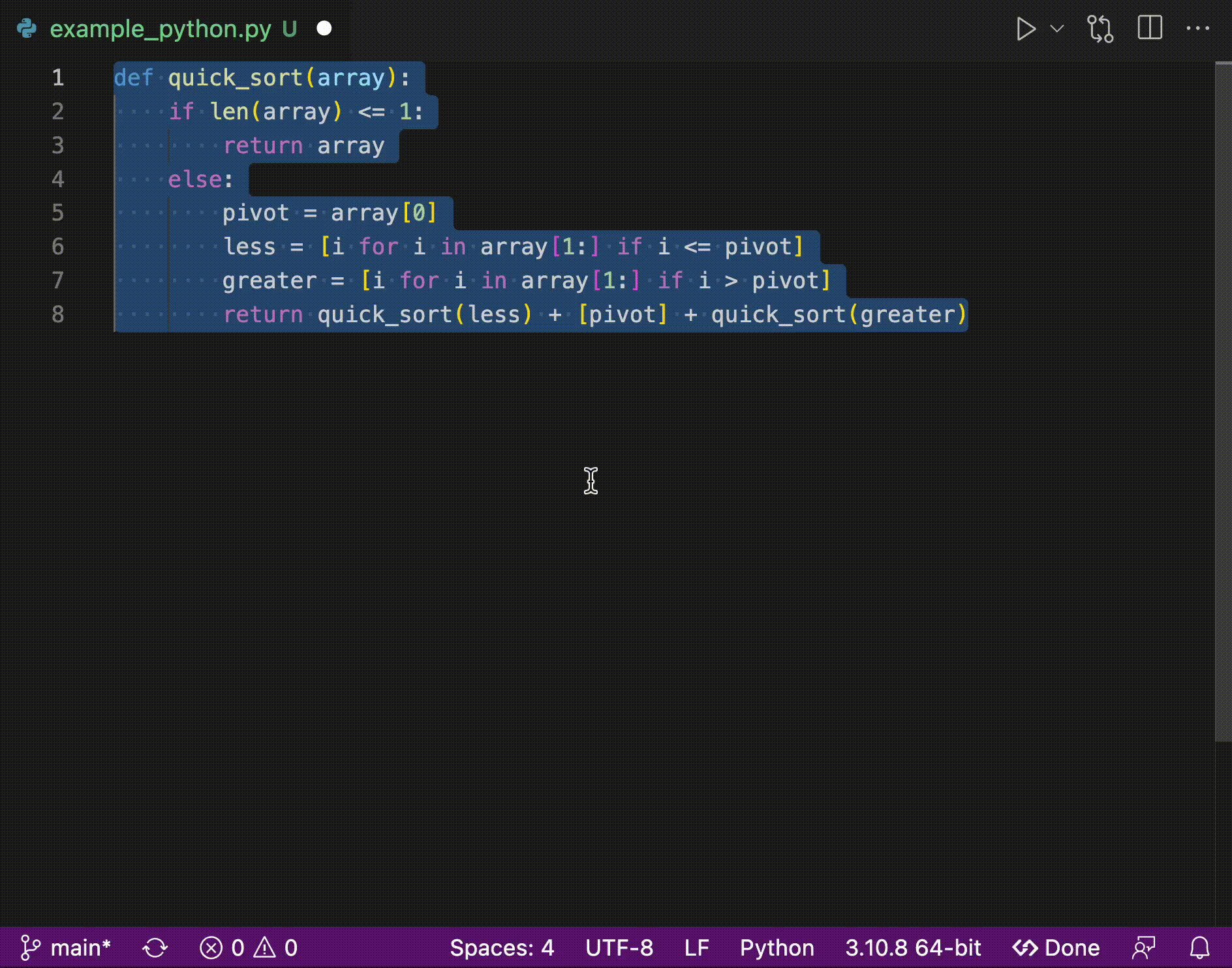
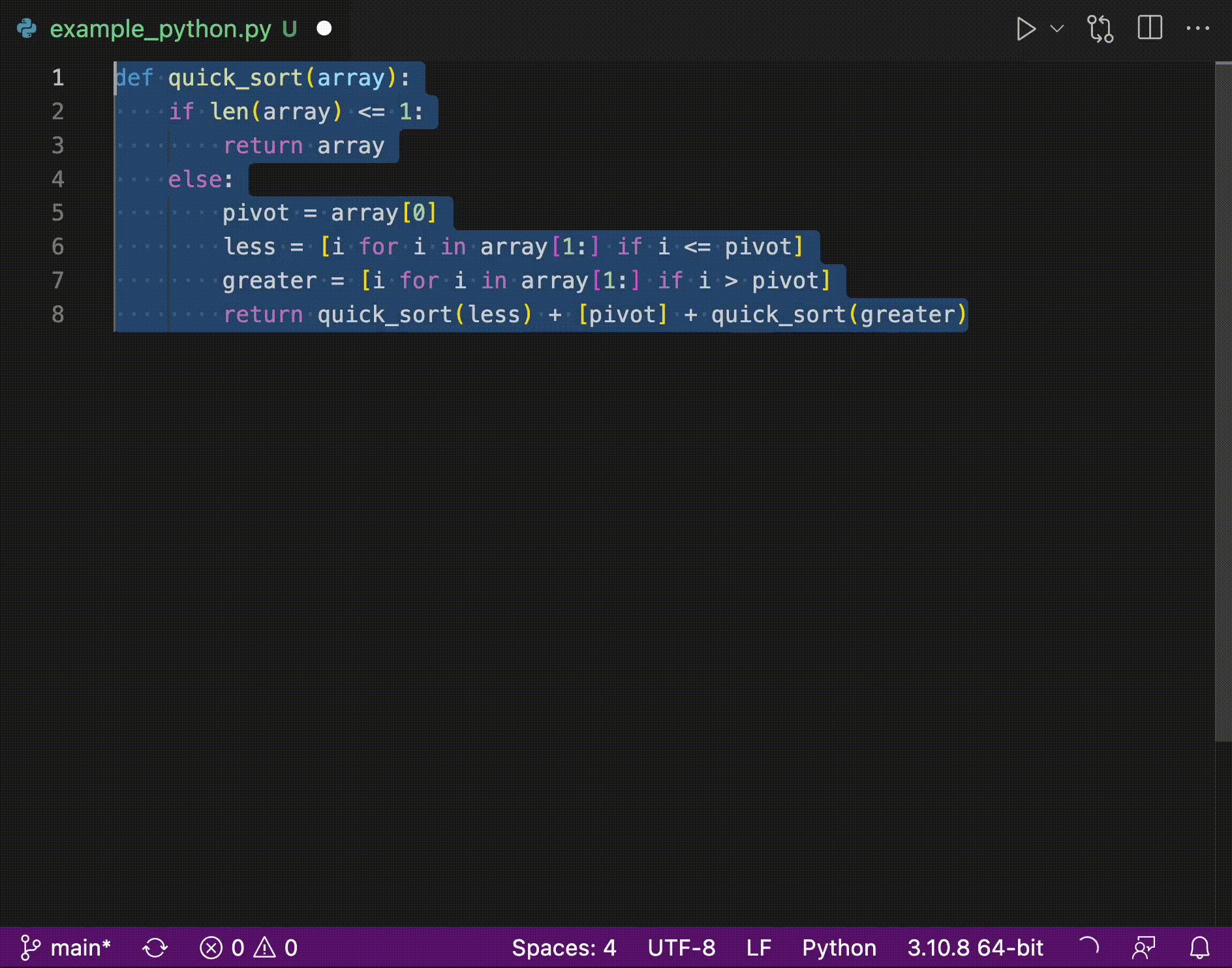
In this mode, press Ctrl+Enter to generate codes and visualize the candidates in another panel. Then, click on the best candidate to insert the generated codes to the current position of cursor.
