Integrates the CKEditor5 into REDAXO CMS.
- WYSIWYG-Editor
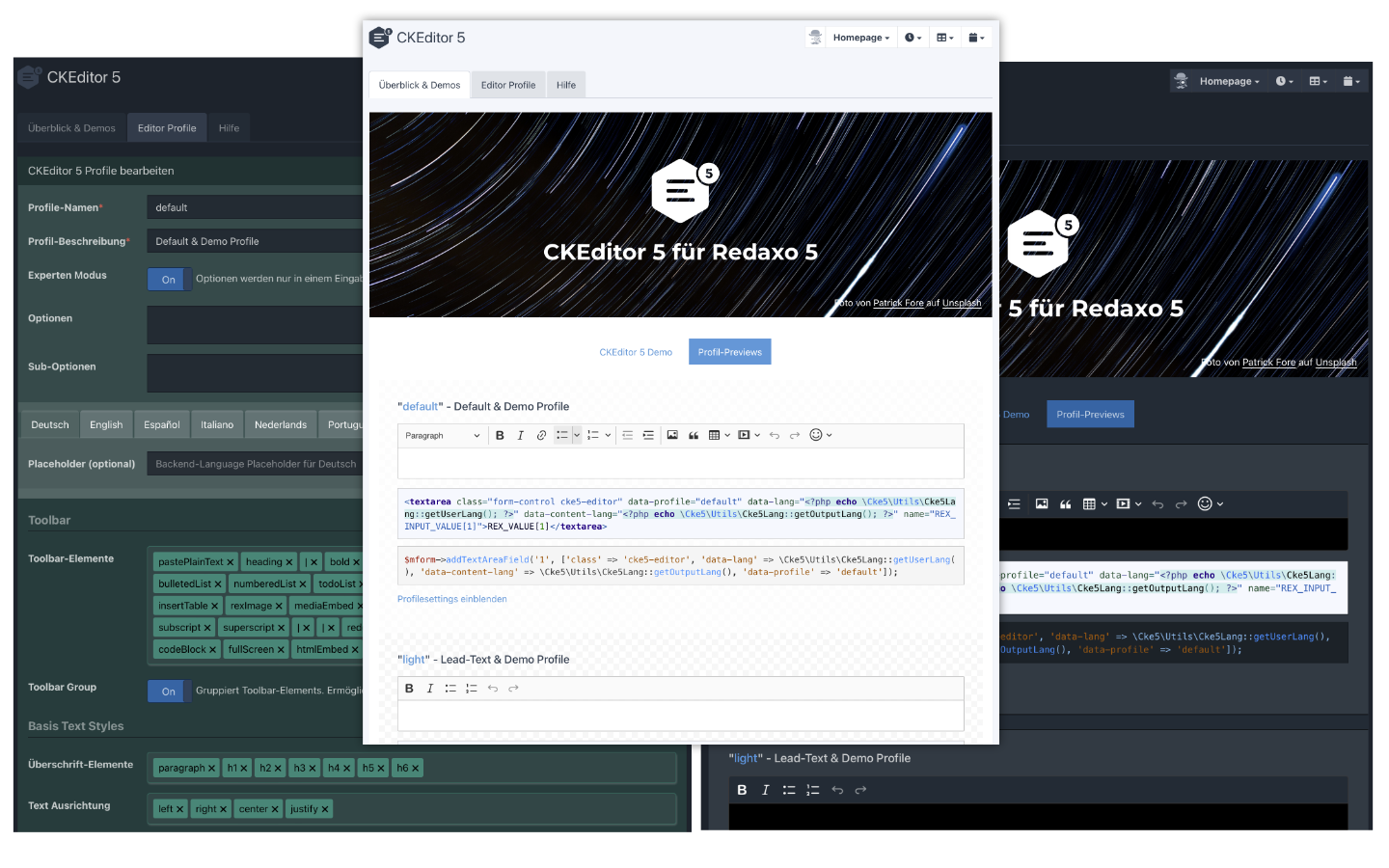
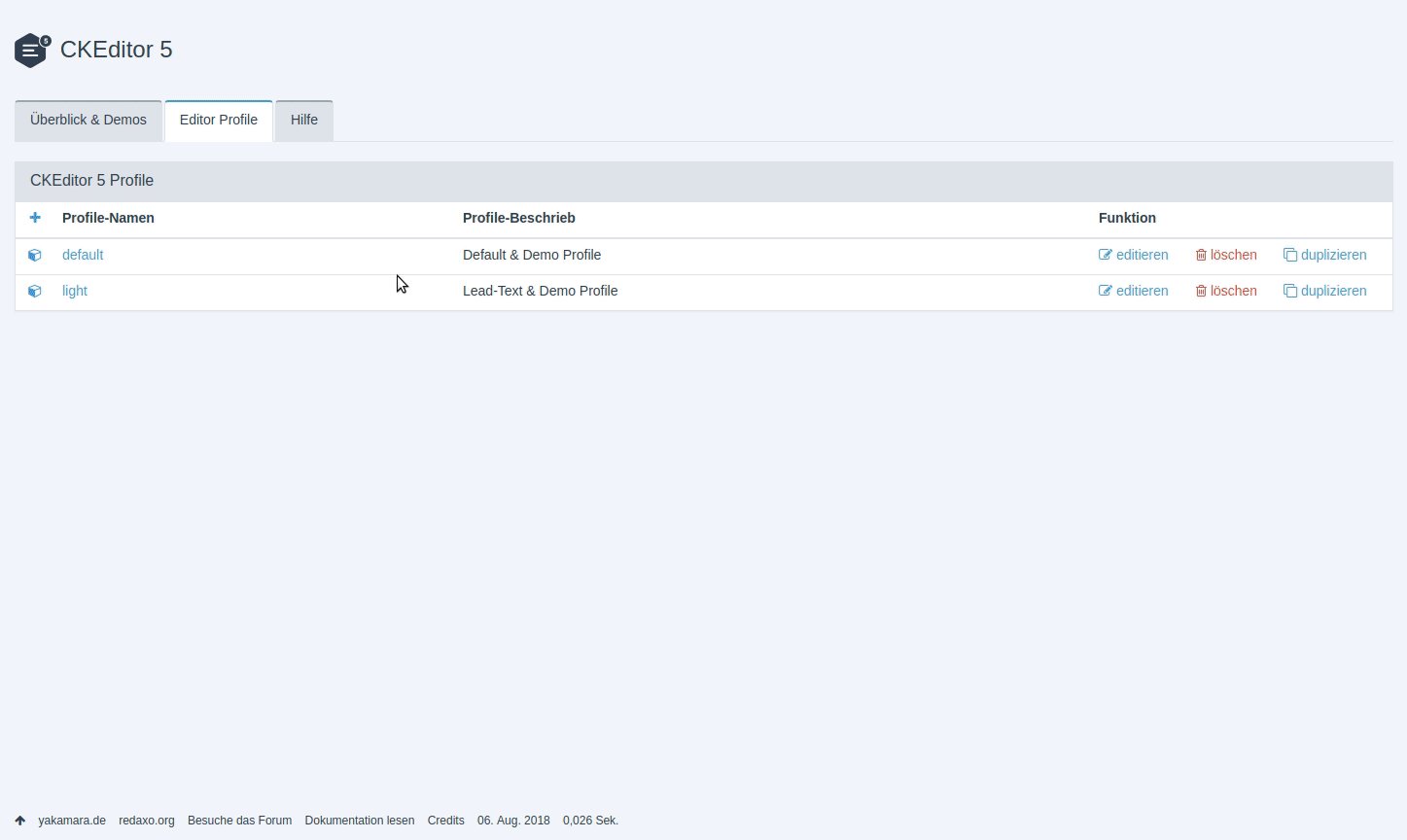
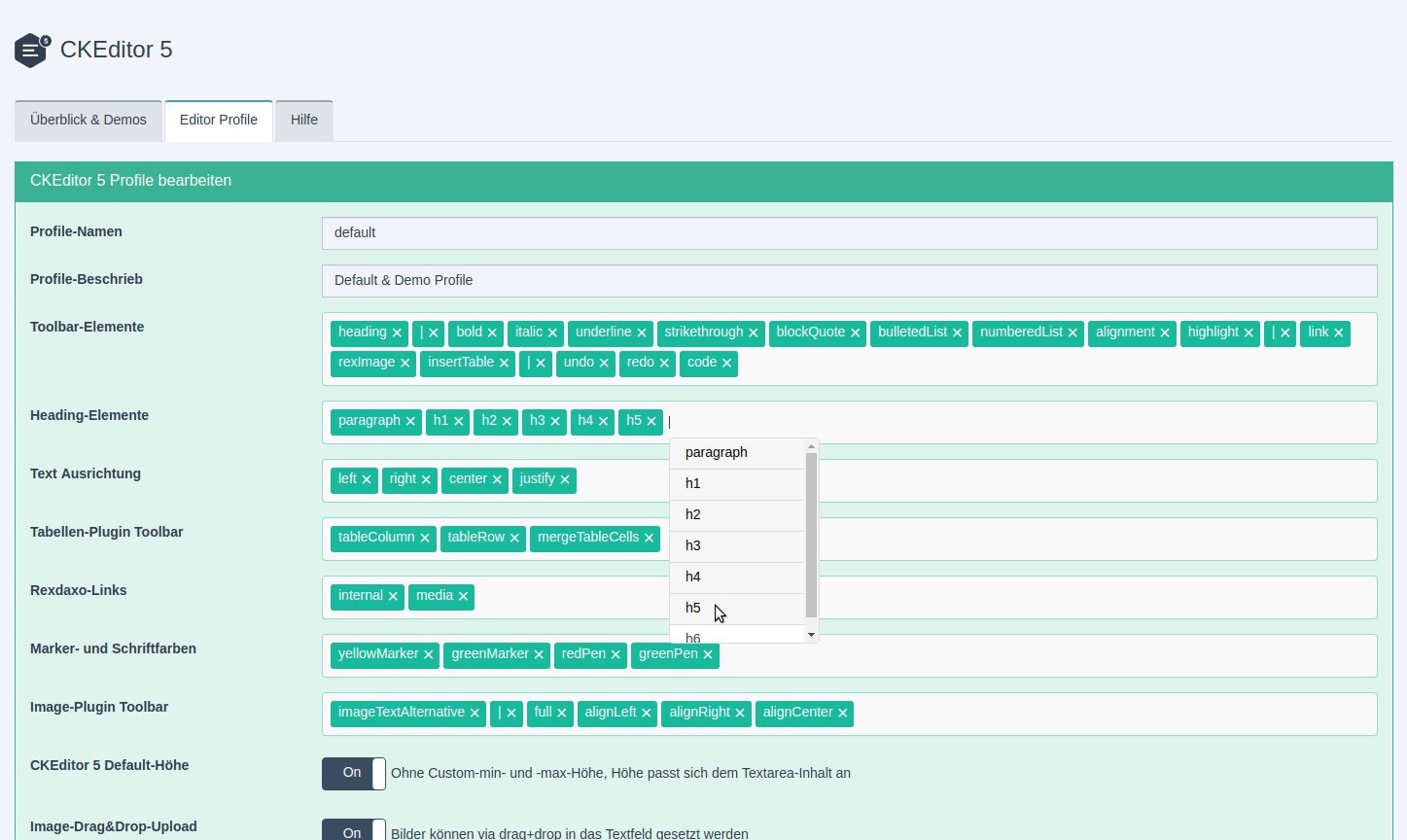
- Profile configurator with drag and drop