Kodluyoruz Eğitimi kapsamında açtığım ilk repo
Şu ana kadar bir sürü konu gördük ve birçok proje üzerinde çalıştık. Peki bu projeleri nasıl takip edeceğiz, nasıl derli toplu şekilde tutacağız? İşte burada GIT yardımımıza koşuyor. Bu bölümde öğrendiğiniz gibi GIT'in birçok avantajı var. Ve öğrendiklerinizi pekiştirmek için çok güzel bir ödevimiz var.
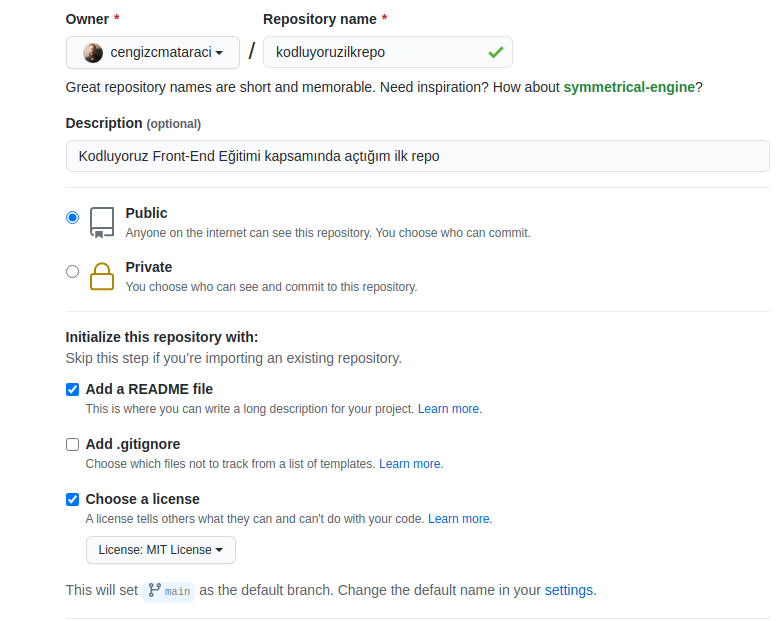
- GitHub'ta bir repo açıp adını "kodluyoruzilkrepo" koyun.
- Reponuzu public olarak oluşturun ki biz de daha sonradan görebilelim.
- Description kısmına "Kodluyoruz Eğitimi kapsamında açtığım ilk repo" yazın.
- "Add a README file" seçeneğini seçin.
- "Choose a license" seçeneğini seçip "MIT License" seçeneğini seçin. Lisanslar ile alakalı detaylı bilgi için Choose a License sitesini ziyaret edebilirsiniz.
Evet ilk repomuzu oluşturduk. Bundan sonraki adımda oluşturduğumuz repoyu bilgisayarımıza klonlamak olacak.
- Repoyu açıp Code yazan yeşil butona tıklayın ve oradaki bağlantı ile bilgisayarınıza klonlayın. GIT komutları için GitHub GIT Cheat Sheet'i kullanabilirsiniz.