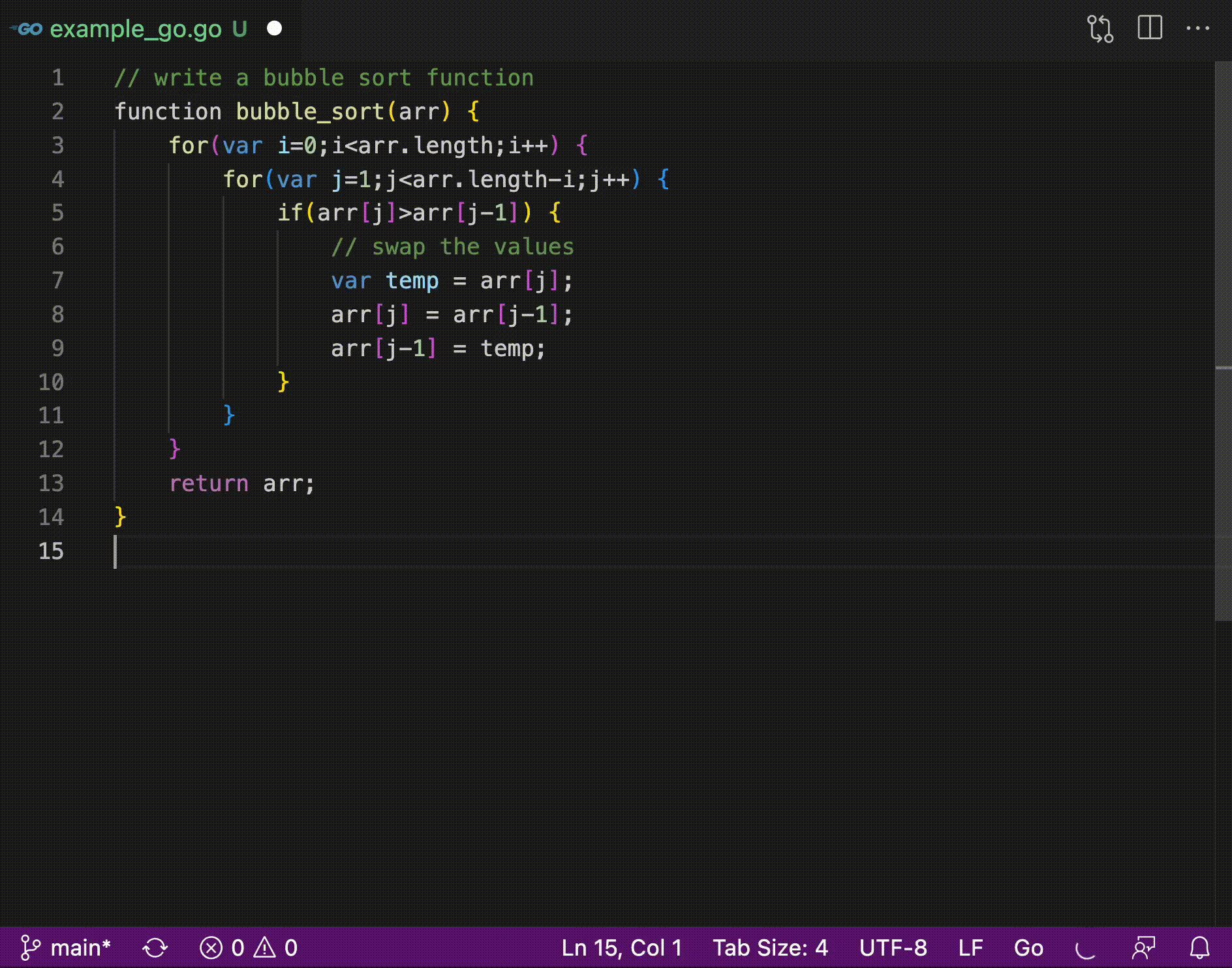
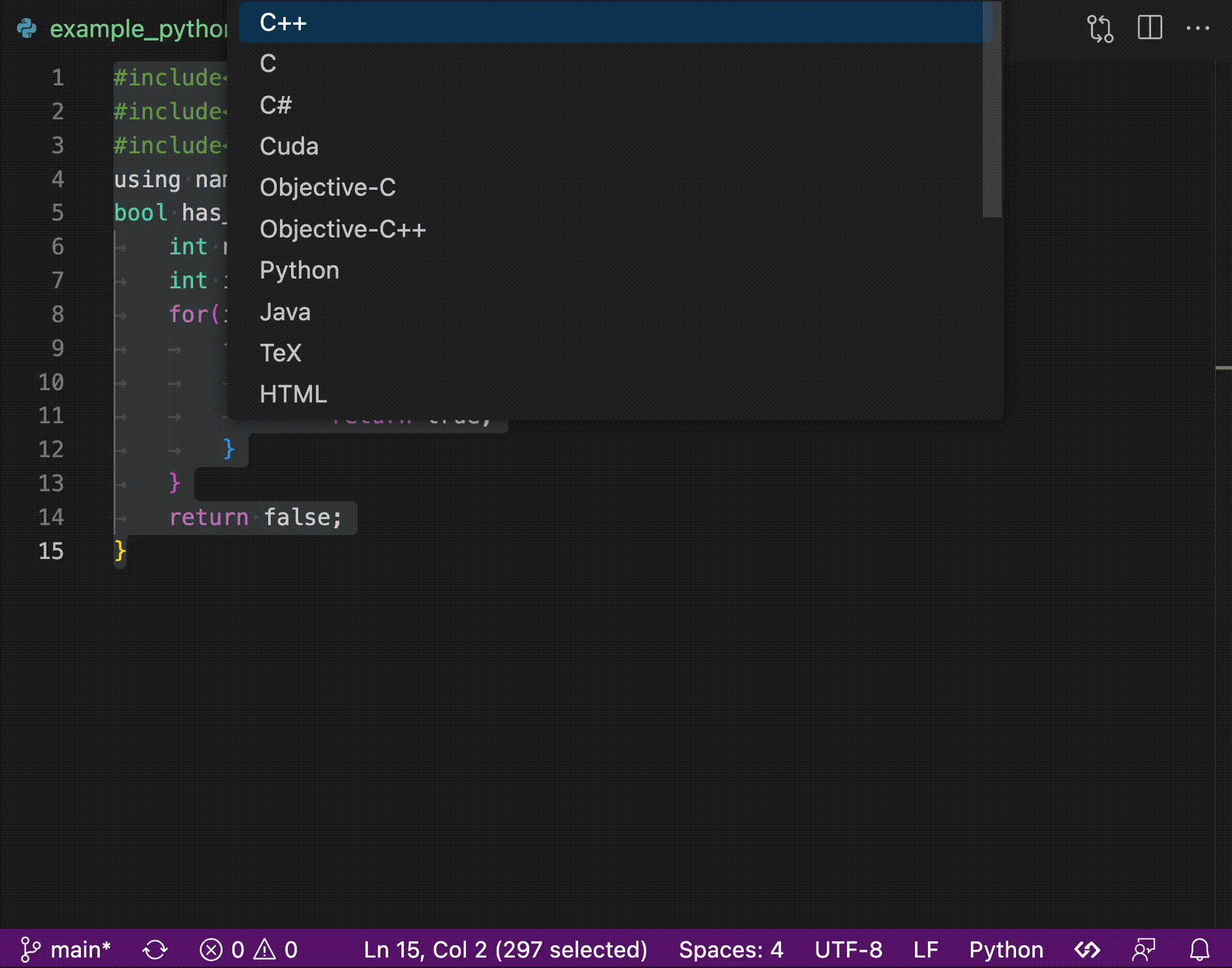
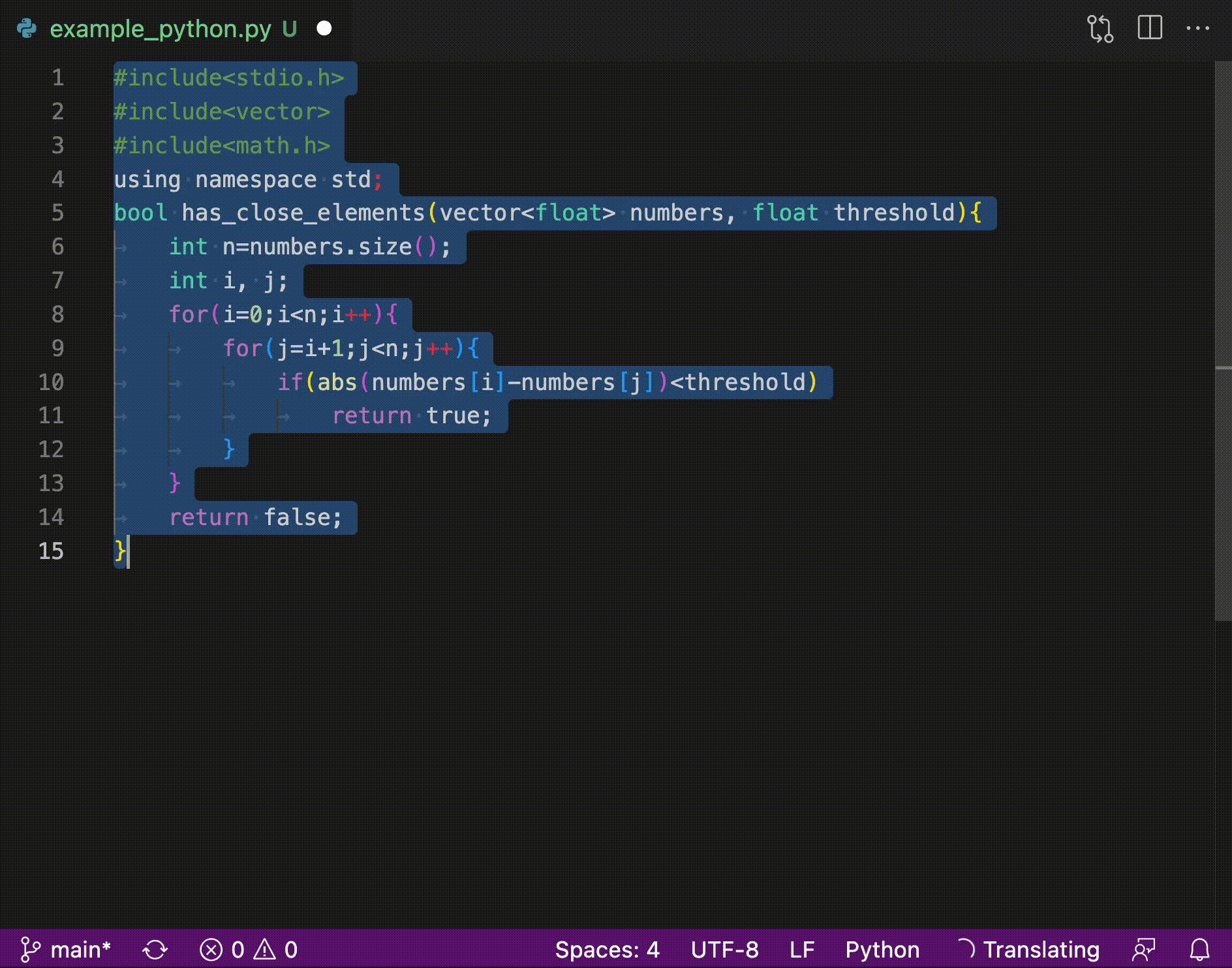
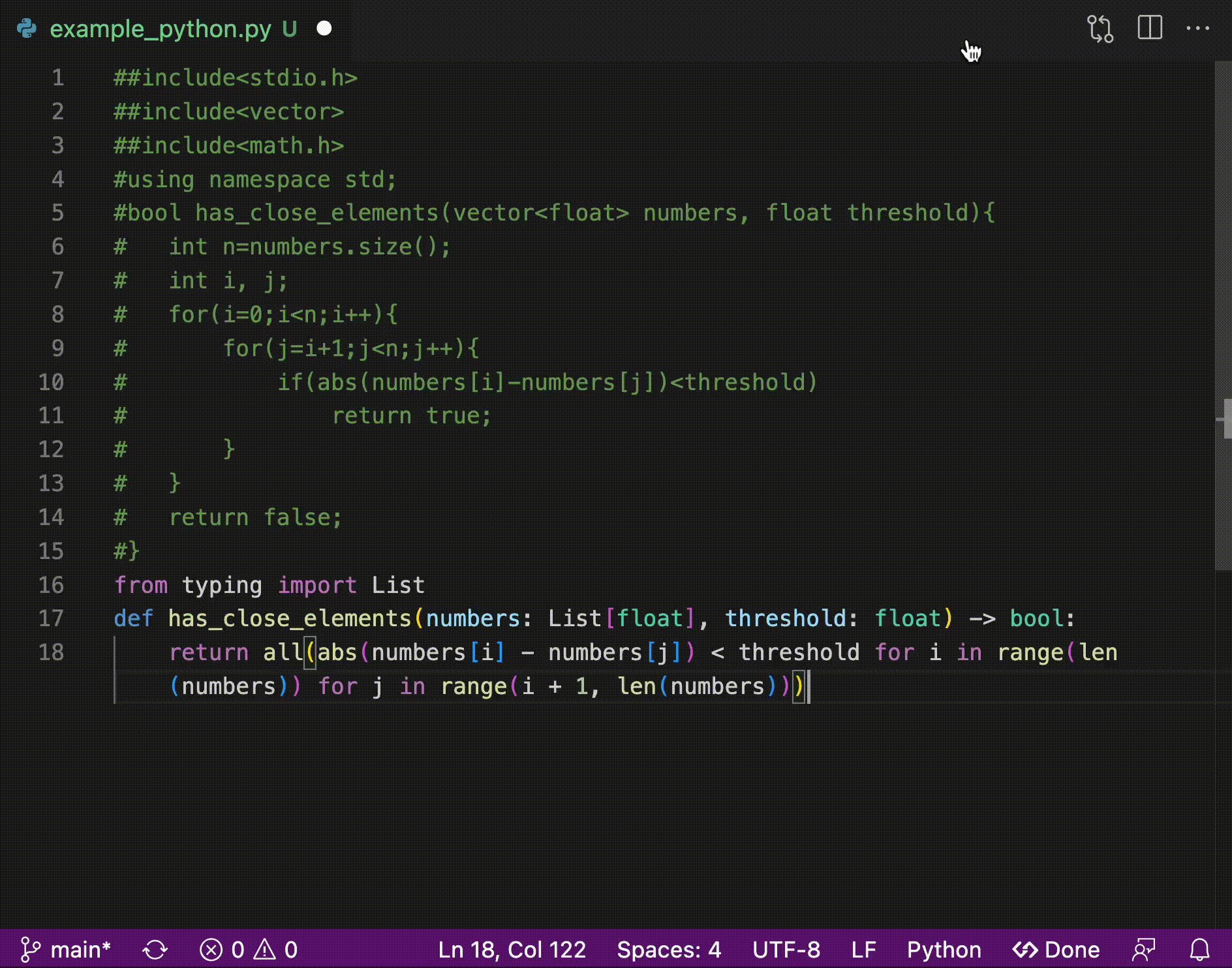
In this mode, paste or tape some code from another language to the current file, select the code, and press Ctrl+Alt+T. Then, choose the language of the selected code. Wait for a few seconds, you will get the code translated into the same language as your current editor. Click on the use code button to insert the result into the current position of your cursor. You can