仿蚂蚁金服基金收益趋势图
-
贡献代码
新建分支
-
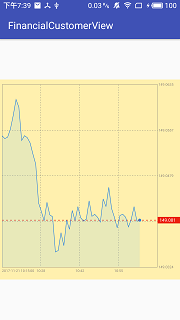
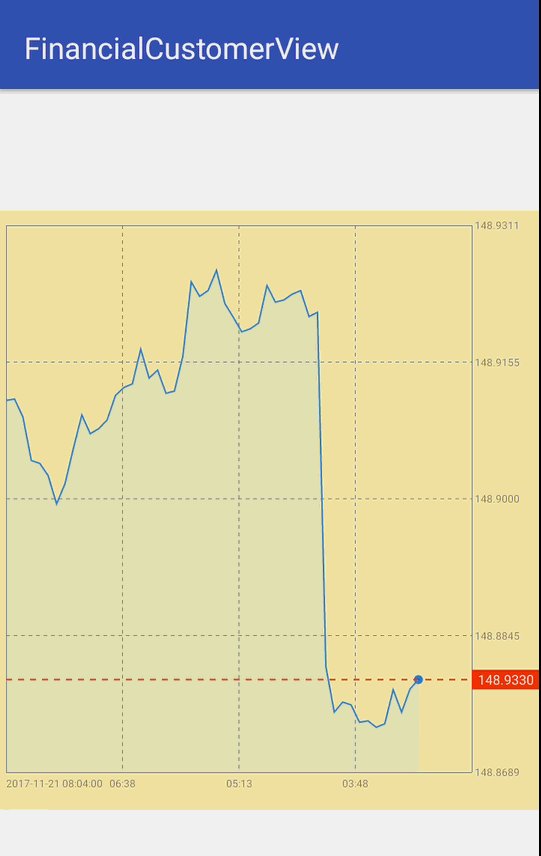
v1.0 完成x轴日期提示文字、y轴收益提示文字、x轴虚线、折线图
- v1.1 完成长按显示距离按下焦点最近的日期以及对应收益点十字、默认上方提示收益、按下上方显示对应点的时间和累计收益、延迟消失十字效果(仿蚂蚁金融)
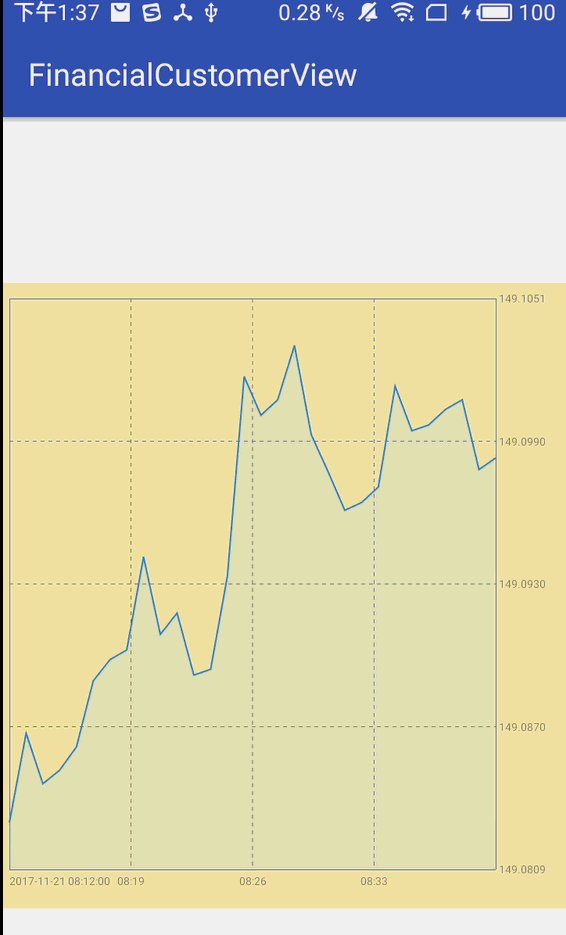
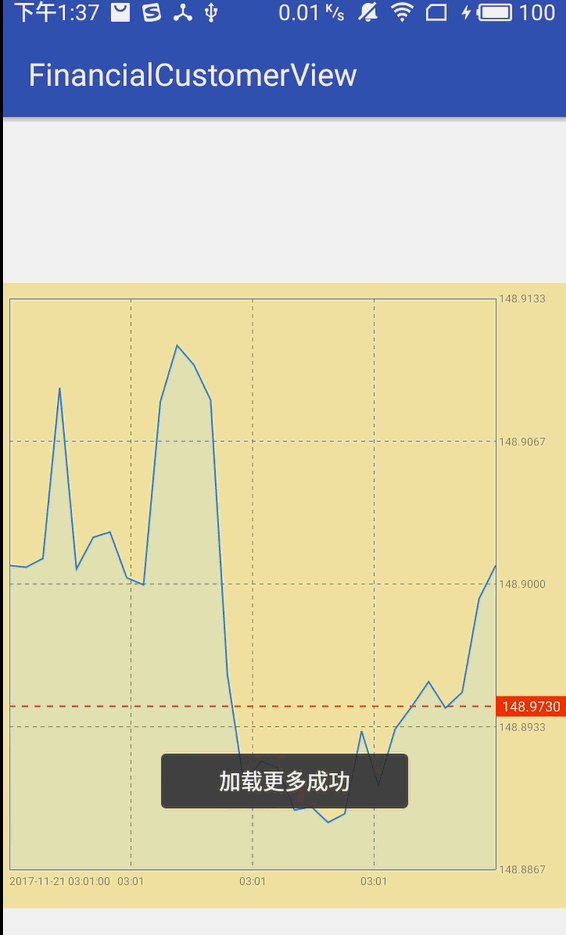
