AssetChecker is a tiny run script that keeps your Assets.xcassets files clean and emits warnings when something is suspicious.
Because Image Assets files are not safe, if an asset is ever deleted, nothing will warn you that an image is broken in your code.
AssetChecker is part of freshOS iOS toolset. Try it in an example App! Download Starter Project
By using a script running automatically, you have a safety net that makes using Asset Catalog a breeze.
Automatically (On build)
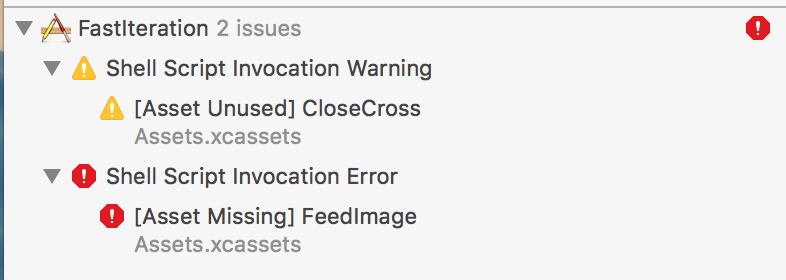
- Raises Errors for Missing Assets
- Raises warnings for Unused Assets
Installation available via Cocoapods. Add the following to your Podfile:
pod 'AssetChecker', :git => 'https://github.com/freshOS/AssetChecker.git'Or copy the script into your project.
Add the following Run Script in XCode, this will run the script at every build.
If you installed via Cocoapods, you can use the following script:
${PODS_ROOT}/AssetChecker/run --catalog ${SRCROOT}/Resource/Images.xcassetswith arguments:
--catalog Absolute path to your Asset catalog (required)
--source Absolute path to your source directory. Defaults to $SRCROOT
If you didn't use Cocoapods, use the path of where you copied AssetChecker script:
${SRCROOT}/{PATH_TO_THE_SCRIPT}/AssetChecker.swift ${SRCROOT}/Sources ${SRCROOT}/Resources/Images.xcassetsIn this example your source files are located in /Sources and your Asset catalog is in /Resources/Images.xcassets.
And configure top section of the script :
// Configure me \o/
let sourcePath = "/Sources"
let assetCatalogPath = "/Resources/Assets.xcassets"
let ignoredUnusedNames = [String]()Run and Enjoy \o/
Sometimes you're building the asset names dynamically so there is no way for AssetChecker to find out statically by looking at the codebase.
In this case the script will emit a false positive.
You can manually declare these false positives so that they get ignored !
Set the ignoredUnusedNames variable in the script file like so:
let ignoredUnusedNames = [
"voteEN",
"voteES",
"voteFR"
]Sacha Durand Saint Omer, [email protected]
Contributions to AssetChecker are very welcomed and encouraged!
AssetChecker is available under the MIT license. See LICENSE for more information.
Like the project? Offer coffee or support us with a monthly donation and help us continue our activities :)
Become a sponsor and get your logo on our README on Github with a link to your site :)