- Overview
- QuickStart
- Installation
- Example Projects
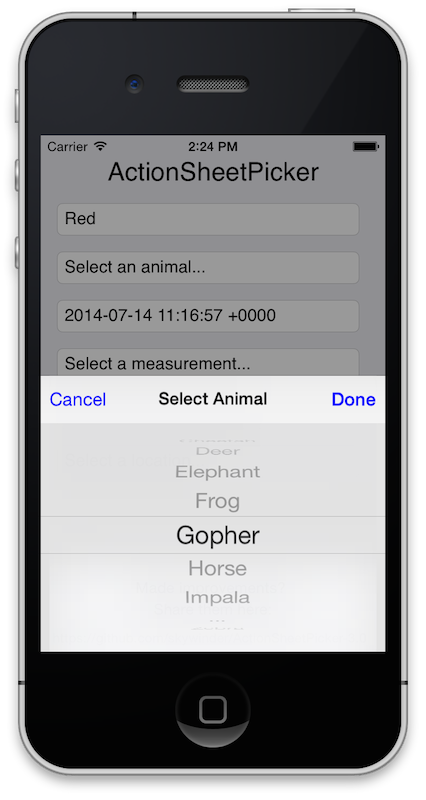
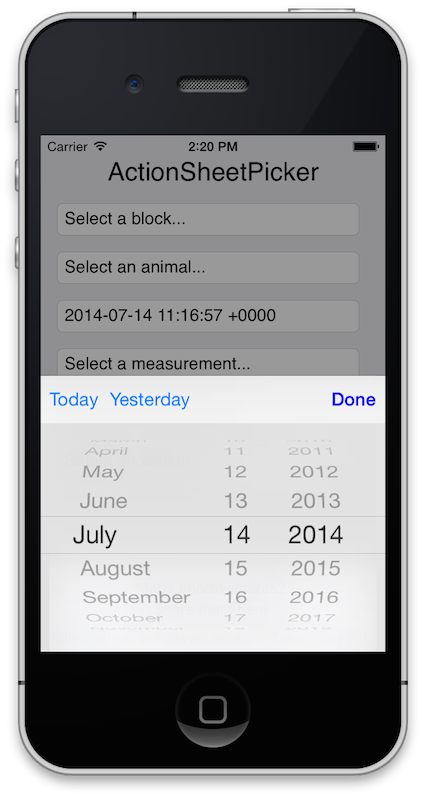
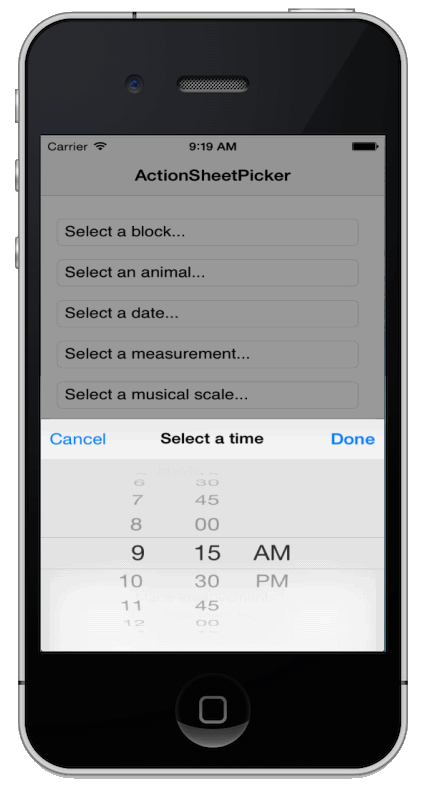
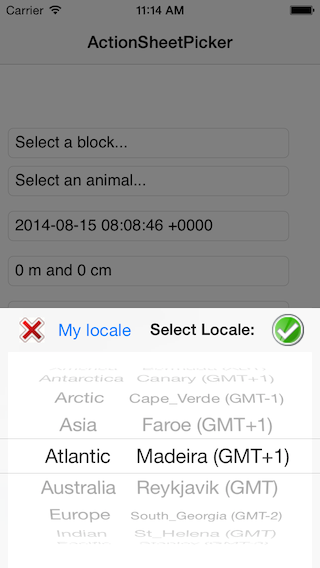
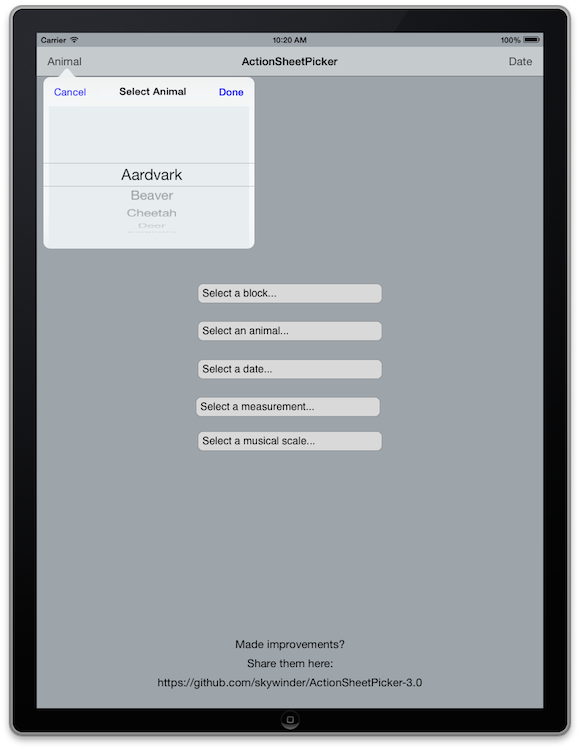
- Screenshots
- Apps using this library
- Maintainer and Contributor
- Credits
- Contributing
Please welcome: ActionSheetPicker-3.0!
pod 'ActionSheetPicker-3.0', '~> 2.0.1' (iOS 5.1.1-8.x compatible!)
