Unleash Nuxt Developer Experience.
Nuxt DevTools is a set of visual tools that help you to know your app better.
💡 Ideas & Suggestions | 🗺️ Project Roadmap
Warning: Experimental and under heavy development. APIs are subject to change.
Nuxt DevTools requires Nuxt v3.1.0 or higher.
You can opt-in Nuxt DevTools per-project by going to the project root and run:
npx nuxi@latest devtools enableRestart your Nuxt server and open your app in browser. Click the Nuxt icon on the bottom (or press Alt / ⌥ Option + D) to toggle the DevTools.
When you run nuxi devtools enable, Nuxt DevTools will be installed as a global module and only activated for the projects you enabled. The configuration will be saved in your local ~/.nuxtrc file, so it doesn't affect your team unless they also opt-in.
Similarly, you can disable it per-project by running:
npx nuxi@latest devtools disableNuxt DevTools is currently provided as a module (might be changed in the future). If you prefer, you can also install it locally, which will be activated for all your team members.
npm i -D @nuxt/devtools// nuxt.config.ts
export default defineNuxtConfig({
modules: [
'@nuxt/devtools',
],
})Similar to Nuxt's Edge Channel, DevTools also offers an edge release channel, that automatically releases for every commit to main branch.
You can opt-in to the edge release channel by running:
{
"devDependencies": {
-- "@nuxt/devtools": "^0.1.0"
++ "@nuxt/devtools": "npm:@nuxt/devtools-edge@latest"
}
}Remove lockfile (package-lock.json, yarn.lock, or pnpm-lock.yaml) and reinstall dependencies.
To configure Nuxt DevTools, you can pass the devtools options.
// nuxt.config.ts
export default defineNuxtConfig({
modules: [
'@nuxt/devtools',
],
devtools: {
// Enable devtools (default: true)
enabled: true,
// VS Code Server options
vscode: {},