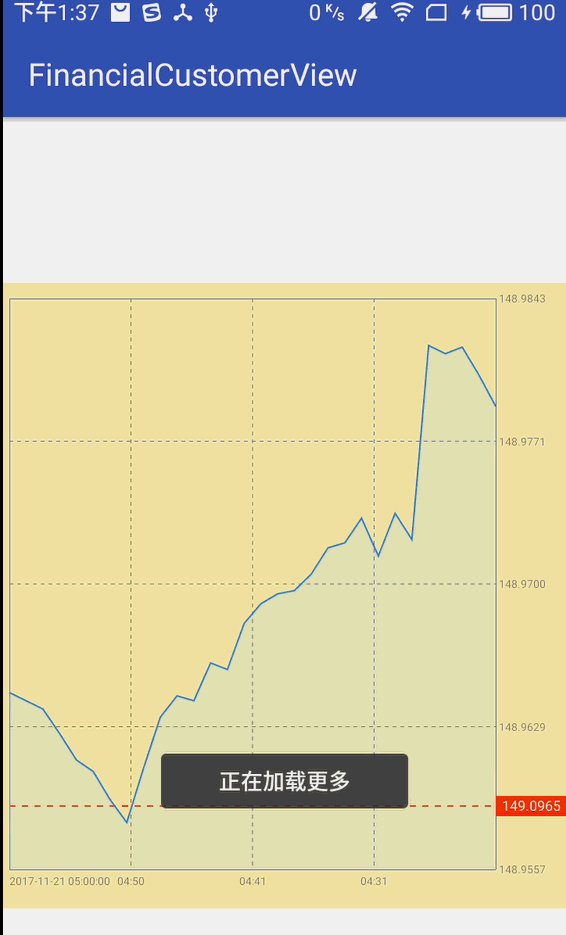
股票、外汇等交易类的分时图。版本已稳定。
-
贡献代码
提交到[timesharing]分支
-
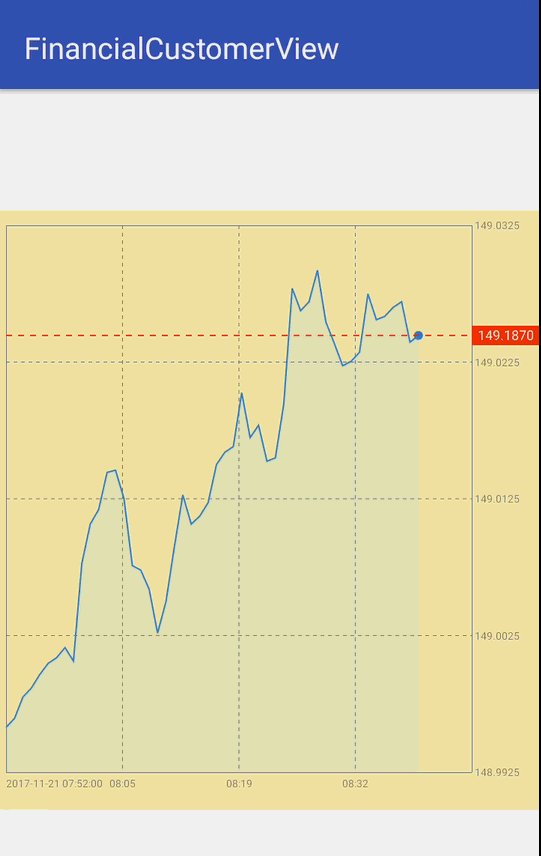
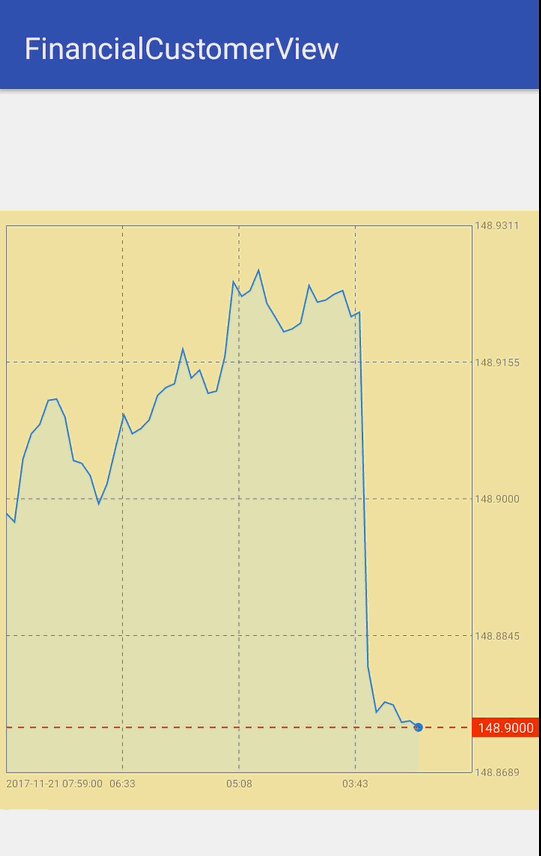
第一阶段,参数准备,外边框、内虚线、折线图等的绘制
- 第二阶段,x、y文字、实时横线和实时数据、下方透明阴影
- 第三阶段,实时数据更新分时图
- 第四阶段,长按十字线,左右移动分时图
- 第五阶段,长按实时显示详细数据、加载更多处理、实时横线优化、滑动优化
- 第六阶段,缩放、代码整理、注释