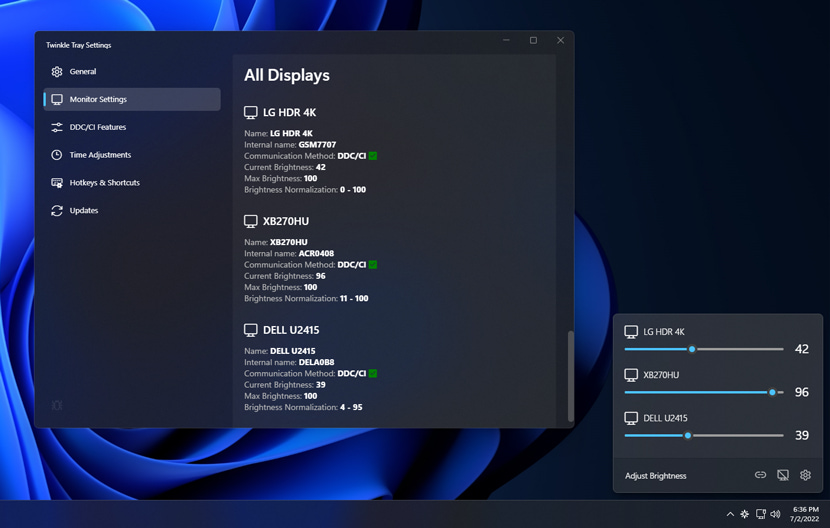
Twinkle Tray lets you easily manage the brightness levels of multiple monitors. Even though Windows is capable of adjusting the backlight on most monitors, it typically doesn't support external monitors. Windows 10 & 11 also lack any ability to manage the brightness of multiple displays. This app inserts a new icon into your system tray, where you can click to have instant access to the brightness levels of all compatible displays.
- Adds brightness sliders to the system tray, similar to the built-in Windows volume flyout.
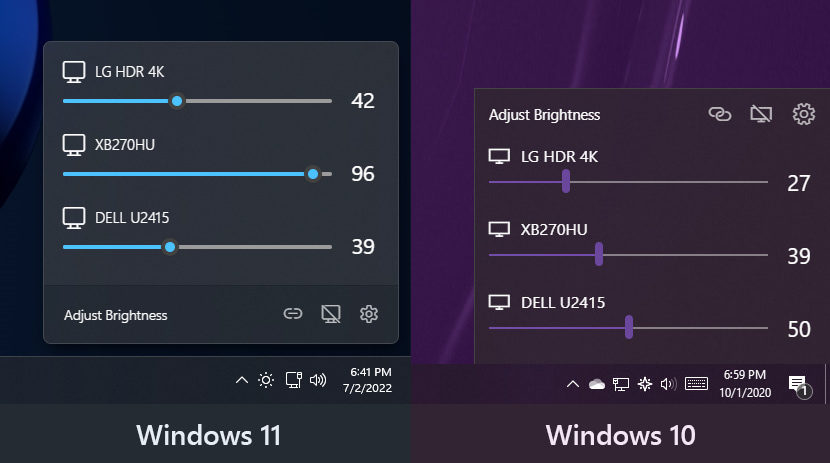
- Seamlessly blends in with Windows 10 and Windows 11. Uses your Personalization settings to match your taskbar.
- Can automatically change monitor brightness depending on the time of day or when idle.
- Bind hotkeys to adjust the brightness of specifical or all displays.
- Normalize backlight across different monitors.
- Control DDC/CI features such as contrast.
- Starts up with Windows.
Twinkle Tray will automatically adjust the look and feel to match your Windows version and preferences. Additional options are available to select the Windows version and theme of your choice.
Download the lastest version from twinkletray.com or the Releases page.
winget install twinkletrayChocolatey users can download and install Twinkle Tray from Chocolatey's Community Repository by installing the twinkle-tray package:
choco install twinkle-trayTo upgrade to the latest approved package version, run the following command:
choco upgrade twinkle-trayThis package is not maintained at this repository. Please do not create issues relating to the package here. Instead, go to the package page and follow the Package Triage Process.
- Download from the Releases page and run the installer EXE.
- Once installation has finished, you should see the Twinkle Tray icon in your system tray.
- Click the icon to bring up the Adjust Brightness flyout.
- Click away to hide the flyout.
- Right-click the system tray icon to quit.
Twinkle Tray uses DDC/CI and WMI to communicate with your monitors. Most monitors offer DDC/CI compatibility, but it may be off by default. Make sure you have the appropriate option(s) enabled on your monitor so that it can work with Twinkle Tray. Refer to your monitor's user manual for more information.
Known issues:
- The AMD Radeon Control Panel can interfere with Twinkle Tray. Ensure "Custom Colors" is not enabled.
- VGA may not be compatible.
- USB/Thunderbolt/Surface docks with HDMI or DisplayPort may not be compatible.
- DDC/CI features such as brightness control and power state may cause certain models of monitors to behave poorly. This applies to any DDC/CI software, not just Twinkle Tray.
If some of your monitors are not being detected, please see this page for troubleshooting steps.
Twinkle Tray (v1.13.0+) supports requesting brightness changes from the command line. Twinkle Tray must already be running. One monitor argument and one brightness argument are required. Multiple arguments will override each other.
For example: "%LocalAppData%\Programs\twinkle-tray\Twinkle Tray.exe" --MonitorNum=1 --Offset=-30 will adjust monitor number 1 by -30 brightness.
--ListList all displays. (available in v1.14.0+)--MonitorNumSelect monitor by number. Starts at 1. Example:--MonitorNum=2--MonitorIDSelect monitor by internal ID. Partial or whole matches accepted. Example:--MonitorID="UID2353"--AllFlag to select all monitors.--SetSet brightness percentage. Example:--Set=95--OffsetAdjust brightness percentage. Example:--Offset=-20--VCPSend a specific DDC/CI VCP code and value instead of brightness. The first part is the VCP code (decimal or hexadecimal), and the second is the value. Example:--VCP="0xD6:5"(available in v1.14.4+)--OverlayFlag to show new brightness levels in the overlay Example:--Overlay--PanelFlag to show new brightness levels in the panel Example:--Panel
This feature is not available on the Windows Store version of Twinkle Tray.
Thanks to several contributors, Twinkle Tray is localized for multiple languages. If you'd like to create or update a localization, see this page for details. Special thanks to Weblate for allowing free use of their service.
If you wish to run a development build of Twinkly Tray:
- Download or clone.
- Install the build tools for
node-gyp, if not already installed. You may already have these from installing NodeJS. - Run
npm install. - Run
npm run buildto build an executable ornpm startto run a development build.
Note: For actual development, it's recommended to run npm run parcel and npm run dev seperately.
Twinkle Tray was built using frameworks & libraries such as Electron, Node.js, node-ddcci, and win32-displayconfig. Thanks to Weblate for allowing free use of their service, along with the many contributors to the localizations of Twinkle Tray. The app would not be nearly as popular without all of your help. And thank you for the many donations, small and large, over the years.
Copyright © 2020 Xander Frangos
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.