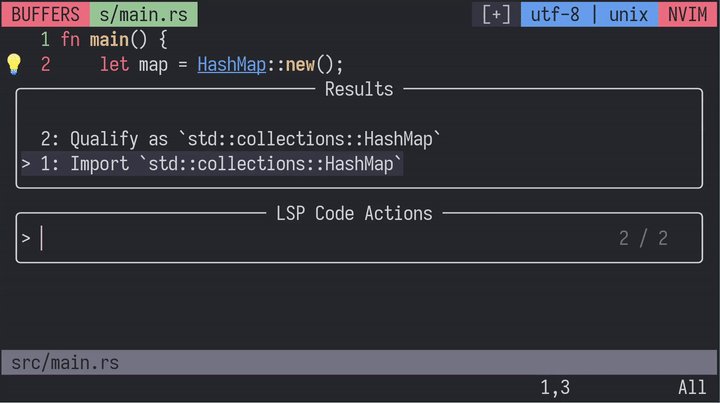
VSCode 💡 for neovim's built-in LSP.
Code Action selection window shown in the gif is telescope.nvim
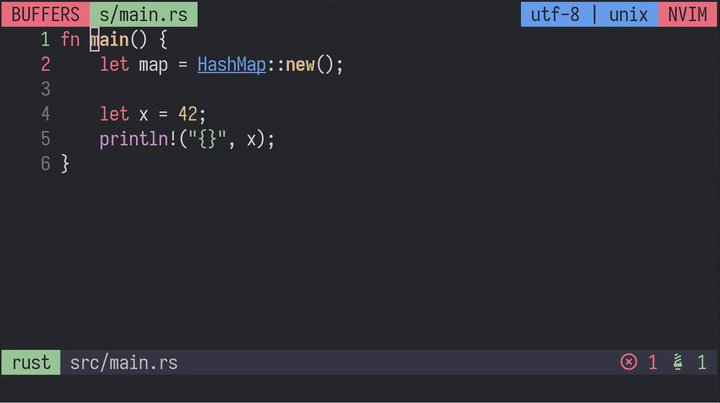
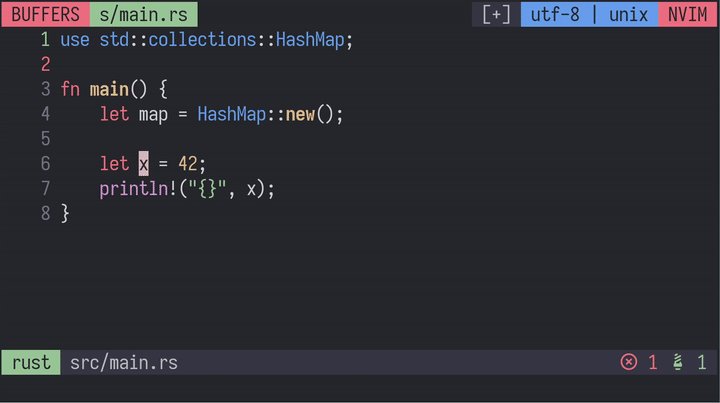
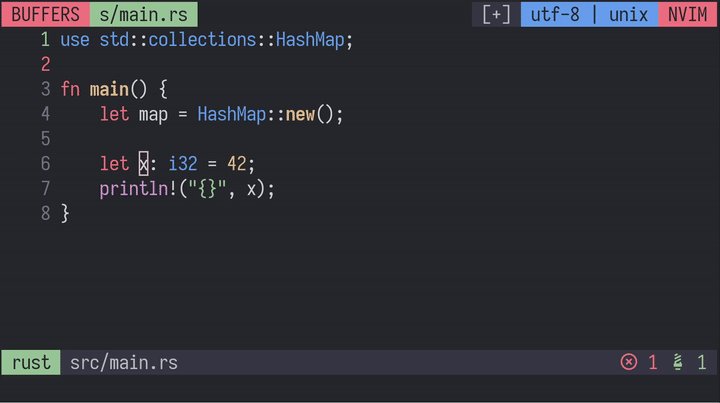
The plugin shows a lightbulb in the sign column whenever a textDocument/codeAction is available at the current cursor position.
This makes code actions both discoverable and efficient, as code actions can be available even when there are no visible diagnostics (warning, information, hints etc.).
- neovim with LSP capabilities.
Just like any other plugin.
Example using vim-plug:
Plug 'kosayoda/nvim-lightbulb'Call require('nvim-lightbulb').update_lightbulb() whenever you want to show a lightbulb if a code action is available at the current cursor position. Example with an autocmd for all filetypes:
VimScript:
autocmd CursorHold,CursorHoldI * lua require'nvim-lightbulb'.update_lightbulb()Lua:
vim.cmd [[autocmd CursorHold,CursorHoldI * lua require'nvim-lightbulb'.update_lightbulb()]]-- Showing defaults
require'nvim-lightbulb'.update_lightbulb {
sign = {
enabled = true,
-- Priority of the gutter sign
priority = 10,
},
float = {
enabled = false,
-- Text to show in the popup float
text = "💡",
-- Available keys for window options:
-- - height of floating window
-- - width of floating window
-- - wrap_at character to wrap at for computing height
-- - max_width maximal width of floating window
-- - max_height maximal height of floating window
-- - pad_left number of columns to pad contents at left
-- - pad_right number of columns to pad contents at right
-- - pad_top number of lines to pad contents at top
-- - pad_bottom number of lines to pad contents at bottom
-- - offset_x x-axis offset of the floating window
-- - offset_y y-axis offset of the floating window
-- - anchor corner of float to place at the cursor (NW, NE, SW, SE)
-- - winblend transparency of the window (0-100)
win_opts = {},
},
virtual_text = {
enabled = false,
-- Text to show at virtual text
text = "💡",
},
status_text = {
enabled = false,
-- Text to provide when code actions are available
text = "💡",
-- Text to provide when no actions are available
text_unavailable = ""
}
}Modify the lightbulb sign:
Fill
text,texthl,linehl, andnumhlaccording to your preferences
VimScript:
call sign_define('LightBulbSign', { text = "", texthl = "", linehl="", numhl="" })Lua:
vim.fn.sign_define('LightBulbSign', { text = "", texthl = "", linehl="", numhl="" })Fill
ctermfg,ctermbg,guifg,guibgaccording to your preferences
VimScript:
augroup HighlightOverride
autocmd!
au ColorScheme * highlight LightBulbFloatWin ctermfg= ctermbg= guifg= guibg=
au ColorScheme * highlight LightBulbVirtualText ctermfg= ctermbg= guifg= guibg=
augroup ENDLua:
vim.api.nvim_command('highlight LightBulbFloatWin ctermfg= ctermbg= guifg= guibg=')
vim.api.nvim_command('highlight LightBulbVirtualText ctermfg= ctermbg= guifg= guibg=')With the status_text option enabled you can access the current lightbulb state
through the lua function require'nvim-lightbulb'.get_status_text(). This
allows easy integration with multiple different status line plugins.