Read this in other languages: English, 日本語.
GitHub action to get workflow conclusion.
e.g. Lint => Test => Publish (only tagged) => slack (only if any job fails)
on: push
name: CI
jobs:
lint:
name: ESLint
runs-on: ubuntu-latest
...
test:
name: Coverage
needs: lint
strategy:
matrix:
node: ['11', '12']
...
publish:
name: Publish Package
needs: test
if: startsWith(github.ref, 'refs/tags/v')
...
slack:
name: Slack
needs: publish # set needs only last job except this job
runs-on: ubuntu-latest
if: always() # set always
steps:
# run this action to get workflow conclusion
# You can get conclusion via env (env.WORKFLOW_CONCLUSION)
- uses: technote-space/workflow-conclusion-action@v2
- uses: 8398a7/action-slack@v3
with:
# status: ${{ env.WORKFLOW_CONCLUSION }} # neutral, success, skipped, cancelled, timed_out, action_required, failure
status: failure
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
SLACK_WEBHOOK_URL: ${{ secrets.SLACK_WEBHOOK_URL }}
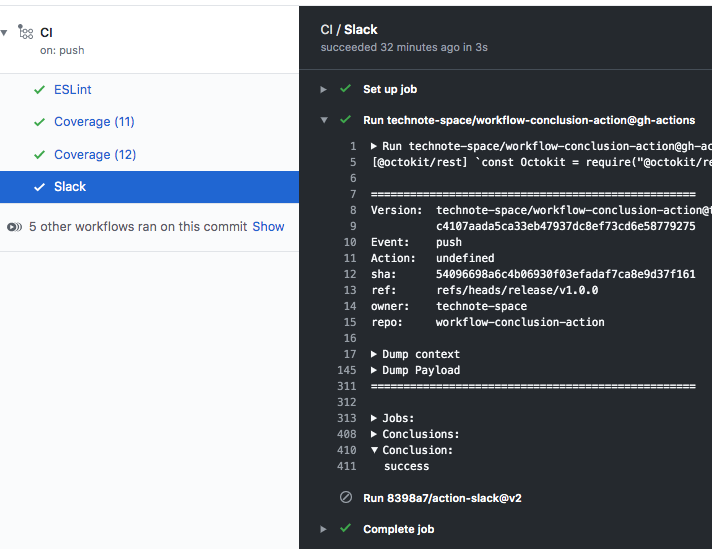
if: env.WORKFLOW_CONCLUSION == 'failure' # notify only if failureSlack action step is skipped because all jobs are success.
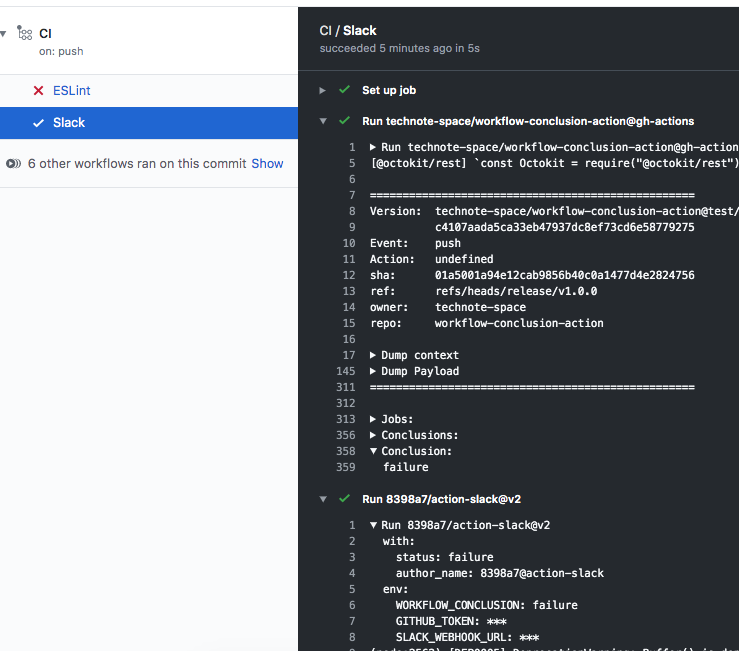
Slack action step has been executed even if some jobs were skipped.