support, profiles can be simply clicked together
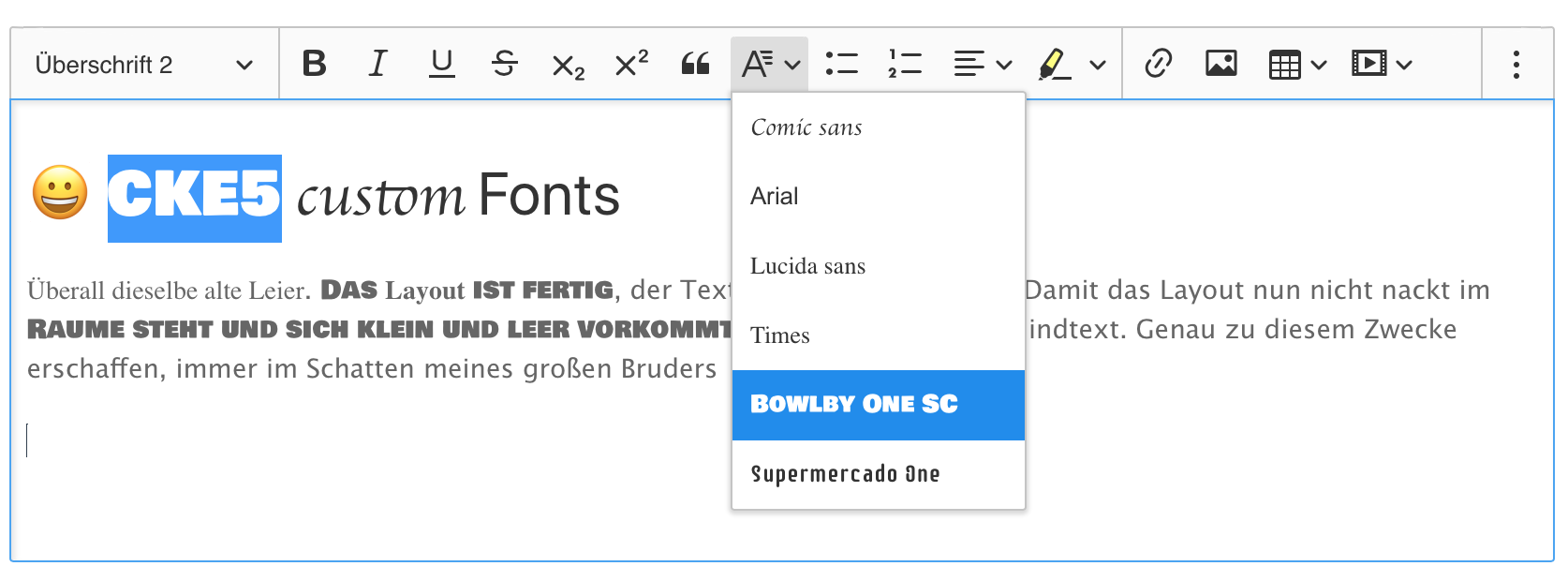
- Own fonts can be integrated and managed
- Image upload category per profile adjustable
- Media manager type adjustable per profile
