Caseformat is a format based letter case converter.
This tool helps you to insert uppercase alphabetical characters without shift keys. This is inspired by sticky, sequential-command and electric-case.
You can install caseformat from MELPA or MELPA Stable by following steps:
-
Setup the Emacs built-in package manager to use MELPA or MELPA Stable.
MELPA's documentation is here. -
Install caseformat.
M-x package-install caseformat
-
Enable
caseformat-modewithM-x caseformat-modeorM-x global-caseformat-mode -
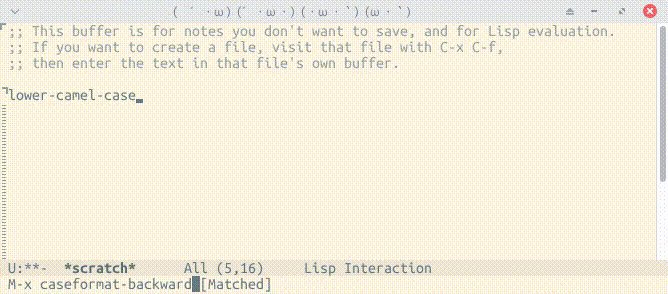
Press
M-lafter insertion of a string that you want to convert
Caseformat converts prefixed alphabetical characters with converter functions.
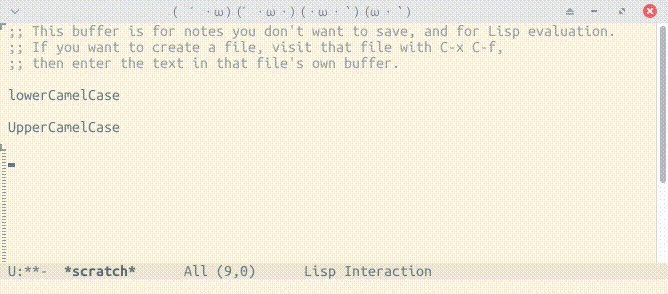
For example, "camel-case-string" will be converted to
"camelCaseString" by caseformat-convert.
(caseformat-convert "camel-case-string") ; => "camelCaseString"Internally caseformat-convert splits an input string into prefixed strings.
Then caseformat converts them with converter functions corresponding
to prefixes and returns a concatenated string.
| prefixed string | prefix | converter | result |
|---|---|---|---|
| camel | nothing | nothing | camel |
| -case | "-" | capitalize |
Case |
| -string | "-" | capitalize |
String |
Prefixes and corresponding converters are determined by
caseformat-converter-table.
So only registered strings in the value of it are handled as prefixes.
The default value of it is below:
caseformat-converter-table
;; => (("-" capitalize)
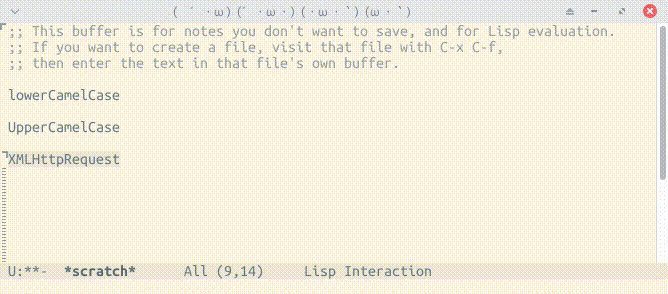
;; (":" upcase)
;; (t downcase))A function which corresponds to t in caseformat-converter-table,
it is called to convert a string if the string has no prefix.
By default, "FOOBAR" is converted to "foobar" by downcase but
"FOO-BAR" is converted to "FOOBar".
The versioning of caseformat follows Semantic Versioning 2.0.0.