- Repoyu bilgisayarımıza aldıktan sonra içine
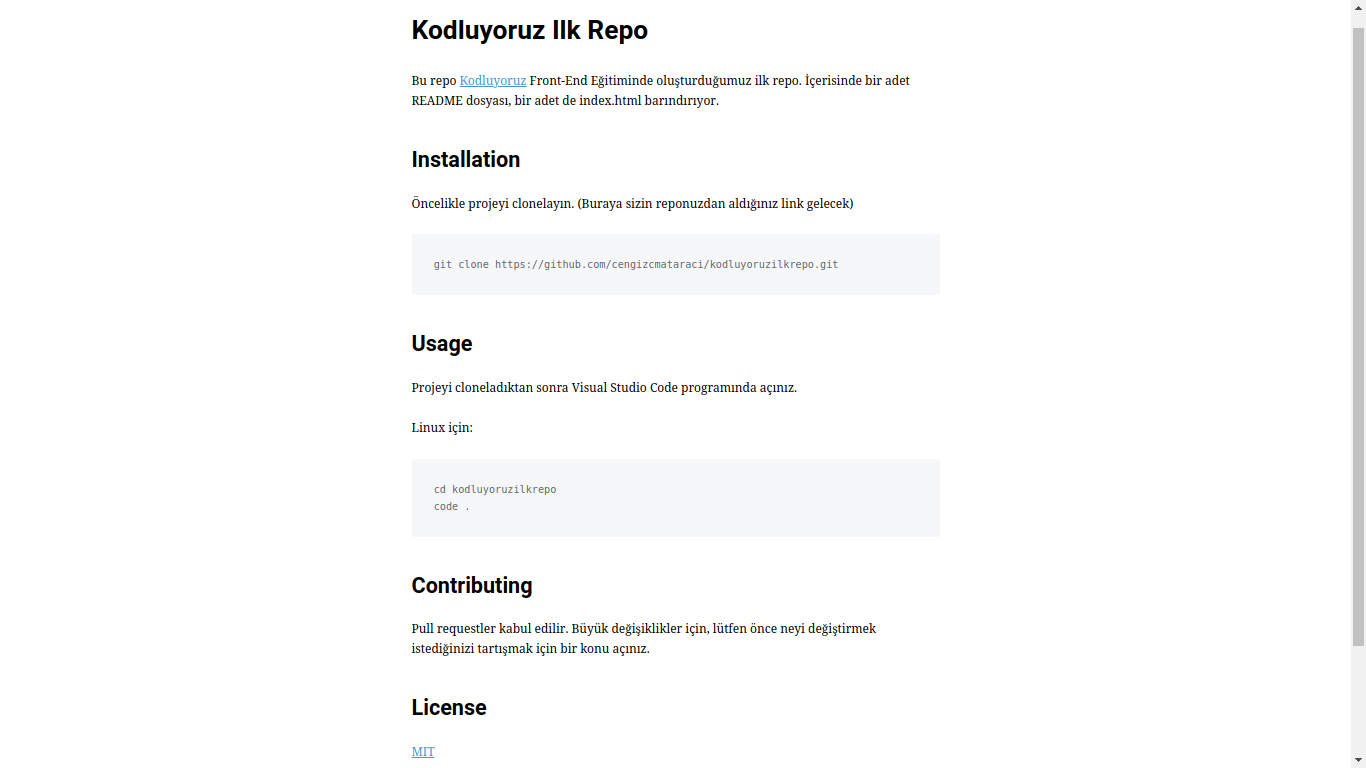
README.mdadında bir Markdown dosya oluşturun. - Markdown içeriği aşağıdaki gibi olacak şekilde düzenleyin. Markdown için önceki konumuza bakabilirsiniz.
Detaylı bakmak için Örnek Readme Dosyasını inceleyebilirsiniz.
- Markdown dosyanızın içine projemizin bir resmini koyun.
- Repomuzun içine bir adet index.html dosyası oluşturun.
- En sonunda yaptığınız değişiklikleri ekleyin, commitleyin ve gönderin. Bunları yapmayı bilmiyorsanız sizler için oluşturduğumuz için GIT eğitimimizi takip edebilirsiniz.
Tebrikler, ilk reponuzu oluşturup içinde çeşitli değişiklikler yaptınız!
- Bundan sonra eğitmenimiz Hakan Yalçınkaya'nın GitHub hesabına gidip "kodluyoruz-frontend-101-egitimi" adlı reposunu bulun. Bu repoyu forklayarak kendi GitHub hesabınıza alın ve daha sonrasında bilgisayarınıza clonelayıp kaynak dosyaları inceleyin. Hem konu tekrarı yapmış olacaksınız hem de fork işlemi nasıl çalışıyor bunu görmüş olacaksınız!
Hepinize başarılar ve kolay gelsin.