// ...other options
}
})For all options available, please refer to TSDocs in your IDE, or the type definition file.
Nuxt DevTools is a set of visual tools available right inside your app.
Here are a few of features preview. You can learn more in our roadmap.
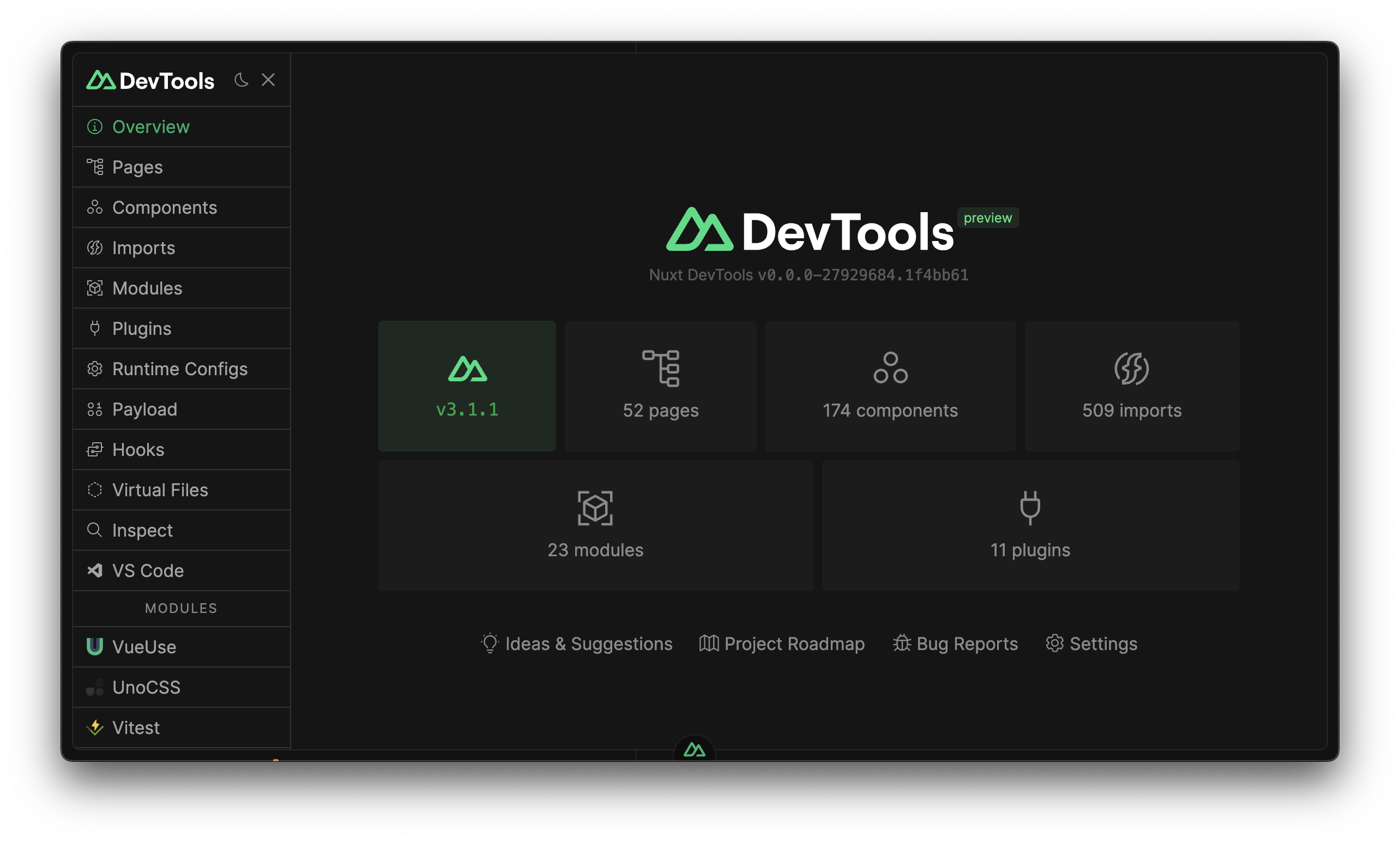
Shows a quick overview of your app, including the Nuxt version, the pages, the components, the modules, and the plugins you are using. In the future we will add more, and allow you to upgrade your Nuxt with a single click.
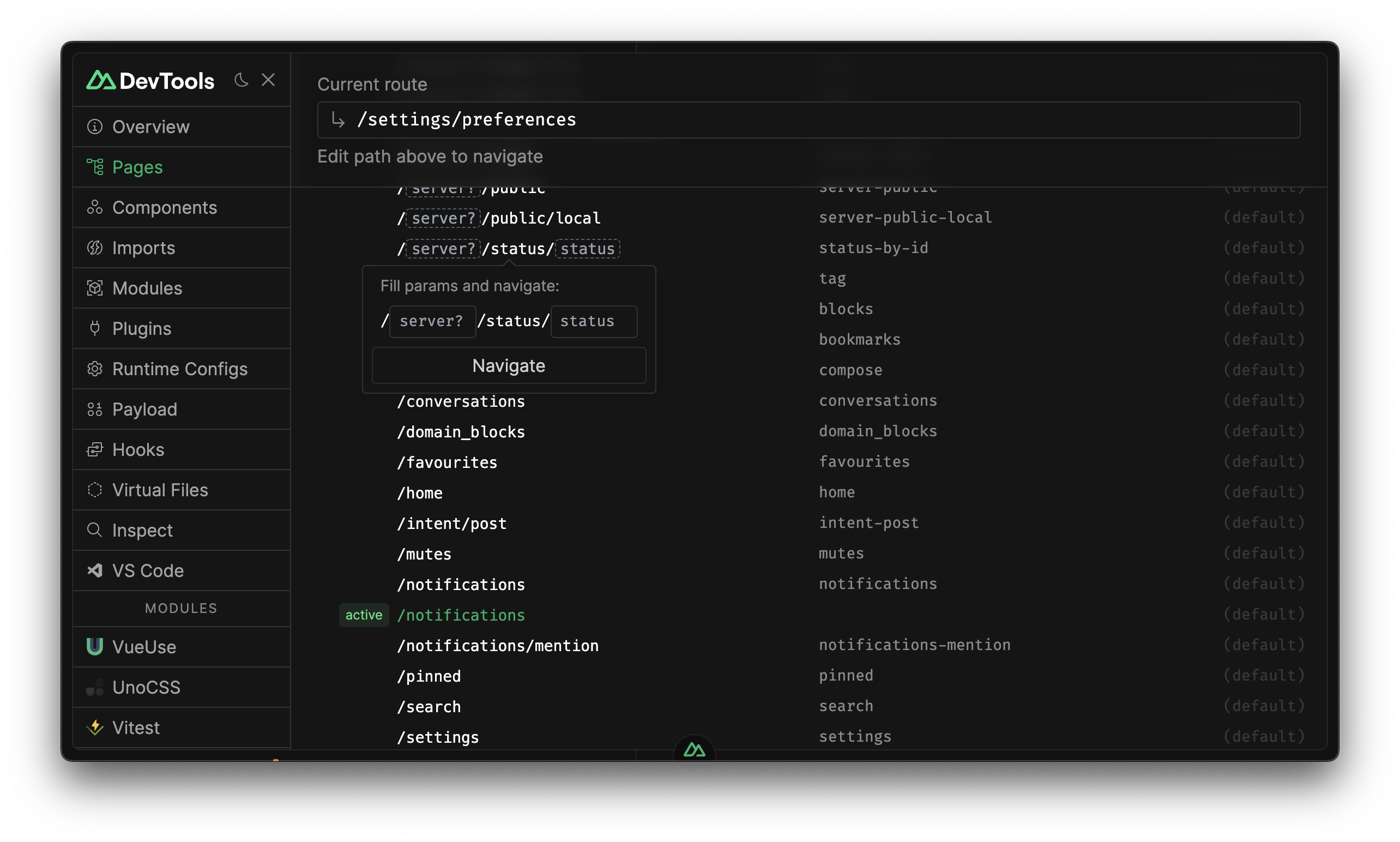
Pages tab shows your current routes, and provide a quick way to navigate to them. You can also use the textbox to see how each route is matched.
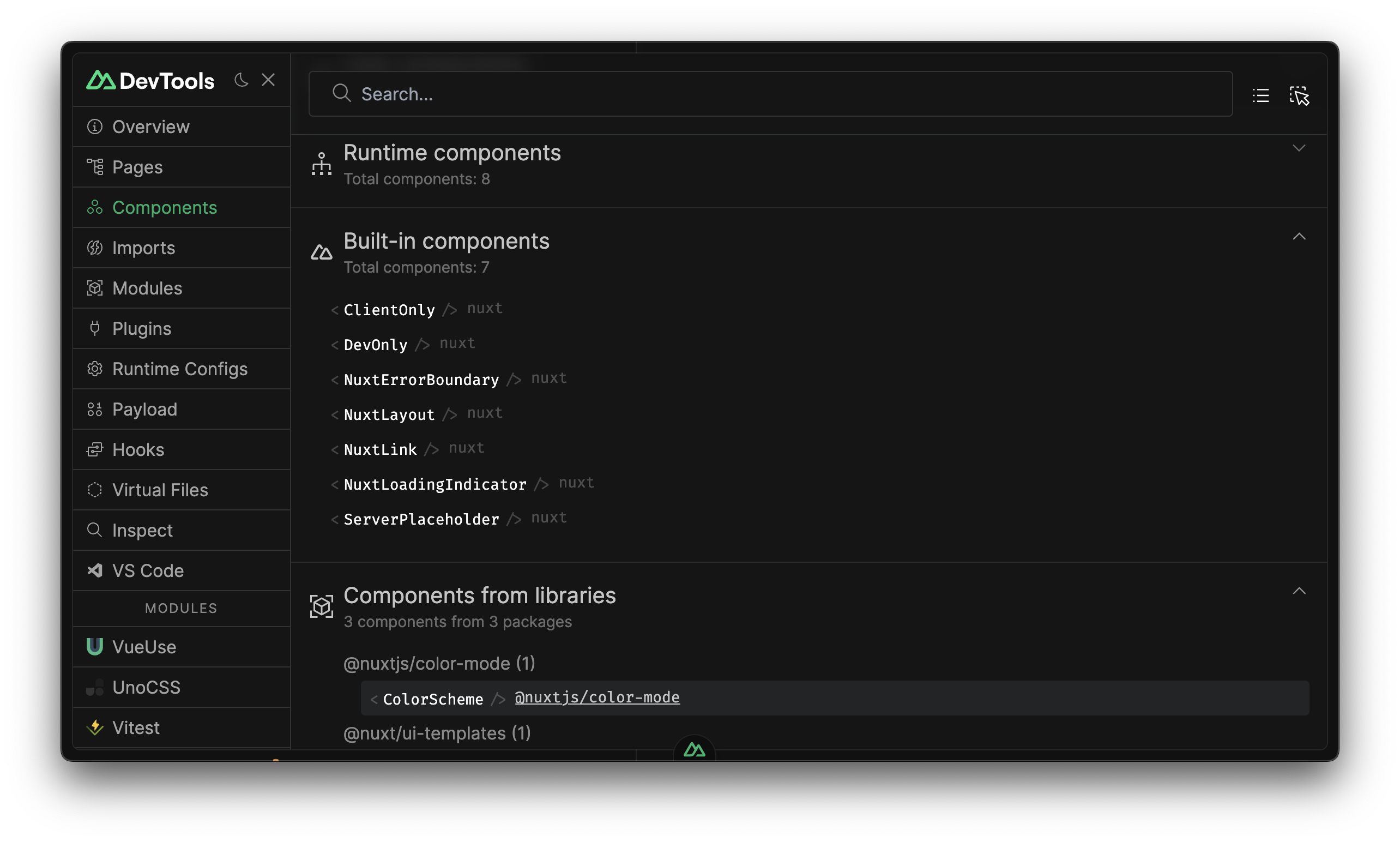
Components tab show all the components you are using in your app and where they are from. You can also search for them and go to the source code.
