This an extension for the MagicMirror. It can display your Todoist todos. You can add multiple instances with different lists. Only one account supported. The requests to the server will be paused is the module is not displayed (use of a carousel or hidden by Remote-Control for example) or by the use of a PIR sensor and the module MMM-PIR-Sensor. An immediate update will occurs at the return of the module display.
- Navigate into your MagicMirror's
modulesfolder and executegit clone https://github.com/cbrooker/MMM-Todoist.git. A new folder will appear navigate into it. - Execute
npm installto install the node dependencies.
To use this module, add it to the modules array in the config/config.js file:
modules: [
{
module: 'MMM-Todoist',
position: 'top_right', // This can be any of the regions. Best results in left or right regions.
header: 'Todoist', // This is optional
config: { // See 'Configuration options' for more information.
accessToken: 'accessToken from Todoist',
maximumEntries: 60,
updateInterval: 10*60*1000, // Update every 10 minutes
projects: [ 166564794 ], //this entry is mandatory
fade: false
}
}
]The following properties can be configured:
</tbody>
| Option | Description |
|---|---|
accessToken |
Your Todoist access token, you can get it here. Possible values: string
Default value: none
Note: It is possible to use the "Test token" and so not to follow the steps of oAuth token. For the web site value requested, you can use "http://example.com" if you don't have a website. |
projects |
Array of ProjectIDs you want to display. Possible values: array
Default value: [ ]
Example: [166564794, 166564792]
Getting the Todoist ProjectID: 1) Go to Todoist (Log in if you aren't) 2) Click on a Project in the left menu 3) Your browser URL will change to something like "https://todoist.com/app?lang=en&v=818#project%2F166564897"Everything after %2F is the Project ID. In this case "166564897" This value is mandatory. |
maximumEntries |
Maximum number of todos to be shown. Possible values: int
Default value: 10
|
interval |
How often the module should load new todos. Be careful, this is in ms, NOT seconds! So, too low a number will lock you out for repeated server attempts! Possible values: int in milliseconds
Default value: 10*60*1000
