A simple, lightweight and beautiful Markdown editor and viewer.
View Demo · Report Bug · Request Feature
Loved the project? Please consider donating to help it improve!
-
Lightweight ☁️ and beautiful 😍
-
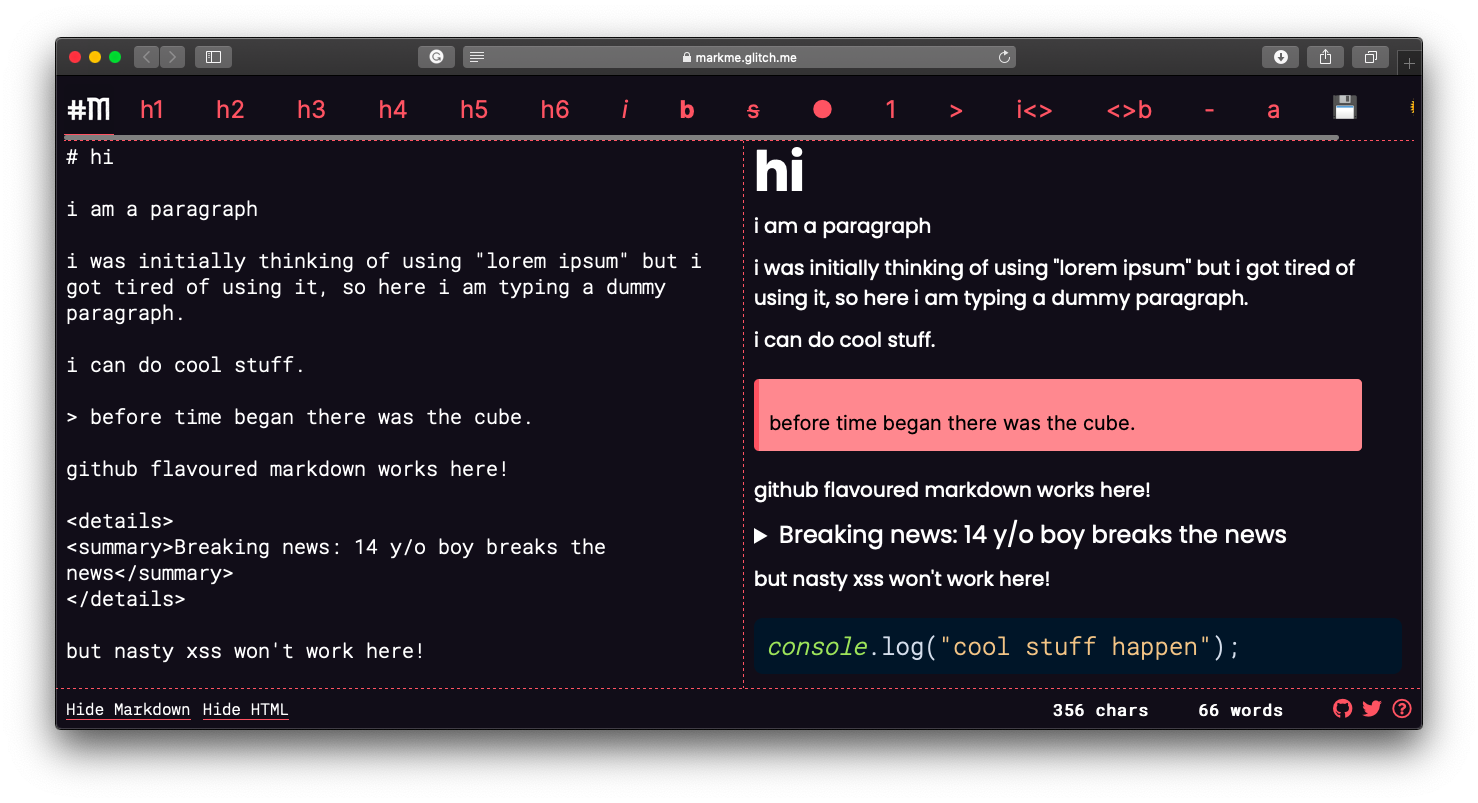
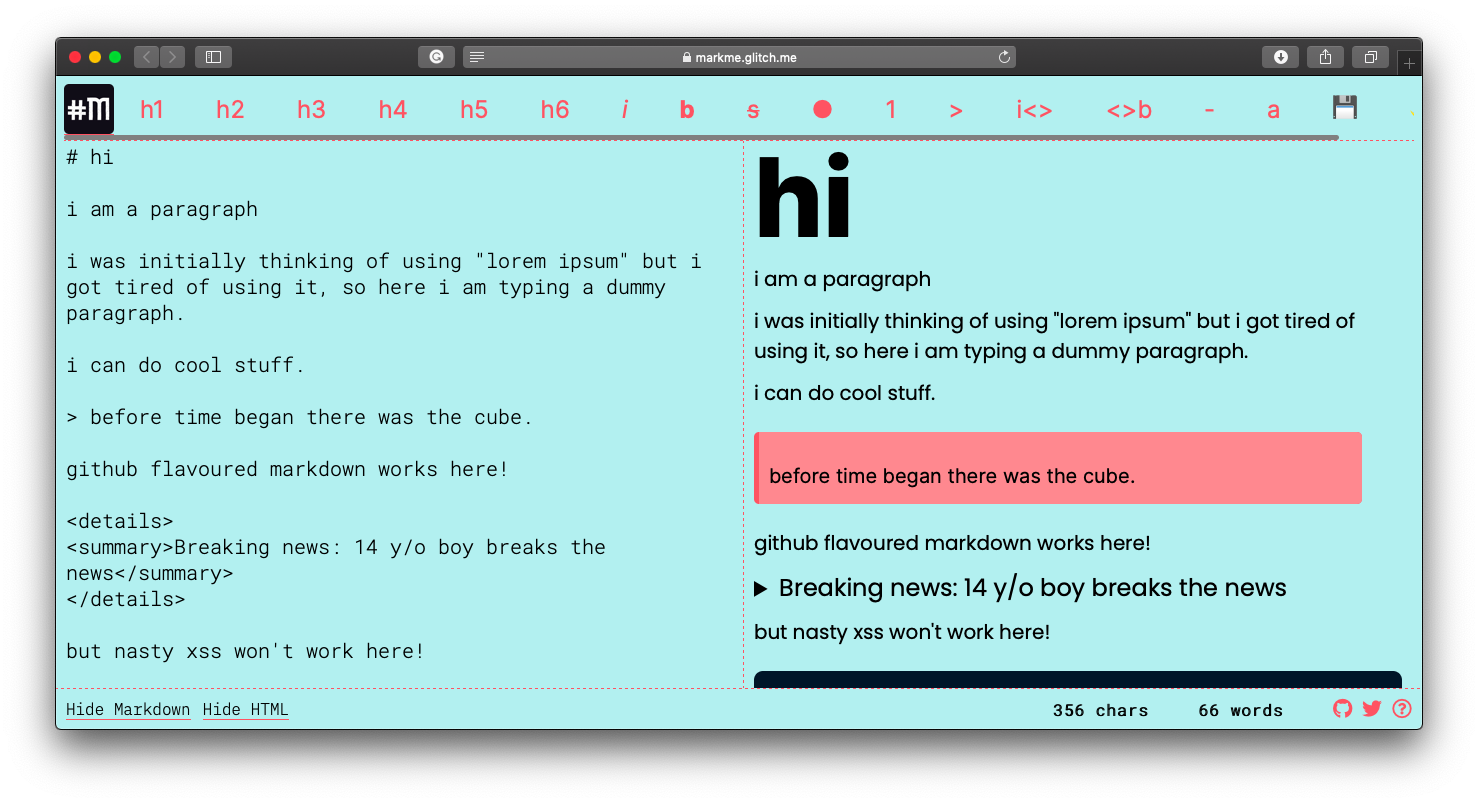
Real time WYSIWYG Markdown to HTML editor
-
✍️ Automatic syntax highlighting for code blocks with Prism.js
- 185 languages and 89 styles
- Automatic language detection
- Multi-language code highlighting
-
Dark mode 🌙 for night owls
-
Real time viewer 🕶️ - view changes as you type
-
Sanitises 🧹 your HTML output code and removes harmful HTML to prevent XSS attacks
-
Supports GitHub-flavoured markdown
-
Output HTML is beautified 🖌️ using Prettier
-
Installable PWA 💾 - install on desktop or mobile [BETA]
- PWA & offline support (the code to do this is present, but randomly it doesn't work on specific devices)
- Mobile responsiveness (doing)
- Dark theme
- Download markdown & html in various file formats
- Sanitise HTML to prevent XSS and other dangerous stuff.
- Sync scrolling
This project is licensed under the MIT license, see LICENSE.md.
All contributions are welcomed, no matter how big or small it is, even if it is a typo! Just open a pull request with your changes!
Almost everything I create is open-source and free. While it takes time and effort to create free and open-source projects, I would appreciate it if you bought me a donut!
-
Thanks to Liyas Thomas for his support and encouragement in this project because MarkMe! is based on Marcdown by Liyas Thomas.
-
CSS Tricks for the code of word and character count.
-
Special thanks to Glitch for their amazing hosting, do check it out!
This is just a side-project I did, I learnt a lot from creating this web project.
Made with Vue & Glitch