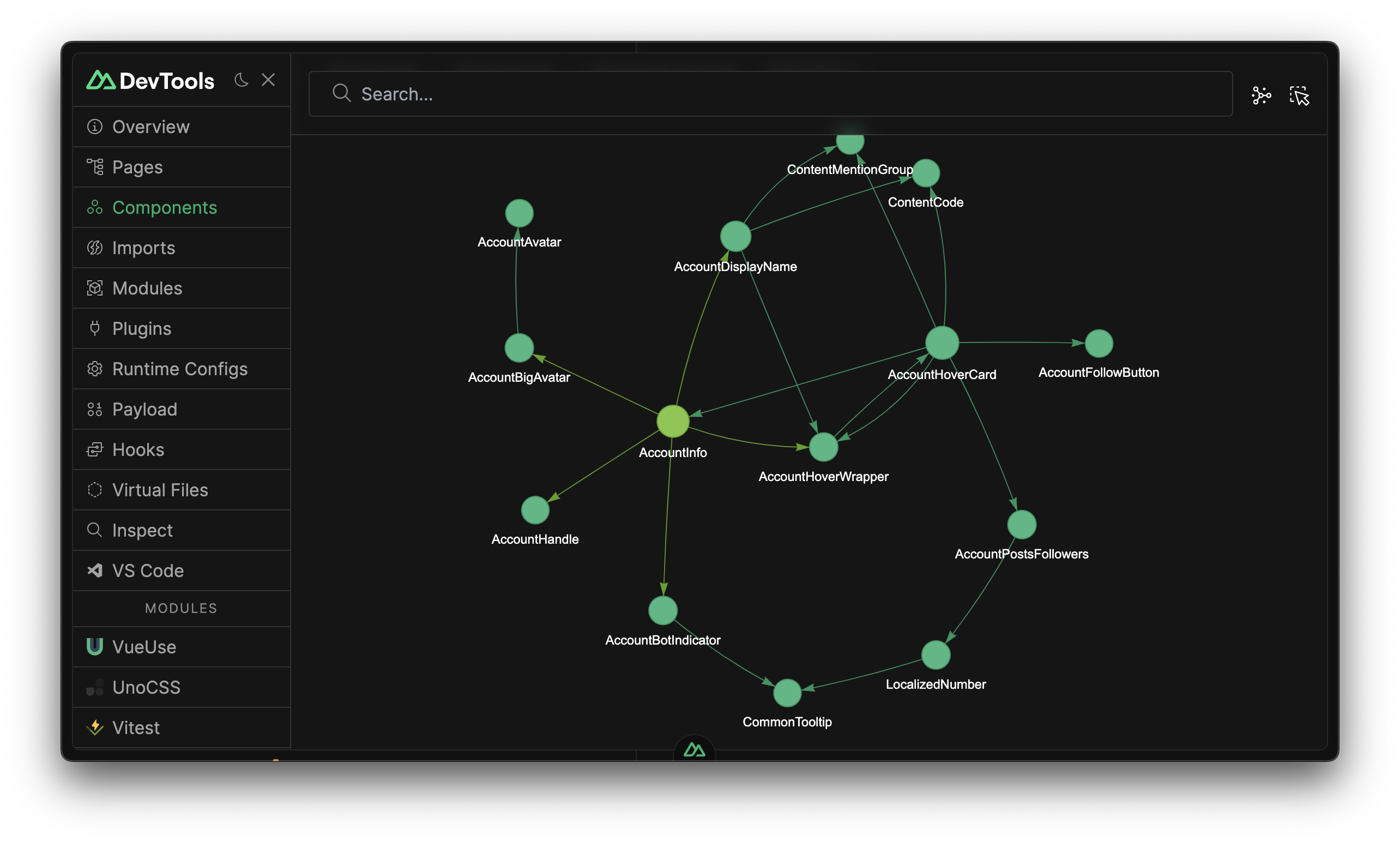
The graph view also show the relationship beetwen components, and know the dependencies of each component.
