This repository is frontend part of Truthy CMS written in ReactJS & Redux-Saga. For Backend API please visit https://github.com/gobeam/truthy. Ant design (https://ant.design/) is used as an UI library. This project includes User Management, Role Management, Permission Management, Email Module, Account Settings, OTP, RBAC support, Localization, and many more. Hope you like it.
If you love it don't forget to share your experience. If you want to contribute to the Truthy CMS in any way like API, Frontend, Design, Logo you're more than welcome to do so. Our plan is to make this no. 1 CMS maintained by open-source community.
View Live here
Created by Roshan Ranabhat (gobeam) and maintained with ❤️ by an amazing team of awesome developers.
Check Live code deployed here: Frontend: Truthy CMS Backend API Docs: Swagger Docs
- Getting Started
- Prerequisites
- Available Scripts
- Setup
- File Structure
- Application Security
- Contributing
- Sponsors
- License
- Acknowledgement
This project was created to help developers by bootstrapping basic modules that need to be present while creating a standard CMS. The main motto of this project was to save precious time while developing CMS and focus more on the core part. This project is trying to follow the best possible standard to make it optimized and production-ready. Hope you like it. If you love it don't forget to share your experience.
NodeJS https://nodejs.org/en/
This commands downloads the latest version of truthy-react-cms
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
Hot reload is supported on the development environment page will reload if you make edits.
You will also see any lint errors in the console.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
Lints all the files inside ./src and shows the result without fixing.
Lints all the files inside ./src.
First, you need to clone the project
git clone https://github.com/gobeam/truthy-react-frontend.gitAfter cloning the project copy .env.sample and save it as .env
cp .env.sample .envIn the .env file, you have to provide the following fields
#environment type (development, production)
NODE_ENV=development
#frontend application URI
REACT_APP_URI=http://localhost:3000
#Backend API URI (setup from: https://github.com/gobeam/truthy)
REACT_APP_API_BASE_URI=http://localhost:7777If you want to run locally
yarn startIf you want to use Docker to deploy it on production or development stage
docker build -t truthy-frontend .
docker run truthy-frontend -p 3000:80This project follows the following file structure:
app
├── app
│ └── assets * Assets that are imported into your components(images, custom SVG, etc).
│ └── common * Common helpers function, hooks, translation messages, and layouts
│ └── component * Components of the projects that are not the main views.
│ └── ...
│ └── containers * Components that are connected to the redux-saga and receive updates.
│ └── <domain container>
│ └── index.js
│ └── action.js
│ └── constants.js
│ └── Loadable.js
│ └── messages.js
│ └── reducer.js
│ └── saga.js
│ └── selector.js
│ └── helpers * Common Helper functions.
│ └── hooks * Feature to use state and other React functionalities without writing class.
│ └── i18n * Translation files.
│ └── reducers * Pure function that takes an action and the previous state of the application and returns the
│ └── routes * Routes list.
│ └── scss * Scss files for the project.
│ └── services * Common services file.
│ └── store * The Redux action types in action-type.js, reducers, selectors, and main store in the
│ └── utils * Common utils.
│ └── app.js * Main app component.
│ └── global-style.js * Global styles.
├── build * Build files when `yarn build` is run.
├── internals
│ └── scripts * Scripts.
│ └── webpack * Webpack configuration.
├── server * Node server to run the application.
Some important root files
.
├── .editorconfig * Coding styles (also by programming language).
├── .env * Environment variables (env.production, env.local, env.uat, etc).
├── .eslintrc.json * ESLint configuration and rules.
├── .prettierrc * Formatting Prettier options.
├── Dockerfile * Docker file for prod environment.
├── Dockerfile.dev * Docker file for dev environment.
By default Throttle has been implemented on API endpoints in Truthy Backend API
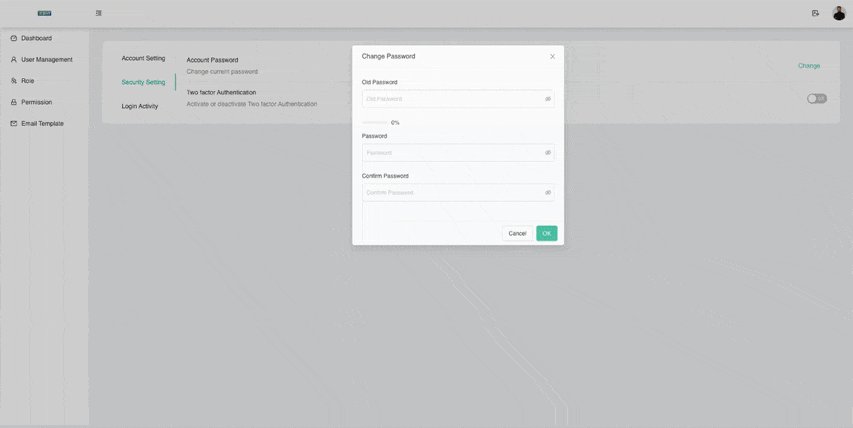
User Will have 2FA authentication option available to be turned on or off. For 2FA time-based one-time password is used. A time-based one-time password (TOTP) application automatically generates an authentication code that changes after a certain period of time. Applications like Authenticator, 1Password, Authy etc. can be used to generate TOTP. When you enable 2FA, you will be sent a QR code in your email which should be scanned from above mentioned application and TOTP will be generated by those applications.
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate. - see CONTRIBUTING.md for details.
If you want to be featured in contributors list on our home page please add PR on https://github.com/gobeam/truthy-contributors to provide your details.
Released under the MIT License - see LICENSE.md for details.