##ActionSheetPicker = UIPickerView + UIActionSheet ##
Well, that's how it started. Now, the following is more accurate:
- iPhone/iPod ActionSheetPicker = ActionSheetPicker = A Picker + UIActionSheet
- iPad ActionSheetPicker = A Picker + UIPopoverController
Easily present an ActionSheet with a PickerView, allowing user to select from a number of immutable options.
- Spawn pickers with convenience function - delegate or reference not required. Just provide a target/action callback.
- Add buttons to UIToolbar for quick selection (see ActionSheetDatePicker below)
- Delegate protocol available for more control
- Universal (iPhone/iPod/iPad)
There are 4 distinct picker view options: ActionSheetStringPicker, ActionSheetDistancePicker, ActionSheetDatePicker, and ActionSheetCustomPicker. We'll focus here on how to use the ActionSheetStringPicker since it's most likely the one you want to use.
For detailed info about customisations, please look BASIC USAGE
- custom buttons view
- custom buttons callbacks
- Action by clicking outside of the picker
- Other customisations
For detailed examples, please check Example Projects in this repo.
// Inside a IBAction method:
// Create an array of strings you want to show in the picker:
NSArray *colors = [NSArray arrayWithObjects:@"Red", @"Green", @"Blue", @"Orange", nil];
[ActionSheetStringPicker showPickerWithTitle:@"Select a Color"
rows:colors
initialSelection:0
doneBlock:^(ActionSheetStringPicker *picker, NSInteger selectedIndex, id selectedValue) {
NSLog(@"Picker: %@, Index: %@, value: %@",
picker, selectedIndex, selectedValue);
}
cancelBlock:^(ActionSheetStringPicker *picker) {
NSLog(@"Block Picker Canceled");
}
origin:sender];
// You can also use self.view if you don't have a sender##Installation##
CocoaPods is a dependency manager for Cocoa projects.
You can install it with the following command:
$ gem install cocoapodsTo integrate ActionSheetPicker-3.0 into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
use_frameworks!
pod 'ActionSheetPicker-3.0'Then, run the following command:
$ pod installTo import pod you should add string:
-
For
Obj-cprojects:#import "ActionSheetPicker.h" -
For
Swiftprojects:import ActionSheetPicker_3_0
Carthage is a decentralized dependency manager that automates the process of adding frameworks to your Cocoa application.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthageTo integrate ActionSheetPicker-3.0 into your Xcode project using Carthage, specify it in your Cartfile:
github "skywinder/ActionSheetPicker-3.0"
If you prefer not to use either of the aforementioned dependency managers, you can integrate ActionSheetPicker-3.0 into your project manually.
The "old school" way is manually add to your project all from Pickers folder.
- Add ActionSheetPicker-3.0 as a submodule by opening the Terminal,
cd-ing into your top-level project directory, and entering the following command:
$ git submodule add https://github.com/skywinder/ActionSheetPicker-3.0.git- Open the
ActionSheetPicker-3.0folder, and dragCoreActionSheetPicker.xcodeprojinto the file navigator of your app project. - In Xcode, navigate to the target configuration window by clicking on the blue project icon, and selecting the application target under the "Targets" heading in the sidebar.
- Ensure that the deployment target of CoreActionSheetPicker.framework matches that of the application target.
- In the tab bar at the top of that window, open the "Build Phases" panel.
- Expand the "Target Dependencies" group, and add
CoreActionSheetPicker.framework. - Click on the
+button at the top left of the panel and select "New Copy Files Phase". Rename this new phase to "Copy Frameworks", set the "Destination" to "Frameworks", and addCoreActionSheetPicker.framework.
open ActionSheetPicker-3.0.xcworkspace
Here is 4 projects:
- CoreActionSheetPicker - all picker files combined in one Framework. (available since
iOS 8) - ActionSheetPicker - modern and descriptive Obj-C project with many examples.
- Swift-Example - example, written on Swift. (only with basic 3 Pickers examples, for all examples please run
ActionSheetPickerproject) - ActionSheetPicker-iOS6-7 - iOS 6 and 7 comparable project. or to run only this project
open Example-for-and-6/ActionSheetPicker.xcodeproj
If you've used this project in a live app, please let me know! Nothing makes me happier than seeing someone else take my work and go wild with it.
If you are using ActionSheetPicker-3.0 in your app or know of an app that uses it, please add it to [this] (https://github.com/skywinder/ActionSheetPicker-3.0/wiki/Apps-using-ActionSheetPicker-3.0) list.
- Petr Korolev (update to iOS 7 and iOS 8, implementing new pickers, community support)
-
ActionSheetPicker was originally created by Tim Cinel (@TimCinel) Since the Tim's repo is not support iOS 7+, I forked from his repo and implement iOS 7-8 support, and also bunch of UI fixes, crash-fixes and different customisation abilities.
-
And most of all, thanks to ActionSheetPicker-3.0's growing list of contributors.
- Create an issue to discuss about your idea
- Fork it (https://github.com/skywinder/ActionSheetPicker-3.0/fork)
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create a new Pull Request
Bug reports, feature requests, patches, well-wishes, and rap demo tapes are always welcome.