This is a self-guided tutorial to help folks learn how to use GitHub Copilot. In this project you will find:
- a running Next.js application
- a devcontainer that installs CodeTour, Simple browser tab and GitHub Copilot when the Codespace is created
- a CodeTour to guide the developer through using GitHub Copilot to develop a client-side to do list application.
- Access to GitHub Copilot
The CodeTour prompts developers to write comments and lines of code that trigger GitHub Copilot to generate code to create a to do list app.
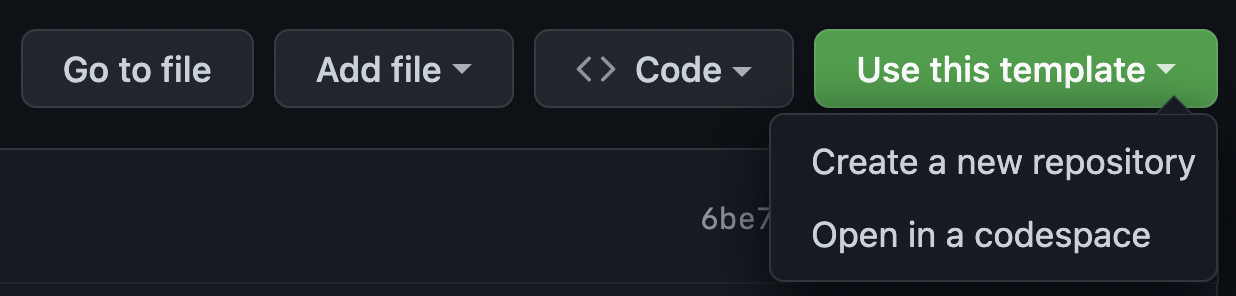
- Choose 'Use this template', and 'Open in a codespace'
- Choose the “Explorer Icon” on the left sidebar of your editor.
- Toggle the CodeTour panel
- Press the “Play button” to start the tour.
- Your CodeTour will begin! Follow the CodeTour’s steps to learn how to use GitHub Copilot.