also configure in the settings whether to comment out the original code or to replace it.
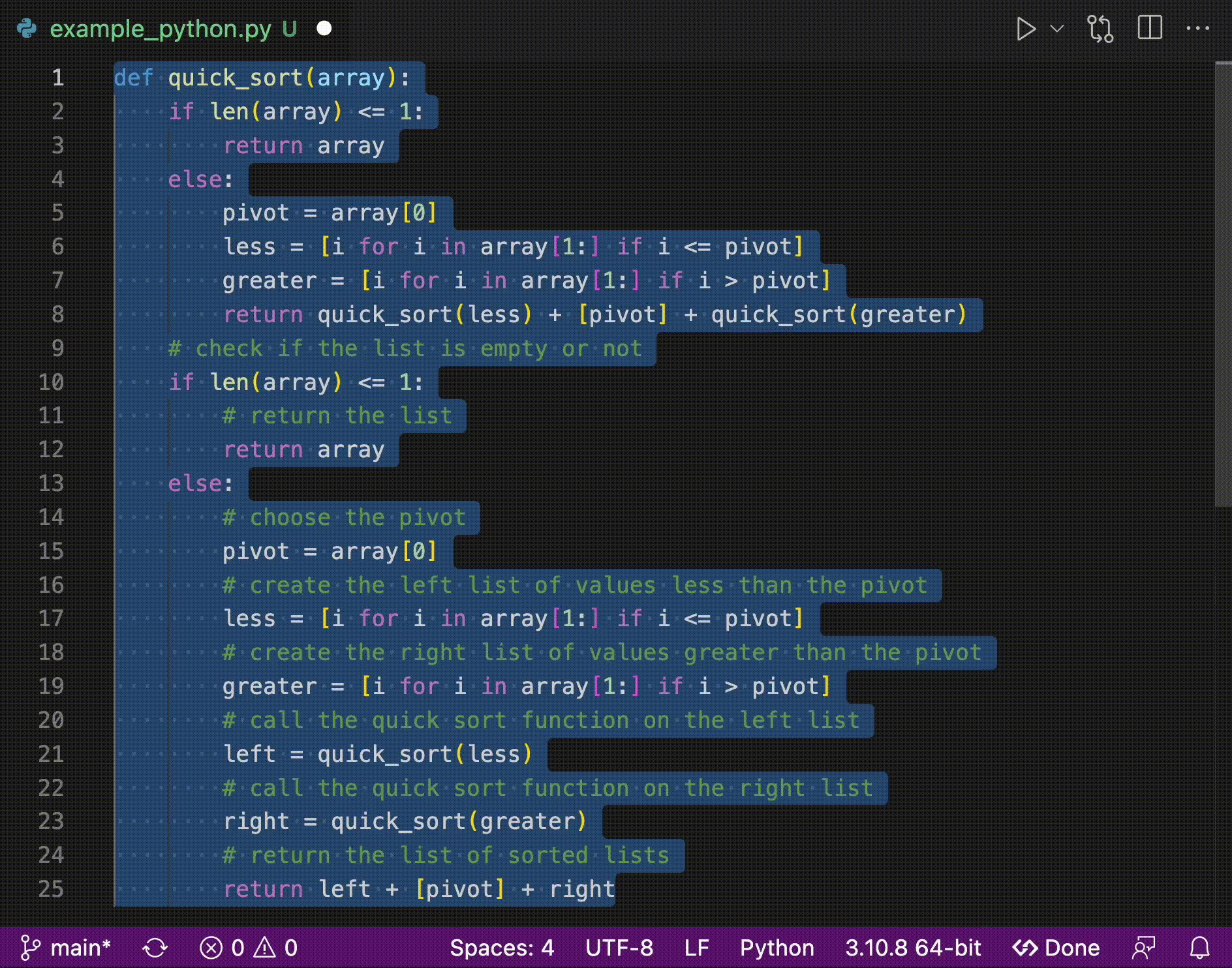
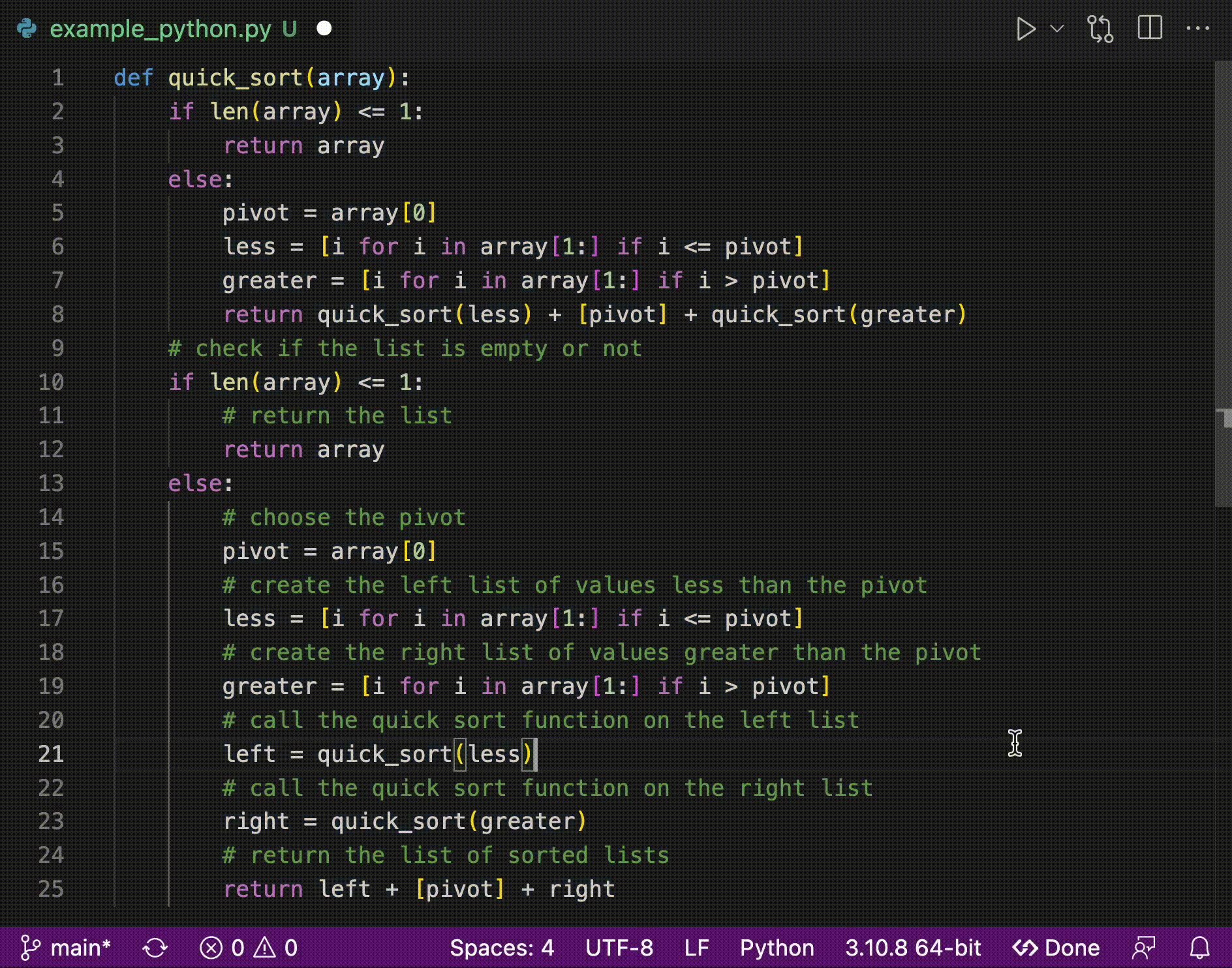
In this mode, you can add extra prompts to the input and implement some cool features, like code explanation, summarization, generation with specific coding style, and more. The principle behind is the few-shot ability of CodeGeeX. When you provide a few examples as extra prompts in the input, CodeGeeX will imitate what are done by these examples and generate