A KDE Plasma Widget to display custom status messages on Panels.
git clone https://github.com/gbaptista/magic-status.git \
/usr/share/plasma/plasmoids/com.github.gbaptista.magic-statusRight-click on a panel, "Add Widgets..." and search for "Magic Status".
I don't remember, but you may need to restart Plasma Shell by rebooting the computer, logoff/login, or the following command:
plasmashell --replaceThe core idea of Magic Status is to be easily connectable to a data source. So, you just need to provide an endpoint that responds to a GET request rendering the following expected JSON:
{
"messages": [
"11:40:20",
"11:40"
]
}In the above example, the widget will display the current time. We are providing two possible messages, and to switch between them, you can click on the currently displayed message.
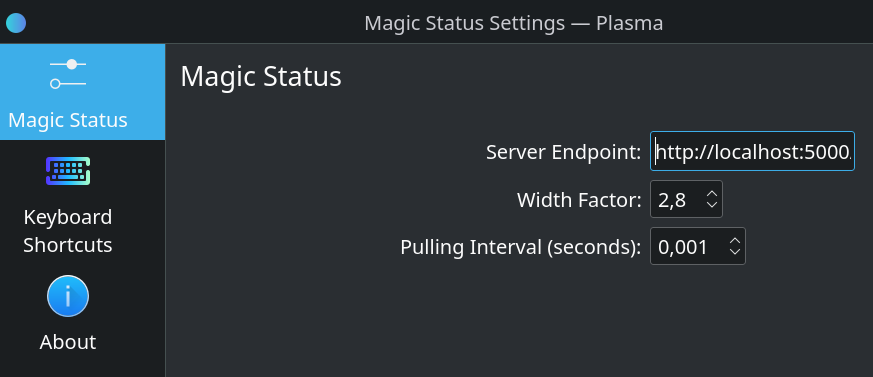
You can configure it by right-clicking and "Configure Magic Status...":
As you can display any message that you want, anything is possible. I have two endpoints on my local API, http://localhost:5000/time and http://localhost:5000/music.
The /music displays the current song playing:
{
"messages": [
"Rival Sons - Do Your Worst"
]
}So, with two instances of the widget in my panel, I have the following result:
For a concrete example, check my personal local API. I chose Ruby, but you can build your own API with any language you want.
You can customize your messages by providing more information. To change the text color and add a progress bar:
{
"messages": [
{
"label": {
"text": "Carol Biazin - Inveja (Ao Vivo)",
"color": "#34d8eb"
},
"progress": {
"value": 0.63
}
}
]
}git clone https://github.com/gbaptista/magic-status.git \
/usr/share/plasma/plasmoids/com.github.gbaptista.magic-status
cd /usr/share/plasma/plasmoids/com.github.gbaptista.magic-status
plasmoidviewer -a .
plasmashell --replace