|
fade |
Fade todos to black. (Gradient) Possible values: true or false
Default value: true
|
fadePoint |
Where to start fade? Possible values: 0 (top of the list) - 1 (bottom of list)
Default value: 0.25
|
showProject |
If true this will display the Project to the right of the DueDates as it does on Todost. Possible values: boolean
Default value: true
|
sortType |
This will determine the sorting method used when displaying your Todos. Possible values: "todoist" - Sort based on the order in Todoist. "dueDateAsc" - Sort based on the Due Date of the Todo Ascending. (Oldest date first) "dueDateDesc" - Sort based on the Due Date of the Todo Descending. (Newest date first)Default value: "todoist"
|
displayLastUpdate |
If true this will display the last update time at the end of the task list. See screenshot bellow Possible values: boolean
Default value: false
|
displayLastUpdateFormat |
Format to use for the time display if displayLastUpdate:true Possible values: See [Moment.js formats](http://momentjs.com/docs/#/parsing/string-format/) Default value: 'dd - HH:mm:ss'
|
wrapEvents |
If true this will display the long tasks on several lines, according on the value maxTitleLength. See screenshot bellow. Possible values: boolean
Default value: false
|
maxTitleLength |
Value cut the display of long tasks on several lines. See screenshot bellow Possible values: 10 - 50
Default value: 25
|
displayTasksWithinDays |
If non-negative, only display tasks with a due date within displayTasksWithinDays days. For instance, setting this to 0 will only show tasks due today or overdue. This will not affect tasks without a due date, displayTasksWithoutDue controls those.Possible values: -1 - ∞
Default value: -1 (filtering disabled)
|
displayTasksWithoutDue |
Controls if tasks without a due date are displayed. Possible values: boolean
Default value: true
|
- request (installed via
npm install)
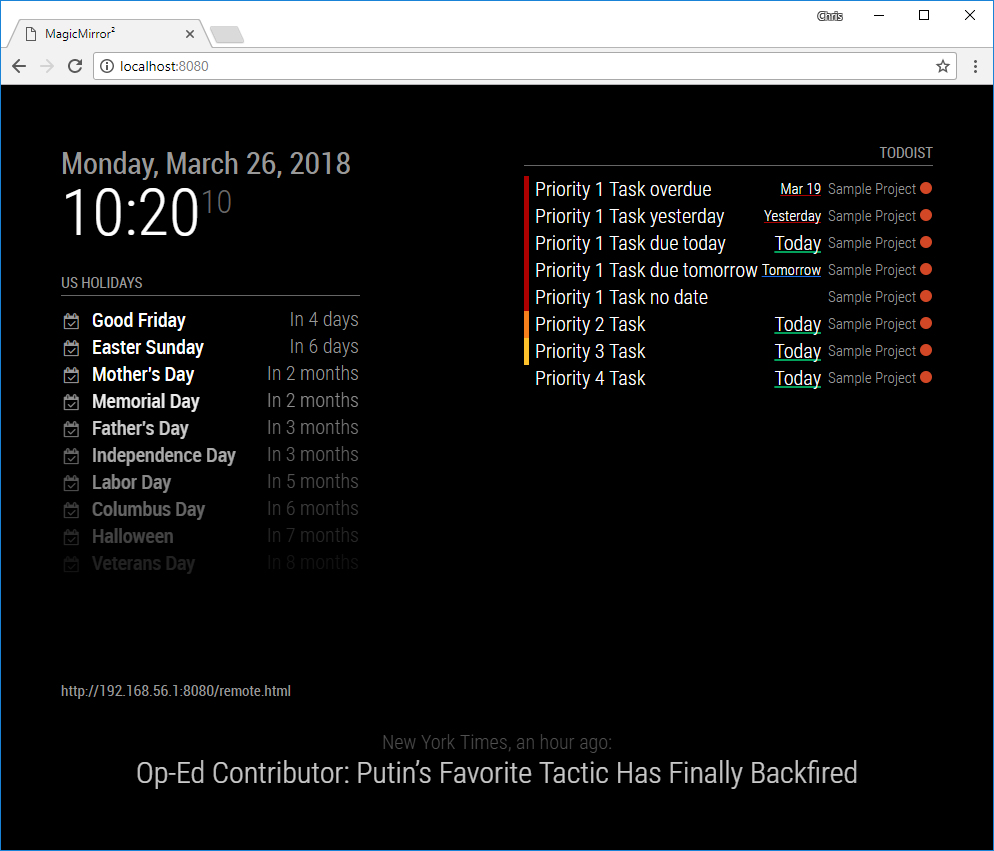
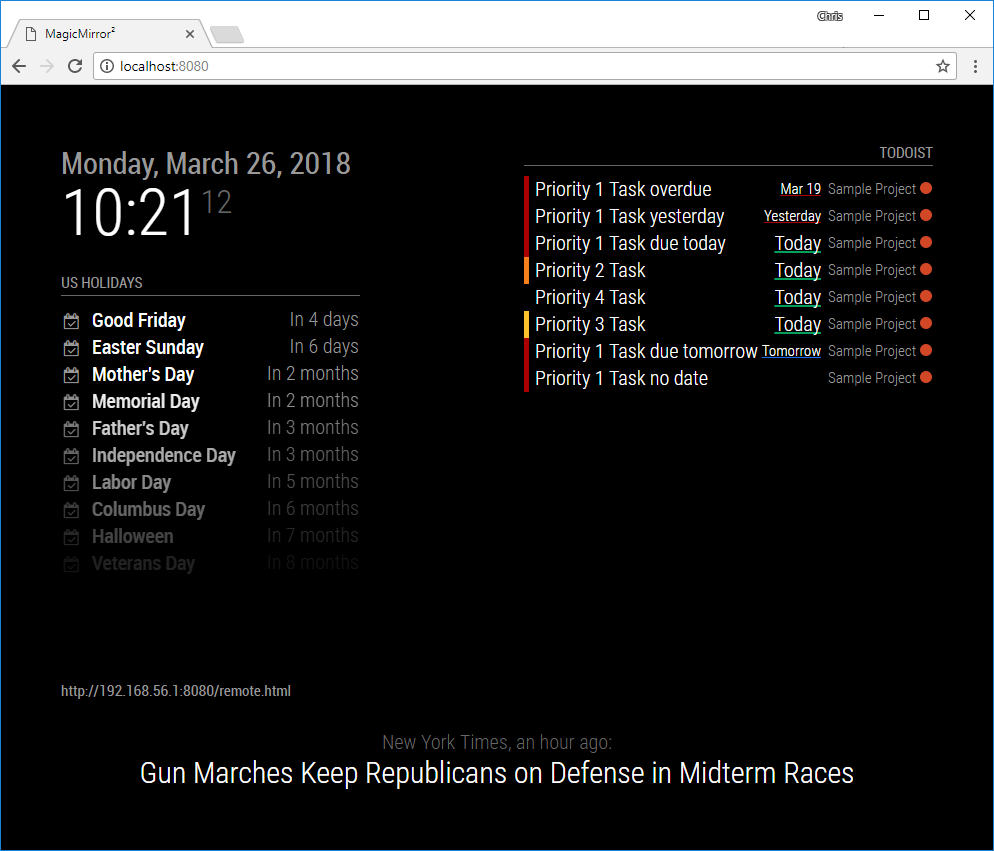
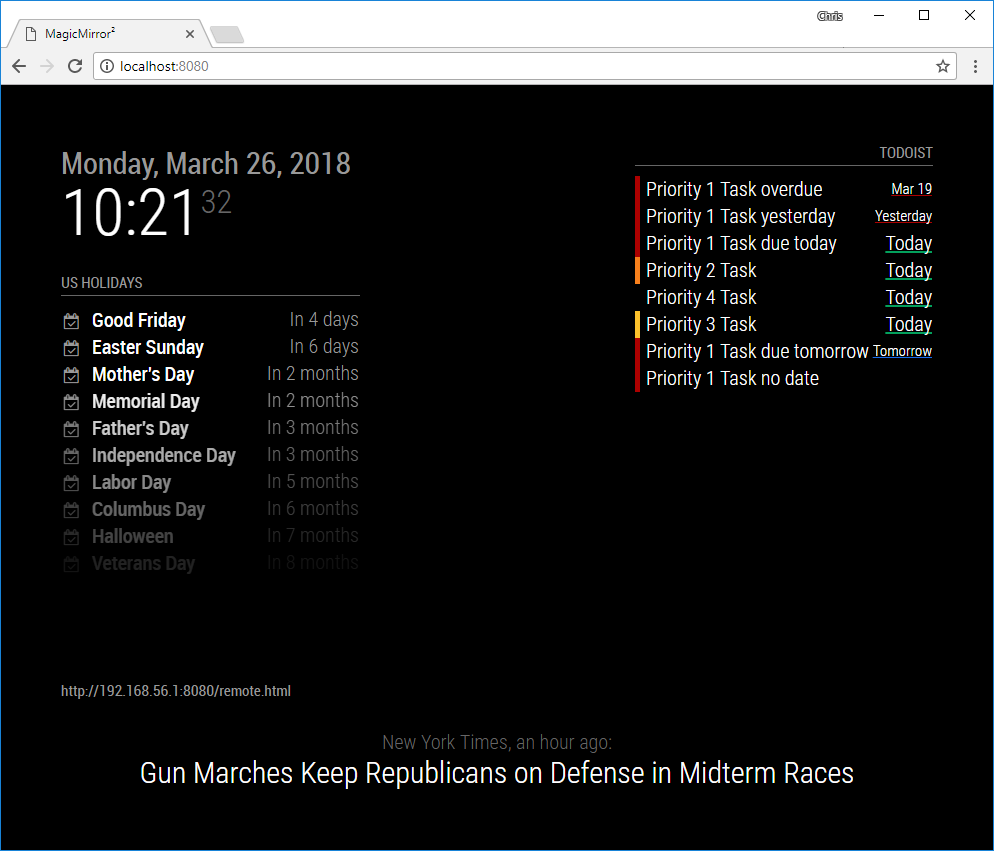
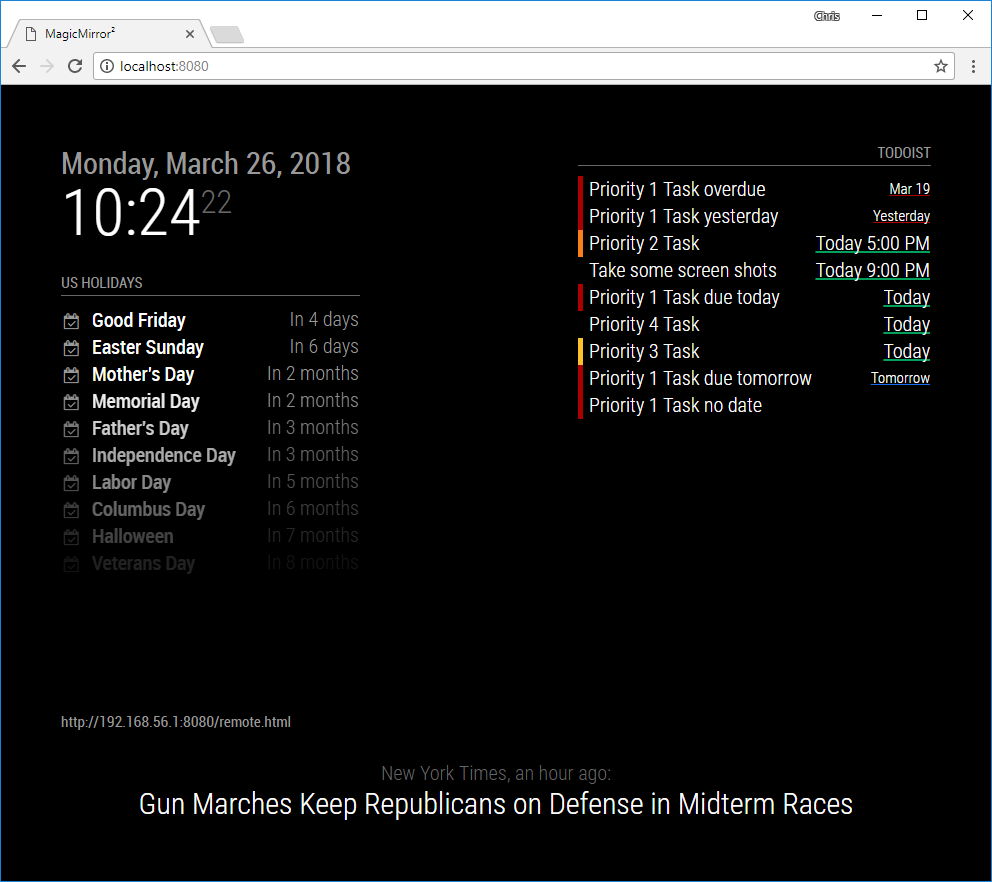
A few sample Screen Shots to show you what this module looks like. It's fairly configurable and changes considerably depending on how you use Todoist, how many projects you include, and how you sort.