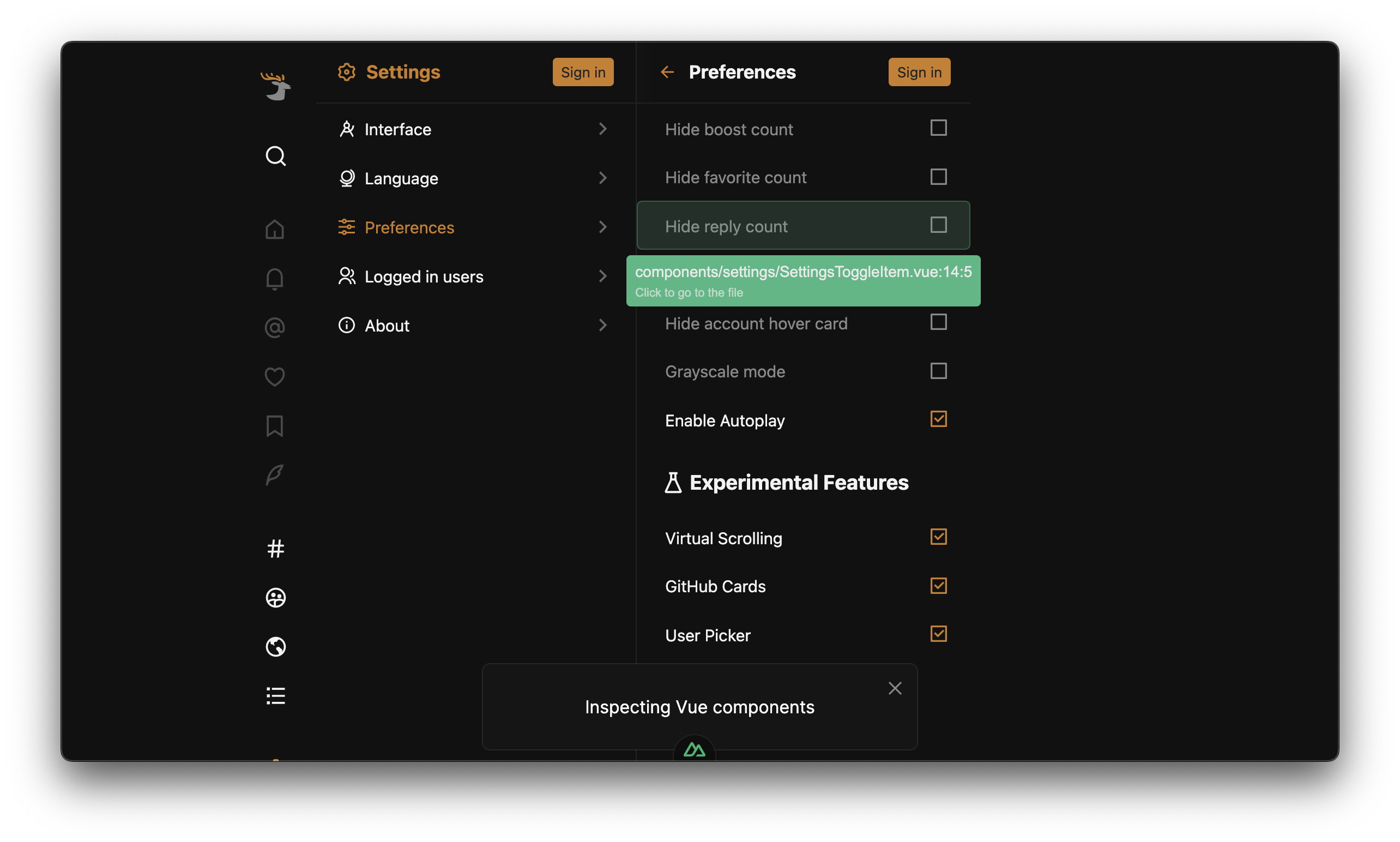
You can also inspect your app's DOM tree and see which component is rendering it. Find the place to make changes are much easier.