- Extra options allow you to customize the editor
- The expert mode allows you to develop profiles in source code
- Placeholders for all backend languages
- Dark-mode support for REDAXO >= 5.13
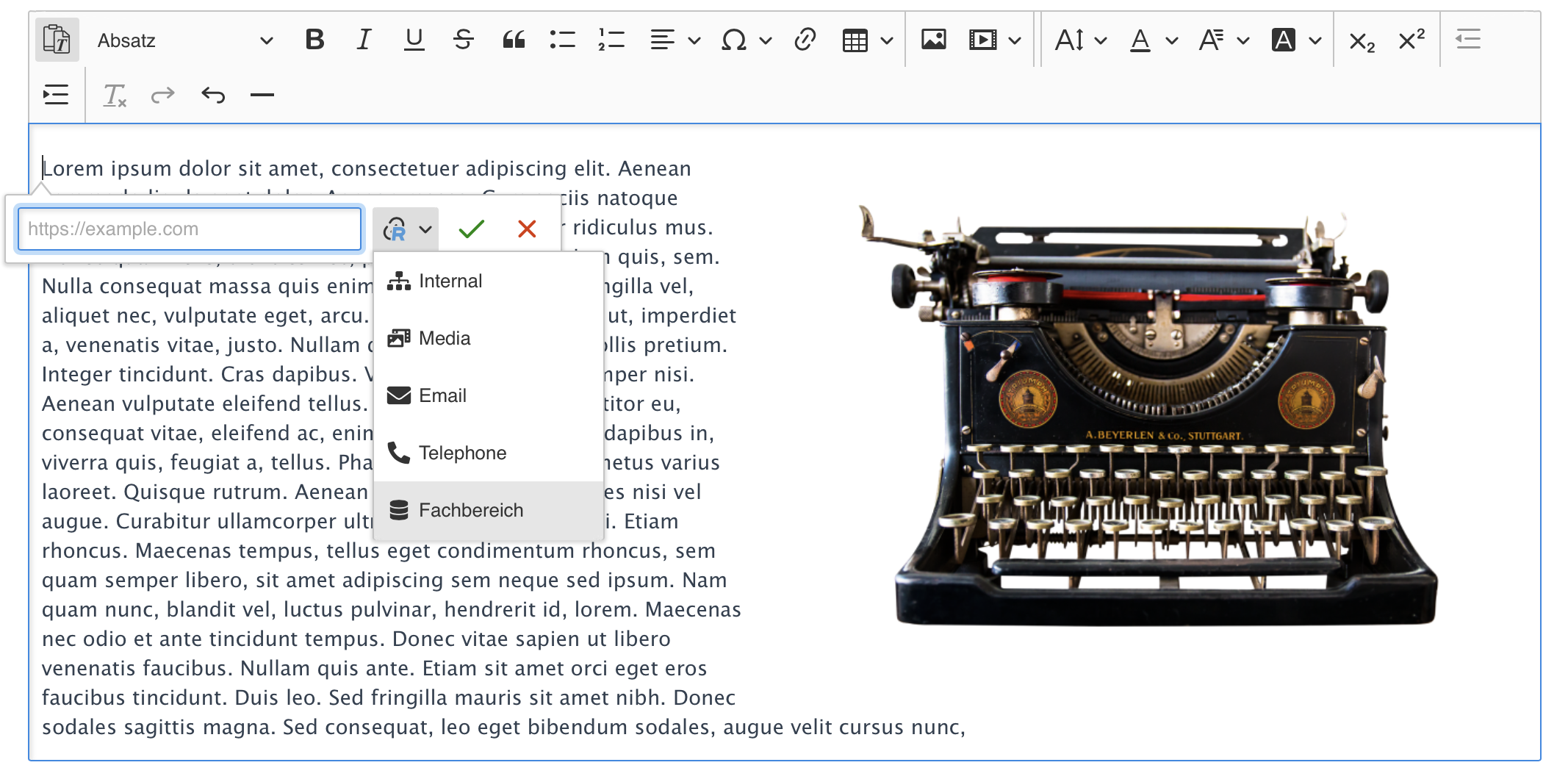
Custom REDAXO Link-Widget
- Linkmap-Support
- YForm-Datasets
- Tel: and Mailto: links
- Medialinks
- Custom link decorators possible
Editor Features
- All free vendor plugins integrated
- only supported formats will be pasted
- plaintext pasting
- Transformations allow converting of e.g. shortcuts to speacial chars from (c) to ©
- Special char selector
- Image upload into the media pool via drag & drop into the text field
Configure your editor as you need it.