Option enabled: displayLastUpdate: true, wrapEvents: true, maxTitleLenght: 25

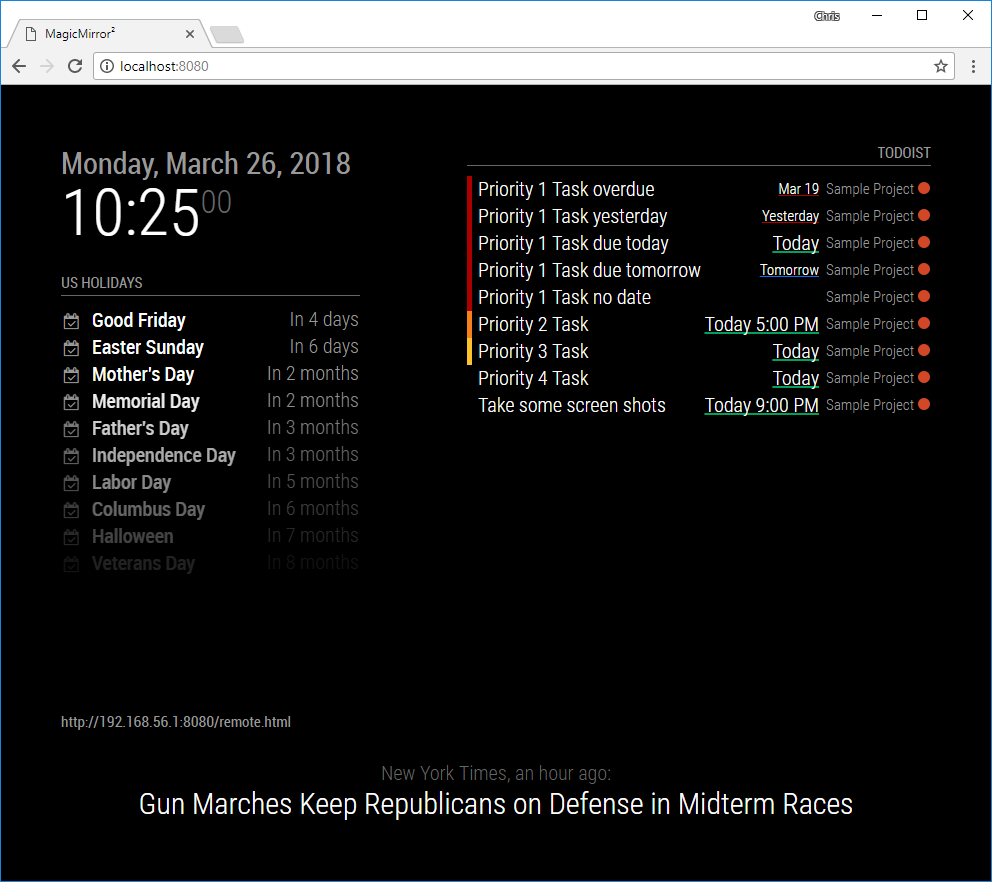
Options enabled: orderBy:todoist, showProjects: true
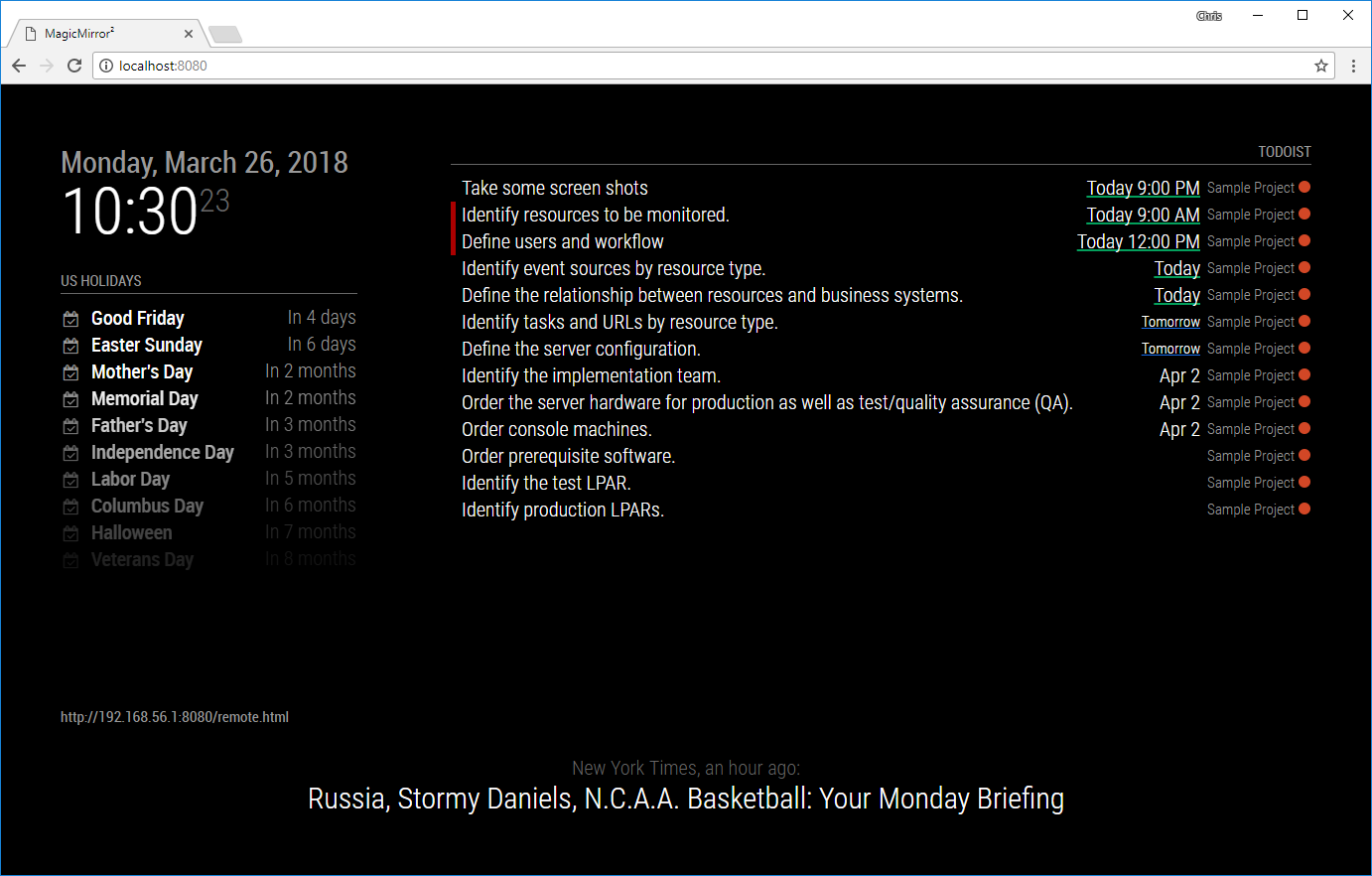
Options enabled: orderBy:dueDateAsc, showProjects: true
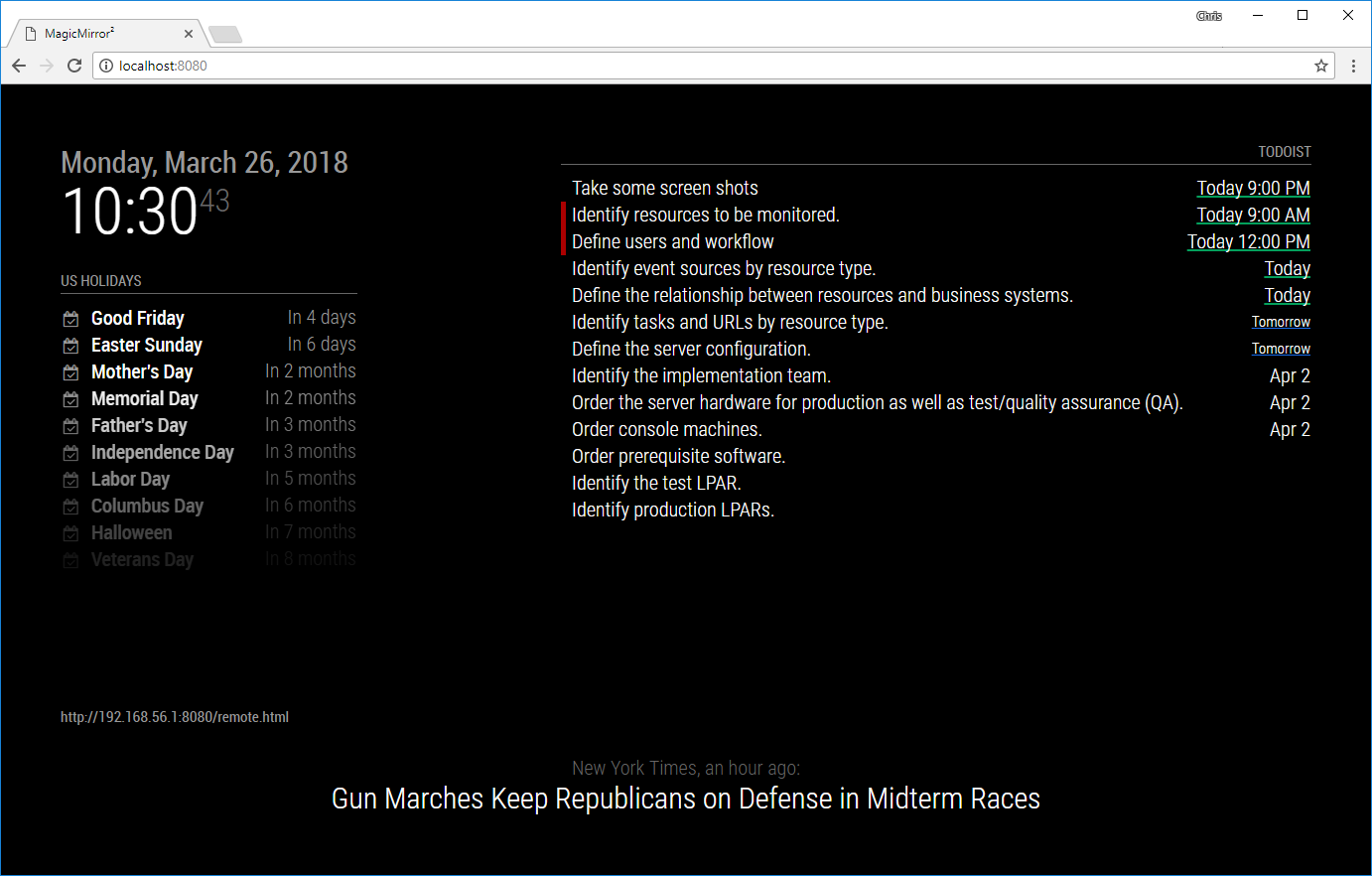
Options enabled: orderBy:dueDateAsc, showProjects: false
Options enabled: orderBy:todoist, showProjects: false
Options enabled: orderBy:todoist, showProjects: true
Options enabled: orderBy:dueDateAsc, showProjects: true
Options enabled: orderBy:dueDateAsc, showProjects: false
##Attribution
This project is based on work done by Paul-Vincent Roll in the MMM-Wunderlist module. (https://github.com/paviro/MMM-Wunderlist)
Copyright © 2016 Chris Brooker
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the “Software”), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
The software is provided “as is”, without warranty of any kind, express or implied, including but not limited to the warranties of merchantability, fitness for a particular purpose and noninfringement. In no event shall the authors or copyright holders be liable for any claim, damages or other liability, whether in an action of contract, tort or otherwise, arising from, out of or in connection with the software or the use or other dealings in the software.