codes accordingly. For example, you can give an example that explains each line of code. Select the code you want to explain, then press Alt/Option+t to trigger the prompt mode. It will show a list of pre-defined prompt templates and choose the explanation to generate codes with your input. Magically, the codes will be explained line by line.
The template of the above example looks like the following, which contains [Example code], <INPUT>, [Example code with explanation] and [Explanation head]. <INPUT> is where the selected code will be inserted. <INPUT0:1> means the first line of your input (which is used here to ensure the same function will be explained). When you use the prompt mode, CodeGeeX will combine your input with the template and use them all as the input to generate codes.
# language: Python
def sum_squares(lst):
sum = 0
for i in range(len(lst)):
if i % 3 == 0:
lst[i] = lst[i]**2
elif i % 4 == 0:
lst[i] = lst[i]**3
sum += lst[i]
return sum
<INPUT>
# Explain the code line by line
def sum_squares(lst):
# initialize sum
sum = 0
# loop through the list
for i in range(len(lst)):
# if the index is a multiple of 3
if i % 3 == 0:
# square the entry
lst[i] = lst[i]**2
# if the index is a multiple of 4
elif i % 4 == 0:
# cube the entry
lst[i] = lst[i]**3
# add the entry to the sum
sum += lst[i]
# return the sum
return sum
# Explain the code line by line
<INPUT:0,1>And here is another example for python docstring generation
def add_binary(a, b):
'''
Returns the sum of two decimal numbers in binary digits.
Parameters:
a (int): A decimal integer
b (int): Another decimal integer
Returns:
binary_sum (str): Binary string of the sum of a and b
'''
binary_sum = bin(a+b)[2:]
return binary_sum
<INPUT>The templates are fully customizable, you can add your own templates in the extension settings Prompt Templates. key is the name that you want to show in the list of templates, value is the path to the template file (.txt, .py, .h, etc). Try this feature and write your own templates, you can make the generated codes follow your coding style, generate with a specific function name, or add a specific comment, etc.