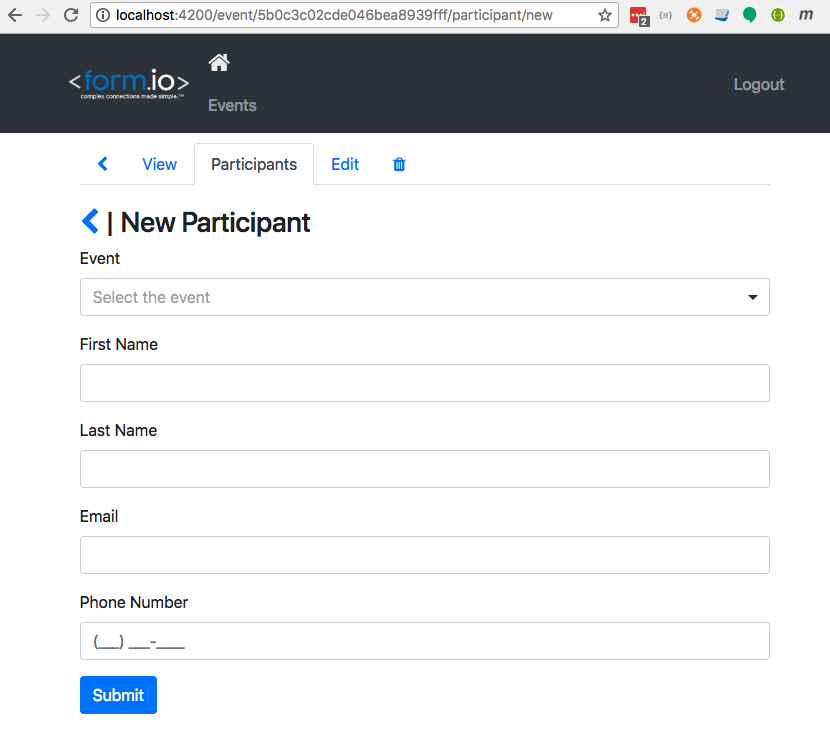
This is a starter application that uses Angular, Bootstrap 4, Angular CLI, and Form.io to create a Serverless form-based application.
This starterkit is based off of an Angular CLI application. Because of this, you will need to install the CLI tool and launch this application using ng serve
npm install -g @angular/cli
ng serve
This will launch an Angular application @ http://localhost:4200 in your browser. You can go there to try out the default application.
You can also use this application with your own Form.io project. This will use the API's provided by your project to host all of the data for this application.
-
First login or create an account @ Form.io
-
Create a new project called "Event Manager"
-
Under Advanced Options, click on Upload A Project Template, then select the
/src/project.jsonfile from this repository. -
Click on Create Project button.
-
After the project is created, copy the API path of your project. It should look like https://yourproject.form.io
-
Make the following change to the
src/config.tsfile, and replace[PROJECT_API]with the api of your project.import { FormioAppConfig } from 'angular-formio'; import { FormioAuthConfig } from 'angular-formio/auth'; export const AppConfig: FormioAppConfig = { appUrl: '[PROJECT_API]', apiUrl: 'https://api.form.io', icons: 'fontawesome' }; export const AuthConfig: FormioAuthConfig = { login: { form: 'user/login' }, register: { form: 'user/register' } };
-
Launch the application using...
ng serve
You are now hosting all of the data from this application within your own Form.io project.
Enjoy!