<textarea class="form-control cke5-editor" data-profile="default" data-lang="<?php echo \Cke5\Utils\Cke5Lang::getUserLang(); ?>" name="REX_INPUT_VALUE[1]">REX_VALUE[1]</textarea>REX_VALUE[id="1" output="html"]Further data attributes can be used to control the minimum and maximum height as well as the language:
- data-max-height
- data-min-height
- data-lang
- individual attribute field:
{"class":"cke5-editor","data-profile":"default","data-lang":"en"} - further attributes possible separated by commas
$mform = new MForm();
$mform->addTextAreaField(1,
array(
'label'=>'Text',
'class'=>'cke5-editor',
'data-lang'=>\Cke5\Utils\Cke5Lang::getUserLang(),
'data-profile'=>'default')
);
echo $mform->show();$id = 1;
$mform = new MForm();
$mform->addFieldset('Accordion');
$mform->addTextField("$id.0.titel", array('label'=>'Titel'));
$mform->addTextAreaField("$id.0.text",
array(
'label'=>'Text',
'class'=>'cke5-editor',
'data-lang'=>\Cke5\Utils\Cke5Lang::getUserLang(),
'data-profile'=>'default')
);
echo MBlock::show($id, $mform->show());To make the specified fonts visible in the backend, they must be loaded as assets in the backend. This can be done, for example, with the boot.php of Project AddOn or backend.css of Theme AddOn. The fonts should be defined in the usual CSS notation in the FontFamily section of the Profile Editor.
The display of the editor can be adapted to the frontend output via CSS. For this a CSS file is available in the folder assets/addons/cke5_custom_data
CKE5 uses some own styles.
The Styles are prefixed with .ck-content. You should add this class to your output element and load the included cke5_content_styles.css form the assets folder.
After installation of this AddOn you can use /assets/addons/cke5/cke5_content_styles.css or better make your own.
Below is a list of the most important keystrokes supported by CKEditor 5 and its features:
| Action | PC | Mac |
|---|---|---|
| Copy | Ctrl + C | ⌘ + C |
| Paste | Ctrl + V | ⌘ + V |
| Undo | Ctrl + Z | ⌘ + Z |
| Redo | Ctrl + Y Ctrl + Shift + Z |
⌘ + Y ⌘ + Shift + Z |
| Bold | Ctrl + B | ⌘ + B |
| Italic | Ctrl + I | ⌘ + I |
| Link | Ctrl + K | ⌘ + K |
| Insert a hard break (e.g. a new paragraph) | Enter | |
Insert a soft break (i.e. a <br>) |
Shift + Enter | |
| Nest the current list item (when in a list) | Tab | |
| When a widget is selected (for example: image, table, horizontal line, etc.) | ||
| Insert a new paragraph directly after a widget | Enter | |
| Insert a new paragraph directly before a widget | Shift + Enter | |
| Display the caret to allow typing directly before a widget | ↑ / ← | |
| Display the caret to allow typing directly after a widget | ↓ / → | |
| In a table cell | ||
| Move the selection to the next cell | Tab | |
| Move the selection to the previous cell | Shift + Tab | |
| Insert a new table row (when in the last cell of a table) | Tab | |
| Navigate through the table | ↑ / → / ↓ / ← | |
Use the following keystrokes for more efficient navigation in the CKEditor 5 user interface:
| Action | PC | Mac |
|---|---|---|
| Close contextual balloons and UI components like dropdowns | Esc | |
| Move focus to the visible contextual balloon | Tab | |
| Move focus between fields (inputs and buttons) in contextual balloons | Tab | |
| Move focus to the toolbar | Alt + F10 | Alt + F10 (may require Fn) |
| Navigate through the toolbar | ↑ / → / ↓ / ← | |
| Execute the currently focused button | Enter | |
{
"removePlugins": ["Autoformat"],
"heading": {
"options": [{
"model": "paragraph",
"title": "Paragraph",
"class": "ck-heading_paragraph"
},
{
"model": "paragrap1tl",
"view": {
"name": "span",
"classes": "uk-text-large"
},
"title": "Fließtext groß",
"class": "ck-heading_paragraph"
},
{
"model": "heading1",
"view": {
"name": "h1",
"classes": "uk-animation-fade uk-heading-large"
},
"title": "Überschrift 1 sehr groß",
"class": "ck-heading_heading1"
}
]
}
}Attention, keys should be lowercase
[{
"newtab": {
"mode": "manual",
"label": "Open in a new tab",
"attributes": {
"target": "_blank",
"rel": "noopener noreferrer"
}
}
}][{
"arrowclass": {
"mode": "manual",
"label": "Link mit CSS Klasse",
"defaultValue": "true",
"attributes": {
"class": "button light",
}
}
}]Multiple link decorators
[
{
"buttonlink": {
"mode": "manual",
"label": "Als Button darstellen",
"attributes": {
"class": "uk-button uk-button-primary uk-margin-small-bottom"
}
},
"buttonlink_style": {
"mode": "manual",
"label": "Link mobil volle Breite",
"attributes": {
"class": "uk-width-1-1@s uk-width-auto@m"
}
}
}
]To replace the generated urls like rex_news://1, the following script must be added to the boot.php of the project AddOn.
