Create paged carousel views from shared code for your mobile apps!
- Available on NuGet: https://www.nuget.org/packages/VG.XFPagedCarouselView/
- Install into your PCL project and Client projects.
- Add a PagedCarouselView to your page, set its properties (don't forget to set a DataTemplate) and see the result.
- Follow this quick guide for deeper understanding.
Add Renderers.Init(); to the AppDelegate like so:
using XFPagedCarouselView.iOS;
[...]
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
Renderers.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}###Platform Support
| Platform | Supported | Version |
|---|---|---|
| Xamarin.iOS | iOS 6+ | |
| Xamarin.Android | API 15+ | |
| Windows Phone Silverlight | ||
| Windows Phone RT | ||
| Windows Store RT | ||
| Windows 10 UWP | ||
| Xamarin.Mac |
- Xamarin.Forms.CarouselView >= 2.3.0-pre2
- VG.XFShapeView >= 1.0.4
Under construction
You can draw a box with a content Label, responding to touch like so:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:xfpcv="clr-namespace:XFPagedCarouselView;assembly=XFPagedCarouselView"
x:Class="XFPagedCarouselViewSample.MainPage">
<xfpcv:PagedCarouselView x:Name="PagedCarouselView" VerticalOptions="FillAndExpand" PagerStyle="Circle">
<xfpcv:PagedCarouselView.ItemTemplate>
<DataTemplate>
<StackLayout BackgroundColor="{Binding BackgroundColor}">
<Label Text="{Binding Title}" VerticalOptions="FillAndExpand" HorizontalTextAlignment="Center" VerticalTextAlignment="Center" TextColor="White" FontSize="Large"></Label>
</StackLayout>
</DataTemplate>
</xfpcv:PagedCarouselView.ItemTemplate>
</xfpcv:PagedCarouselView>
</ContentPage>Android
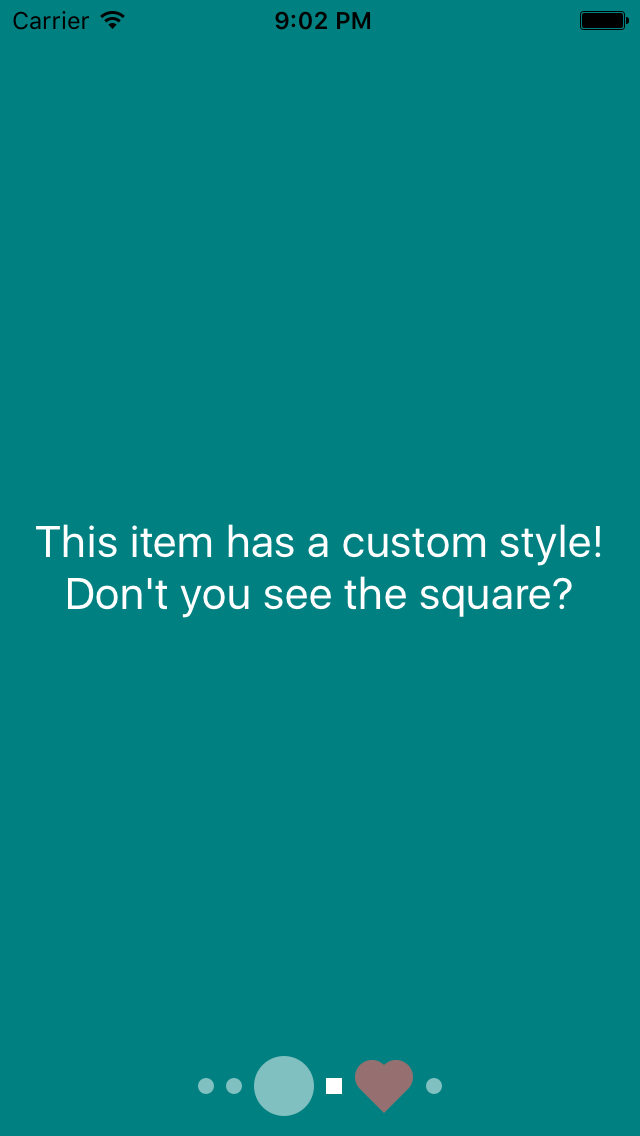
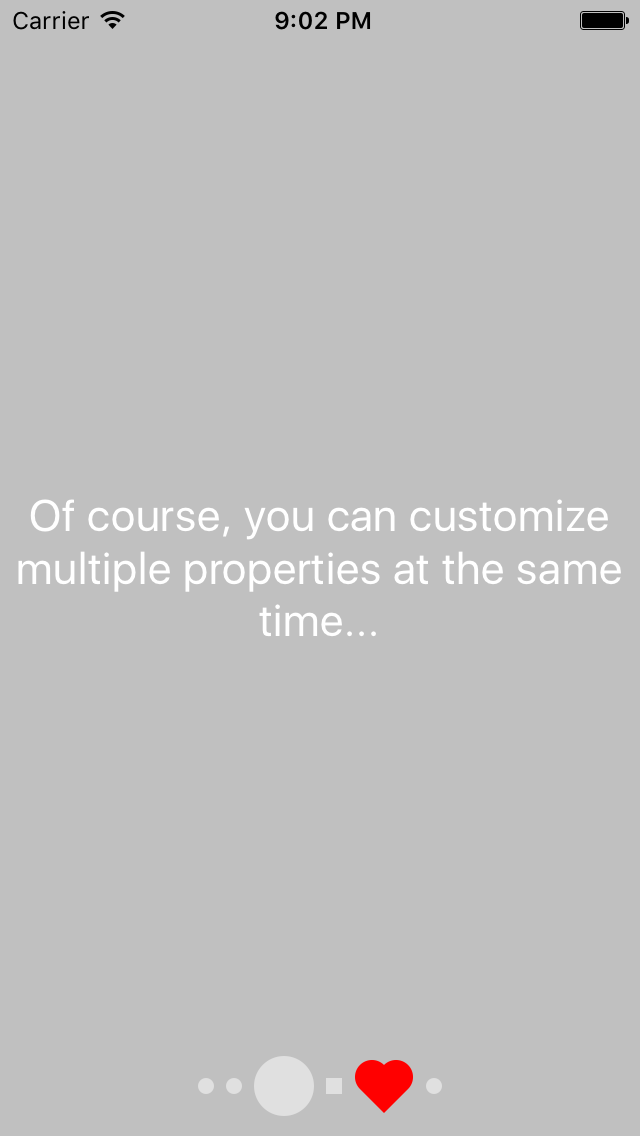
iOS
Contributions are absolutely welcome.
- Fork the project!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request and I will be happy to test it
Thank you for your suggestions!
A lot of thanks to Adam Pedley for inspiring me with his blog post: https://xamarinhelp.com/carousel-view-page-indicators
© 2016 Vincent Gury