导频信号满足空间正交性
${{\mathbf{R}}{s}}=\frac{1}{T}{{\mathbf{S}}{DP}}\mathbf{S}{DP}^{H}=\frac{P}{{{N}{t}}}{{\mathbf{I}}{{{N}{t}}}}$
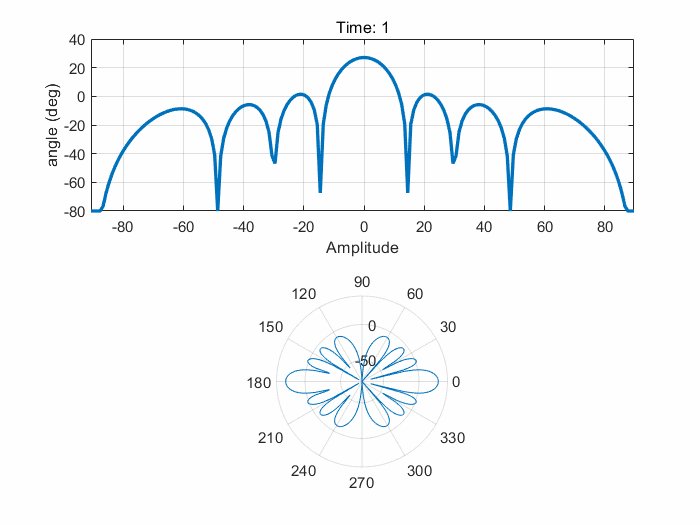
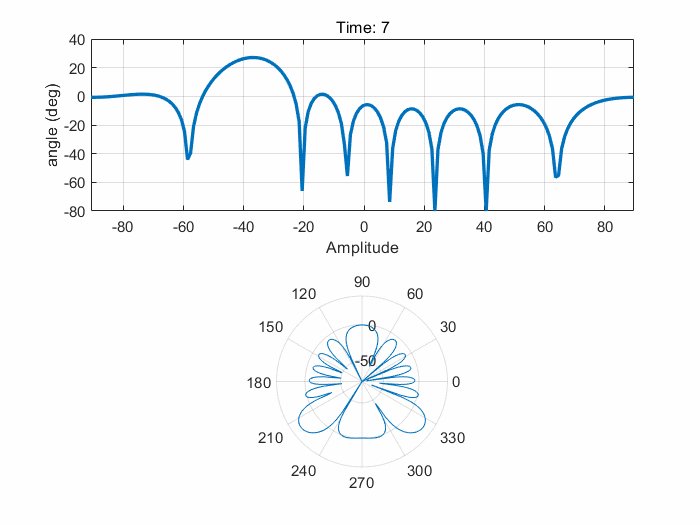
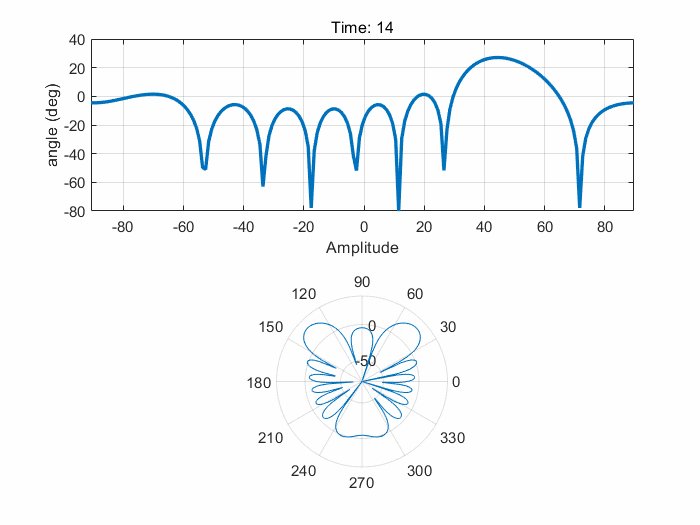
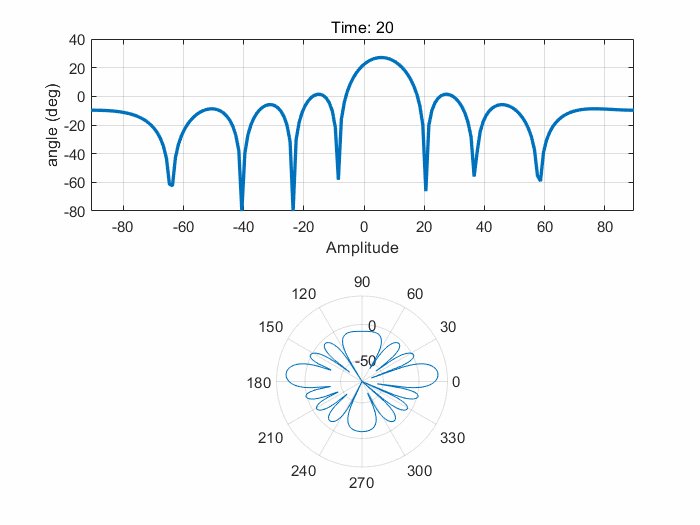
空间波形
将信号矩阵分解为基带信号(baseband)和模拟预编码矩阵
${{\mathbf{S}}{DP}}={{\mathbf{F}}{RF}}{{\mathbf{S}}_{BB}}$
定义初始时刻的基带信号矩阵和模拟预编码矩阵
${\mathbf{F}{RF}^{1}={{\mathbf{1}}{{{N}{t}}}}\mathbf{1}{{{N}_{RF}}}^{T} }$
${{\mathbf{S}}{BB}}\left( :,1 \right)=\sqrt{\frac{P}{N{RF}^{2}{{N}{t}}}}{{\mathbf{1}}{{{N}_{RF}}}}$
t+1时刻迭代
$\mathbf{F}{RF}^{t+1}=\operatorname{diag}\left( \mathbf{u} \right)\mathbf{F}{RF}^{t}$
${{\mathbf{S}}{BB}}\left( :,t+1 \right)={{\mathbf{S}}{BB}}\left( :,t \right){{v}_{t}}$
$\mathbf{u}={{\left[ {{u}{1}},{{u}{2}},\cdots ,{{u}{{{N}{t}}}} \right]}^{T}}$
${{u}{n}}=\exp \left( \frac{j2\pi n}{T} \right),\text{ }{{v}{t}}=\exp \left( \frac{j\pi \left( 2t-1 \right)}{T} \right)$
仿真实验