This would require the code for the urls to be modified.
rex_extension::register('OUTPUT_FILTER', function(\rex_extension_point $ep) {
return preg_replace_callback(
'@((rex_news|rex_person))://(\d+)(?:-(\d+))?/?@i',
function ($matches) {
// table = $matches[1]
// id = $matches[3]
$url = '';
switch ($matches[1]) {
case 'news':
// Example, if the Urls are generated via Url-AddOn
$id = $matches[3];
if ($id) {
return rex_getUrl('', '', ['news' => $id]);
}
break;
case 'person':
// ein anderes Beispiel
$url = '/index.php?person='.$matches[3];
break;
}
return $url;
},
$ep->getSubject()
);
}, rex_extension::NORMAL);By using the API: Cke5\Creator\Cke5ProfilesApi::addProfile, it is possible to install own profiles beside of the profile editor.
Example:
$create = \Cke5\Creator\Cke5ProfilesApi::addProfile(
'profile_name_cke5',
'API created Cke5 profile',
'{
"toolbar": ["link", "rexImage", "|", "undo", "redo", "|", "selectAll", "insertTable", "code", "codeBlock"],
"removePlugins": ["Alignment", "Font", "FontFamily", "MediaEmbed", "Bold", "Italic", "BlockQuote", "Heading", "Alignment", "Highlight", "Strikethrough", "Underline", "Subscript", "Superscript", "Emoji", "RemoveFormat", "TodoList", "HorizontalLine", "PageBreak"],
"link": {"rexlink": ["internal", "media"]},
"image": {
"toolbar": ["imageTextAlternative", "|", "imageStyle:full", "imageStyle:alignLeft", "imageStyle:alignRight", "imageStyle:alignCenter"],
"styles": ["full", "alignLeft", "alignRight", "alignCenter"]
},
"table": {"toolbar": ["tableColumn", "tableRow", "mergeTableCells", "tableProperties", "tableCellProperties"]},
"rexImage": {"media_path": "\/media\/"},
"ckfinder": {"uploadUrl": ".\/index.php?cke5upload=1&media_path=media"},
"placeholder_en": "Placeholder EN",
"placeholder_de": "Placeholder DE",
"codeBlock": {
"languages": [{"language": "plaintext", "label": "Plain text", "class": ""}, {
"language": "php",
"label": "PHP",
"class": "php-code"
}]
}
}',
'[{"min-height": 100}, {"max-height": 280}]'
);
echo (is_string($create)) ? $create : 'successful profile created';You can disable the Autoformat-Feature (markdown code replacement) by adding the following option to the extra option section:
{"removePlugins": ["Autoformat"]}If you have found a error or maybe you have an idea, You can create a Issue. Before you create a new issue, please search if there already exists an issue with your request, and read the Issue Guidelines (englisch) from Nicolas Gallagher.
see CHANGELOG.md
AddOn:MIT LICENSE CKEDITOR GPL LICENSE
Friends Of REDAXO
Projekt-Lead
Initiator: