A proof of concept for a Google Drive based document management system (DMS)
Inspired from genj/GenjGoogleDriveBundle
- Symfony 2.5, as declared in composer.json
- GooglApiClient, as declared in composer.json
To consume the Google Drive API, you need to follow this steps in Google Developers Console (GDC):
- Create a Google Drive API Project on Google Developers Console (GDC)
- Activate Google Drive API (status: ON) in GDC > API & auth > APIs
- Generate a Service Account application type OAuth Client ID in GDC > API & auth > Credentials
- Download a
.p12key file, via the same API Credentials form in GDC, to be then renamed asServiceAccountAPIKey.p12
You need to configure your app using this informations you just obtained from Google API Console:
- Service account API key file: the
ServiceAccountAPIKey.p12, generated above, pasted in theapp/config/folder - Service account e-mail address: a long
[email protected]e-mail address, generated above by Google API Console while creating your OAuth Credentials Client ID.
Add these to your parameters.yml:
dms.service_account_key_file:
dms.service_account_email:
$~: git clone https://github.com/polypodes/GoogleDrive-based-DMS.git
$~: cd GoogleDrive-based-DMS
$~: make
$~: make installnpm install -g raml2html
raml2html api.raml > build/API.html
[open/xdg-open] build/API.html- Use / Create a Google Drive User Account
- In the Google Drive web interface, (right-click)share a file or an entire folder
with the same email address used to fill
dms.service_account_emailabove.
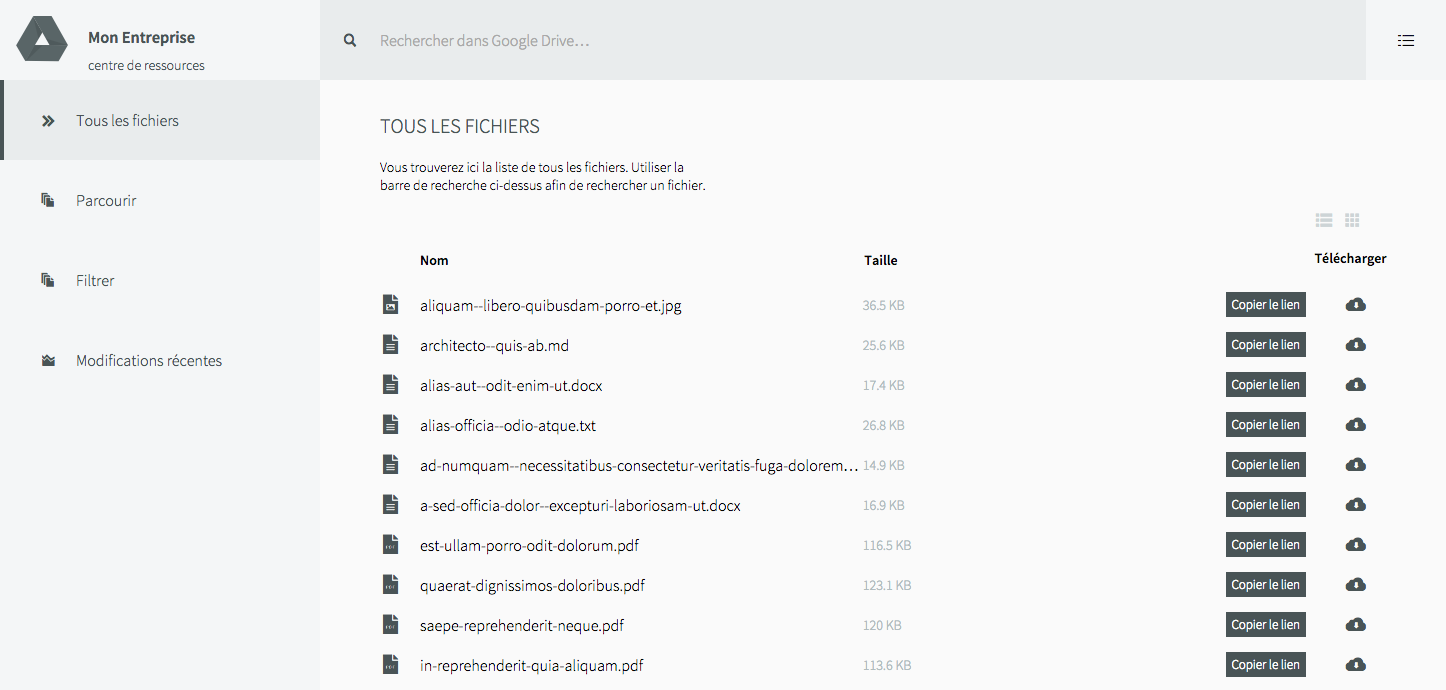
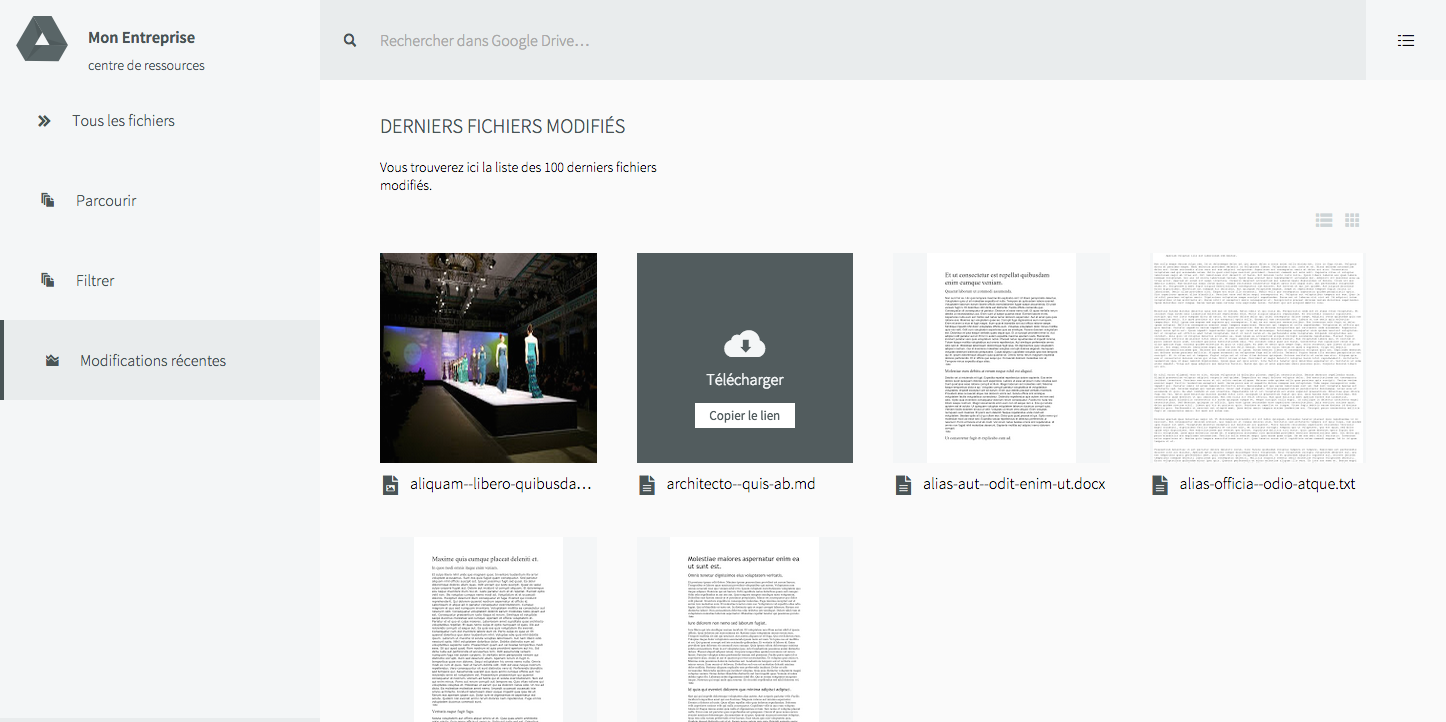
Then open the /files route URL in a browser to see, view & download filesize, filetype & thubmnail of each file & folder.
ssh login@production
cd current_release
make deployYou may want to temporary avoid the OAuth login/authorize process while you're developing new features:
Just comment these lines at the very end of app/config/security.yml
# Commenting these lines below = DISABLING login process & security controls
# - { path: ^/api, roles: ROLE_USER }
# - { path: ^/files, roles: ROLE_USER }
cd integration
bower install
npm install
gulpsee https://devcenter.heroku.com/articles/getting-started-with-symfony2 and http://symfony.com/doc/current/cookbook/deployment/heroku.html
heroku config:set SYMFONY_ENV=prod
git push heroku masterTo push a branch other than master, use this syntax:
git push heroku yourbranch:masterMethod: a Composer script hadling your ignored parameter file
Log in using heroku run bash and use curl to deploy manually the ServiceAccountAPIKey.p12 from a remote server
Heroku allows you to run commands in a one-off dyno with heroku run. Use this for scripts and applications that only need to be executed when needed, or to launch an interactive PHP shell attached to your local terminal for experimenting in you app’s environment:
$ heroku run "php -a"
Running `php -a` attached to terminal... up, run.8081
Interactive shell
php > echo PHP_VERSION;
5.5.11For debugging purposes, e.g. to examine the state of your application after a deploy,
you can use heroku run bash for a full shell into a one-off dyno.
But remember that this will not connect you to one of the web dynos that may be running at the same time!
(source)
ex: vast-temple-3501
There is a lot to do ! See TODO.md
(c) 2015 Les Polypodes
Licence: MIT
Made in Nantes, France by Les Polypodes