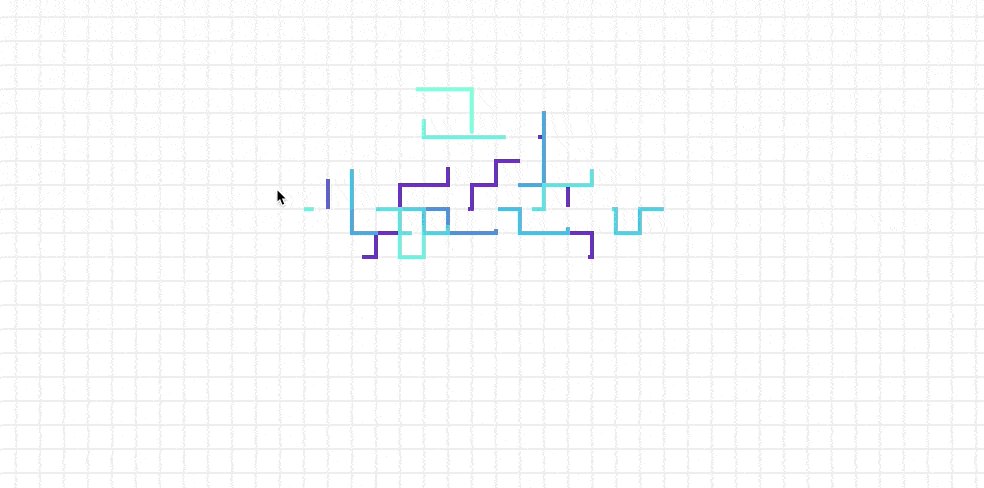
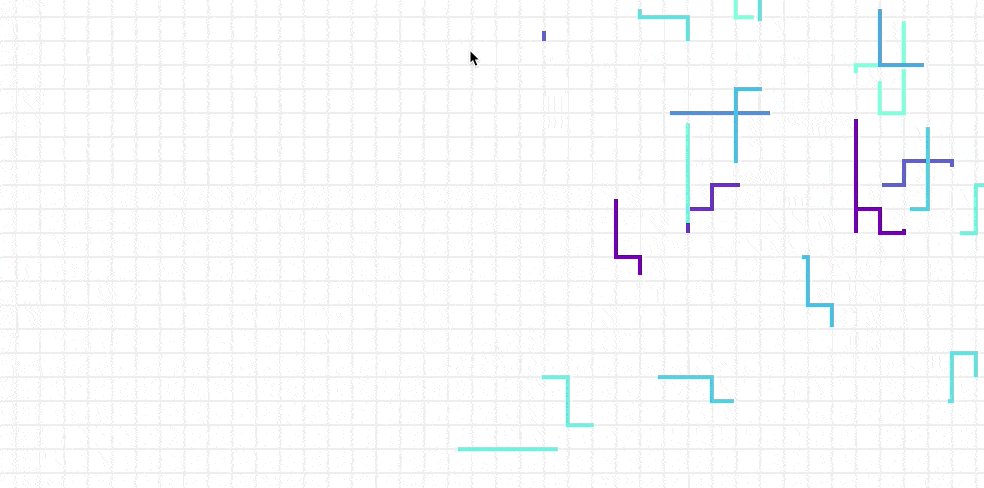
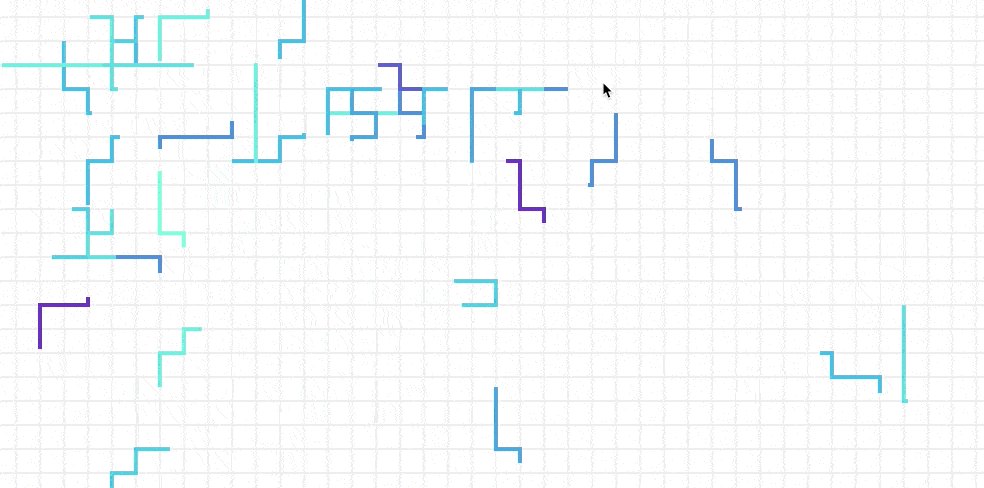
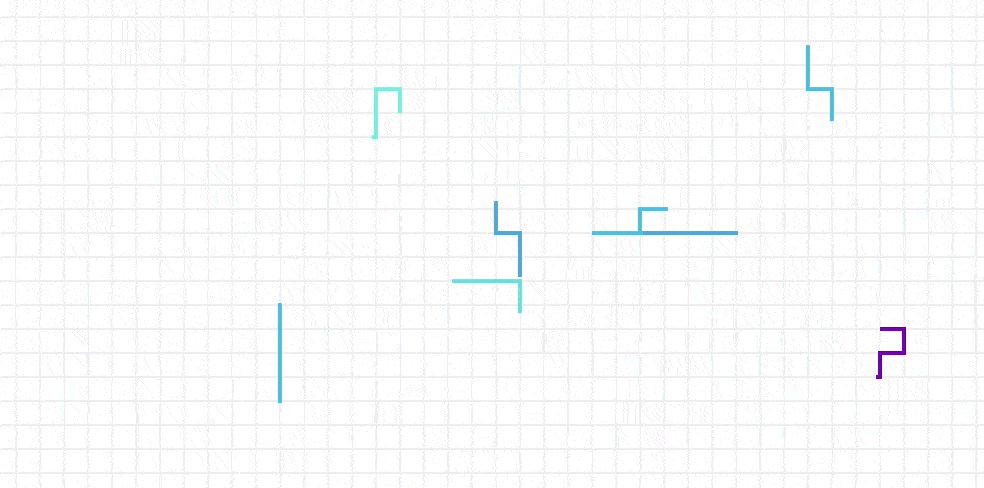
A react component that renders an interactive grid with lines that shoot out from a user's cursor on hover.
npm install animated-grid-lines
