I'm publicly committing to the 100DaysOfCode Challenge in FullStack Development.
This repo contains mini project's final code for all sections and projects contained in JavaScript, and ReactJs.
I'll commit on a daily basis and provide weekly updates on the code with detailed explanations. Please keep in mind that all sections and the final code are included in a single folder.
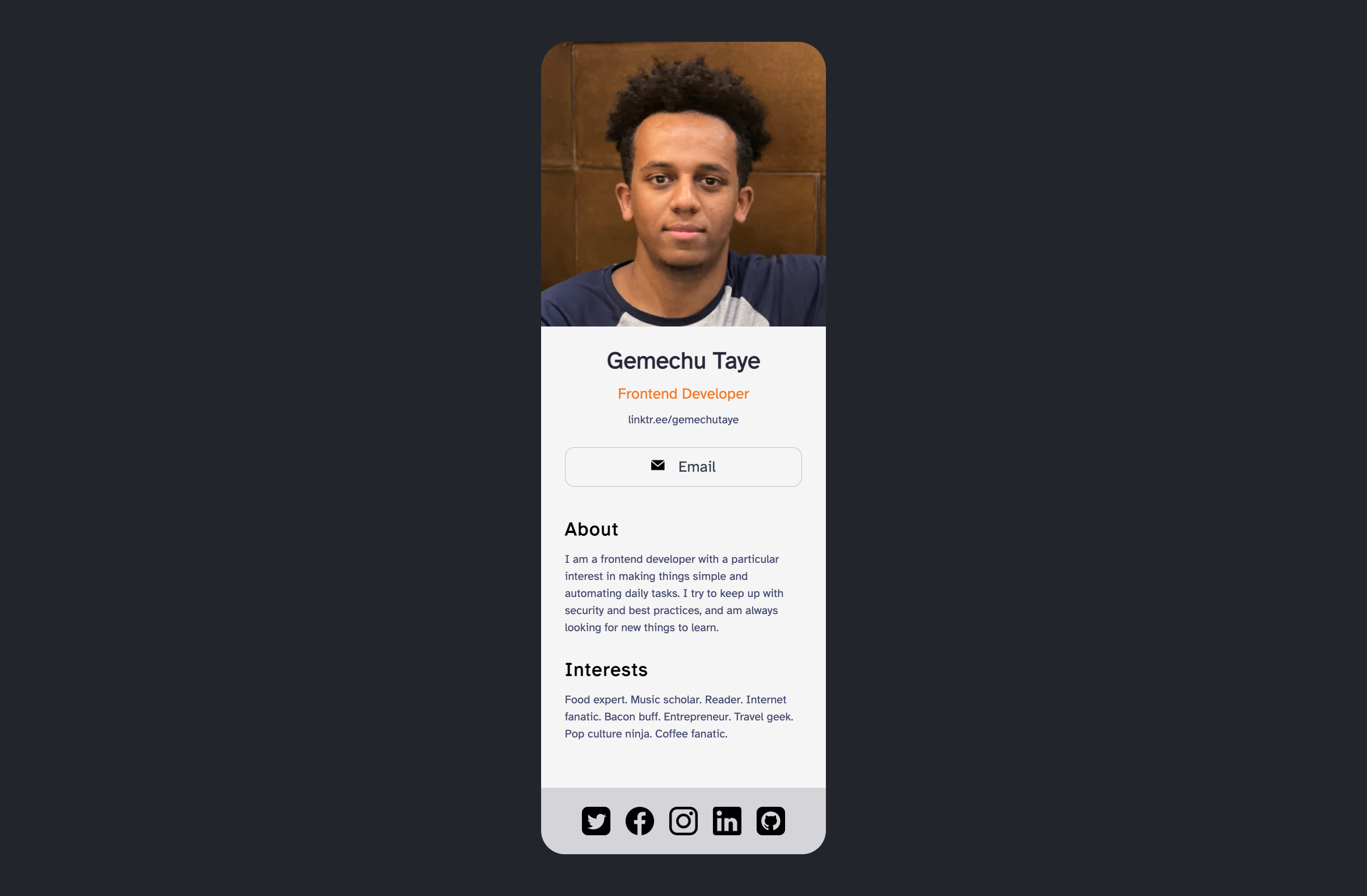
It's a bussiness digital card based on Scrimba React course. This is a first solo React project. I built the project based on their Figma file.
This project was bootstrapped with Create React App and have been made using HTML, CSS, JavaScript and Reactjs stacks.
- Semantic HTML5 markup
- CSS Grid
- Mobile-first workflow
- React
- modules.css - For stylesv
I got hard time to maintain the icon between on cta button. The Email button and LinkedIn button looks similar but it's not. The position between icons and texts are not align. Had try solutions out there yet, none of them work. This project took 3 full day's and I've used google to find a solution and it have helped me to do a lot.
Moreover part thanks, when I first started this challenge and endeavour, I received an excellent guidance from my Jain University professor, Assistant Professor Ashwini Mathur.
Another problem that I faced was icons for the footer. I used png file and it turn out it cannot changed the color. What I have was a black and white icon. When I try to change the color using color or filter in a css it didn't work.
The solution that I made was add some :hover and :focus to icons. So, every button and icons in this projects will change their colors when you hover to them. This is also important for the accessibility. I'm trying to make it inclusive as posibble so everyone can try it.
How icon and text can work together (considering about the accesibillity when people using screen reader.) Learn more about an image file type such as .svg, .png, and others. What are the distinguished between them. How and Why to choose what kind of image type file to use.
I will commit every day on Github and will provide weekly coding updates on my Linkedin profile with full explanations of the project. I'm working on my second and subsequent solo projects and will post updates here as they're completed.
Monday, January 31, 2022
Wednesday, May 11, 2022
Gemechu Taye