This is a basic project using:
- ReactJS
- Webpack
- TinyMCE 6
To have an example of a plugin using ReactJS.
- Sometimes is necessary save two times in order for the LiveReload get the changes.
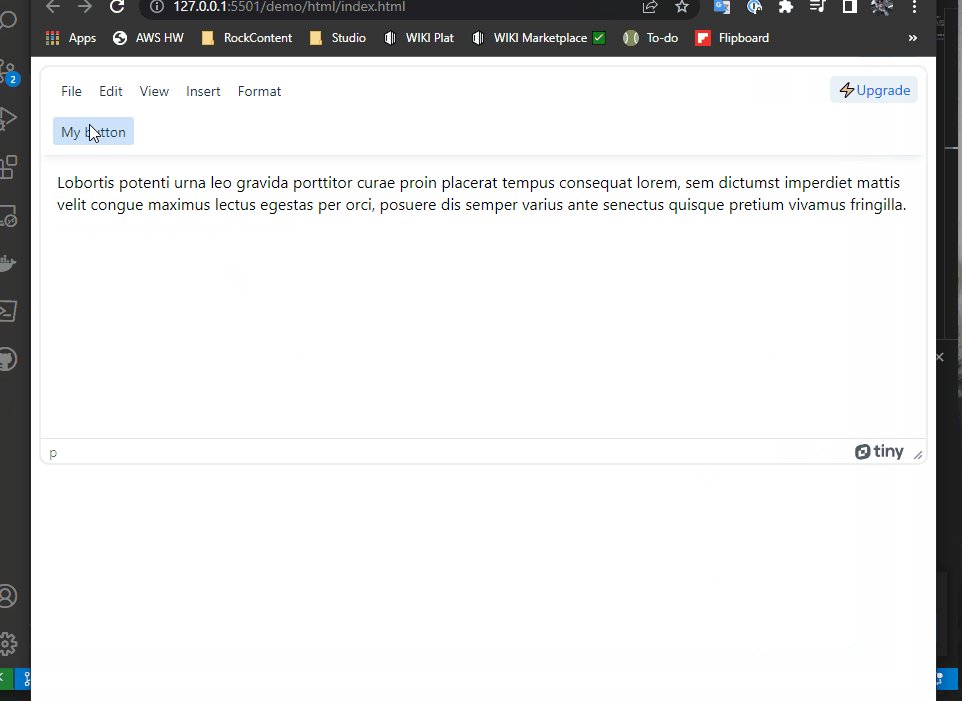
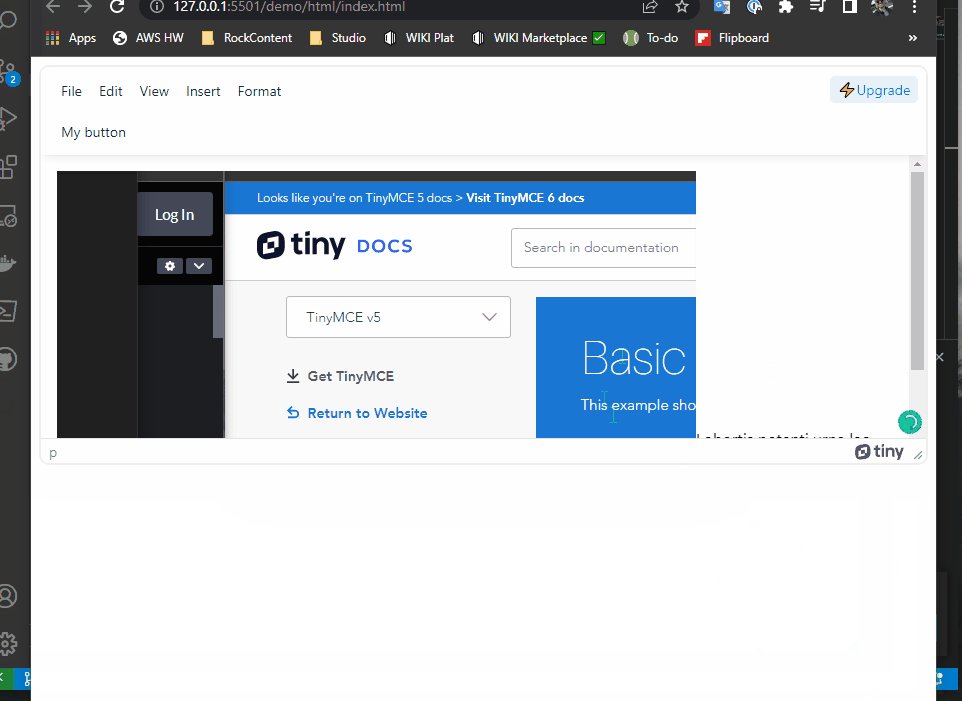
- Running ReactJS inside TinyMCE
- Add build (without test)
- Improve the way that the component has control of the communication between it and TinyMCE
- Test build version
- Install dependencies (pay attention NodeJS version)
- Install Live Server extension (https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer)
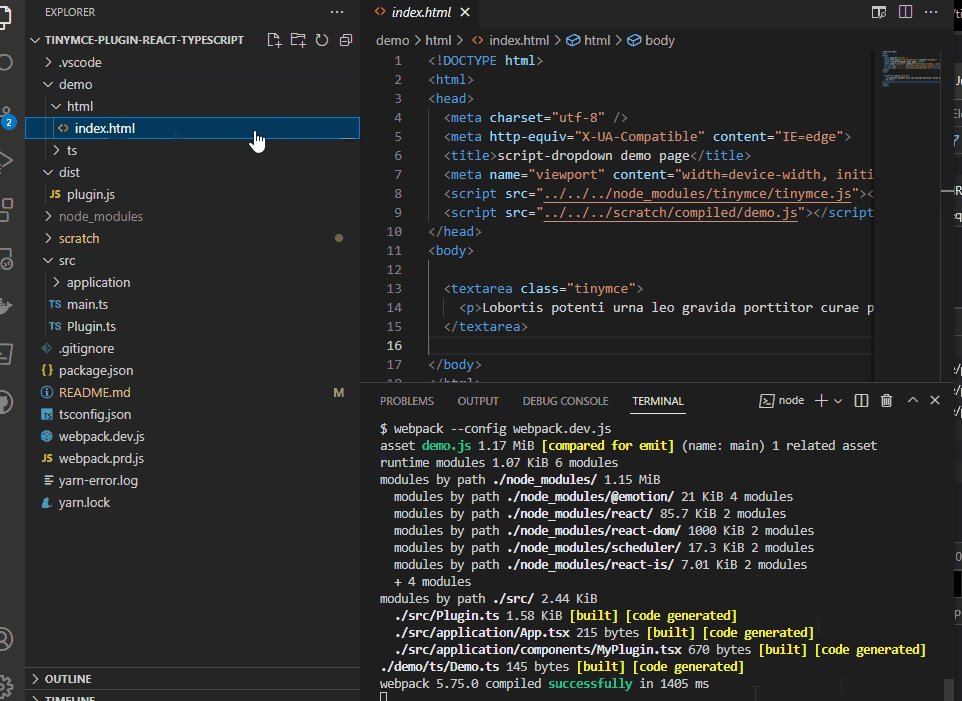
- Execute
yarn start - Access
demo/html/index.htmland execute with Live Server
Thanks André Marques (@thealmarques) for your post and contents! Part of your code was used as reference for this project https://levelup.gitconnected.com/create-tinymce-plugins-with-react-typescript-jest-and-webpack-6edd19ac378f