# or
yarn add animated-grid-linesImport the Grid component into one of your React component files.
import Grid from 'animated-grid-lines';Use it!
<Grid />The grid will take the full width and height of its parent.
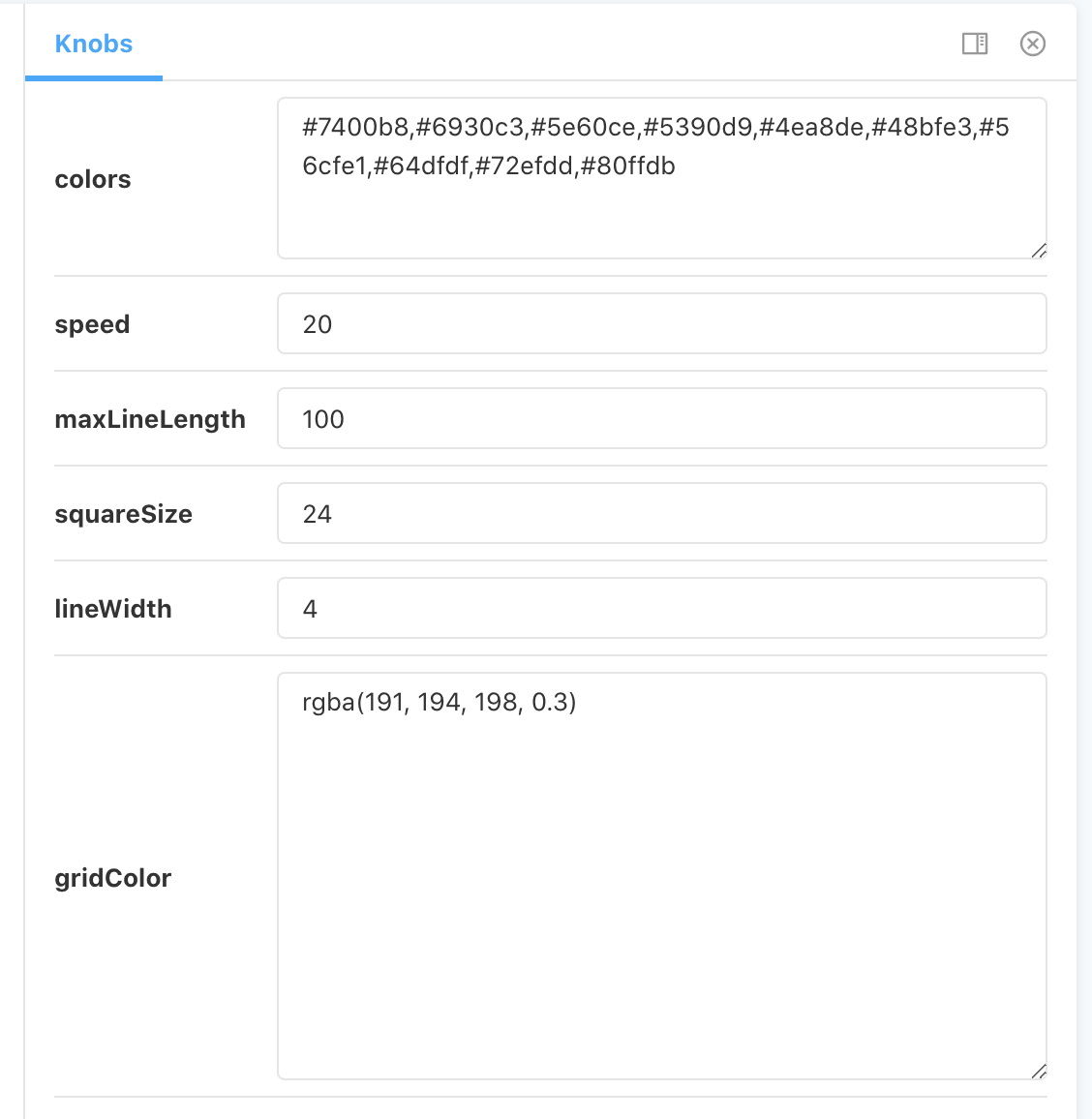
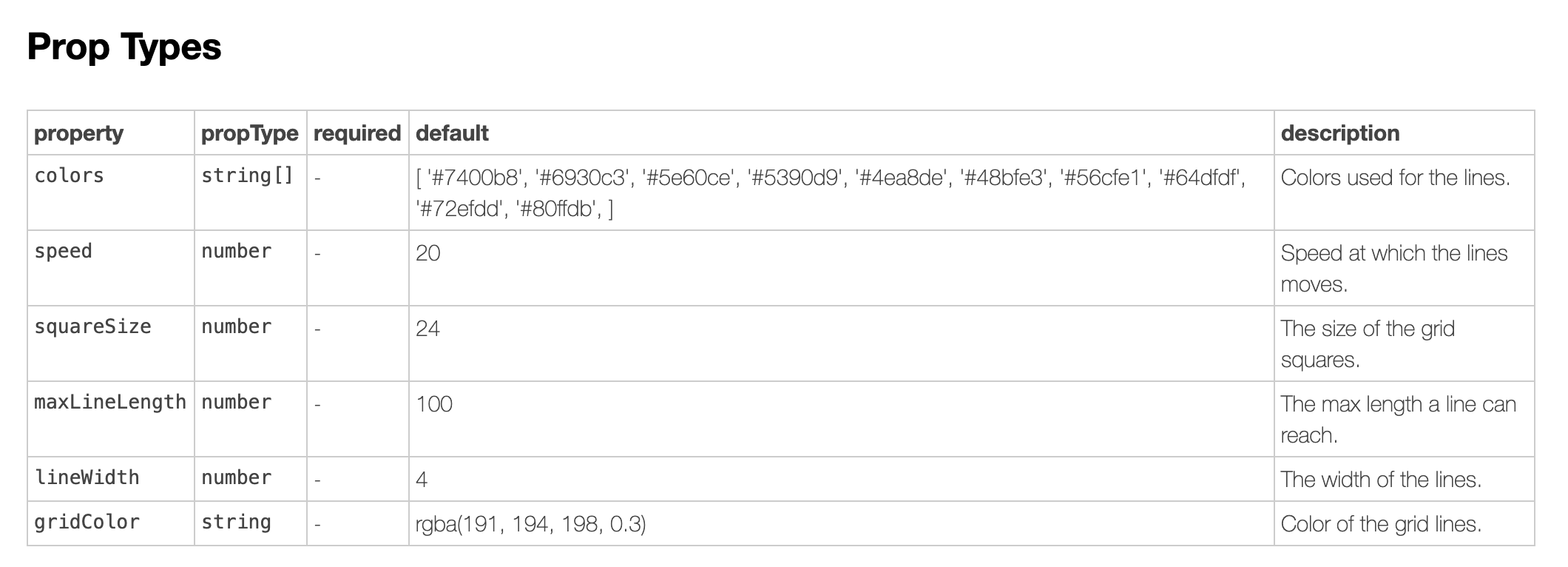
See the playground for available props.
This storybook playground is available to explore the component and try out different values for props.
| Change prop values | View available props |
|---|---|
 |
 |
Please give this repo a ⭐️ if you find it useful or interesting.