type: custom:power-flow-card-plus
entities:
home:
entity: sensor.home_consumption
color_icon: solar
subtract_individual: true
fossil_fuel_percentage:
entity: sensor.co2_signal_grid_fossil_fuel_percentage
icon: mdi:pine-tree
color_icon: true
display_zero: true
name: Non Fossil
state_type: power
grid:
icon: mdi:transmission-tower
color_icon: true
display_zero: true
entity:
production: sensor.stromexport_leistung
consumption: sensor.strombezug_leistung
solar:
icon: mdi:solar-panel-large
entity: sensor.tripower_dc_leistung_gesamt
battery:
icon: mdi:home-battery-outline
color_icon: true
display_zero: true
entity:
consumption: sensor.batterieladung
production: sensor.batterieentladung
state_of_charge: sensor.batterieladezustand
individual1:
entity: sensor.openwb_cp1_ladeleistung
icon: mdi:car-electric
color: '#80b8ff'
name: ID3
color_icon: true
display_zero: true
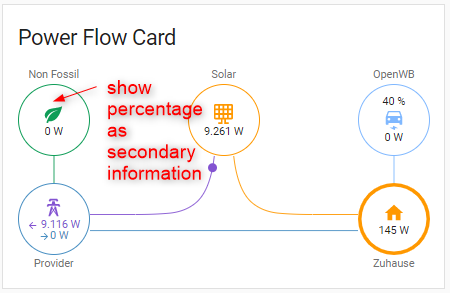
secondary_info:
entity: sensor.id_3_pro_state_of_charge
unit_of_measurement: '%'
individual2:
entity: sensor.nous_sd1_trockner_active_power
icon: mdi:tumble-dryer
color: '#80b8ff'
name: Trocker
color_icon: true
display_zero: true
individual3:
entity: sensor.nous_sd2_waschmaschiene_active_power
icon: mdi:washing-machine
color: '#80b8ff'
name: WaMa
color_icon: true
display_zero: true
individual4:
entity: sensor.nous_sd3_spulmaschine_active_power
icon: mdi:dishwasher
color: '#80b8ff'
name: Spüli
color_icon: true
display_zero: true
individual5:
entity: sensor.nous_sd4_rack_active_power
icon: mdi:server-network
color: '#80b8ff'
name: Rack
color_icon: true
display_zero: true
w_decimals: 0
kw_decimals: 2
min_flow_rate: 0.9
max_flow_rate: 6
watt_threshold: 10000
clickable_entities: true
title: Energieübersicht
Awesome card, this is the one i was looking form hopefully this can be sorted out and will be may new "home" screen for HA! Thanks!