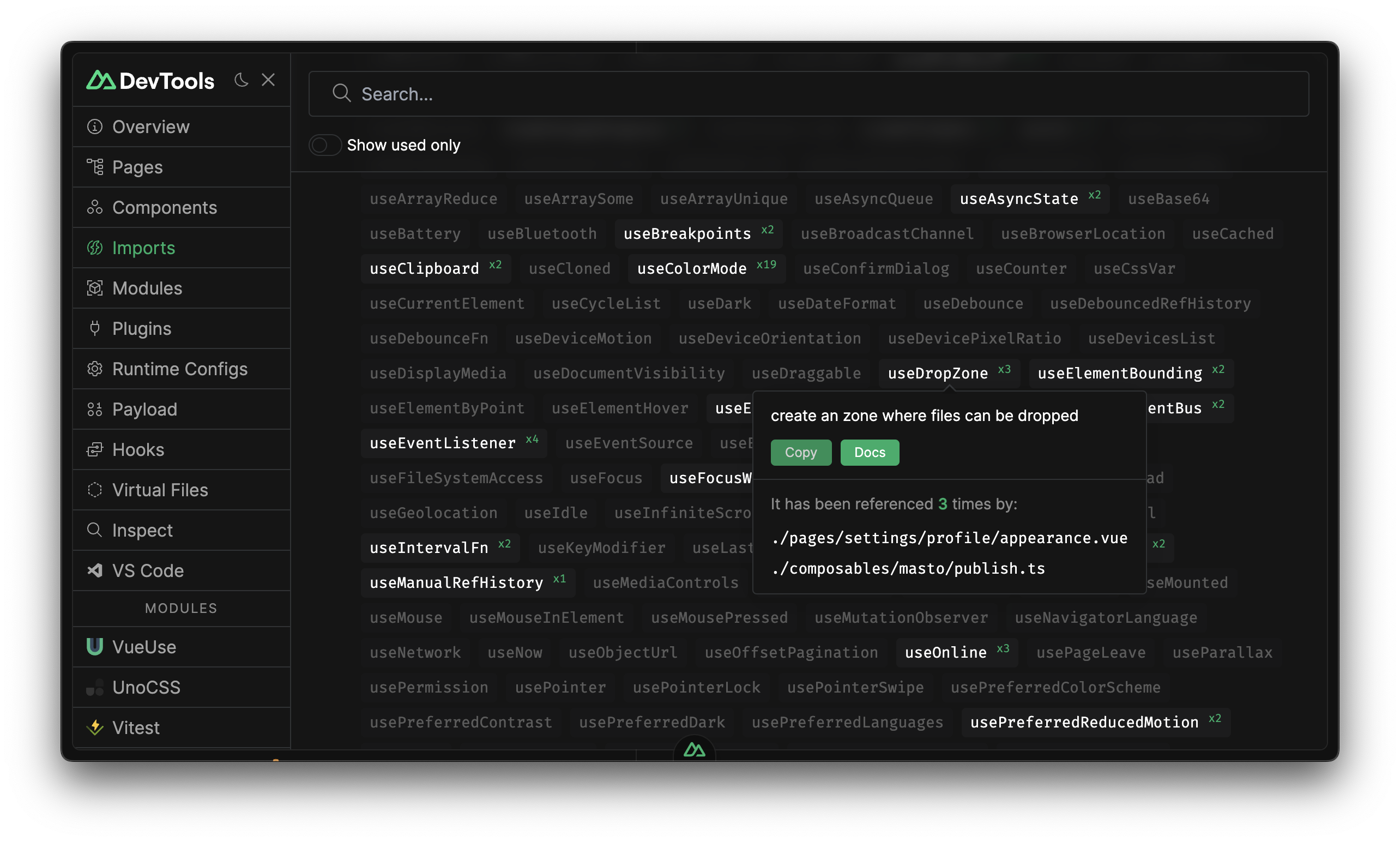
Imports tab shows all the auto-imports registered to Nuxt. You can see which files are importing them, and where they are from. Some entries can also provide short descriptions and documentation links.
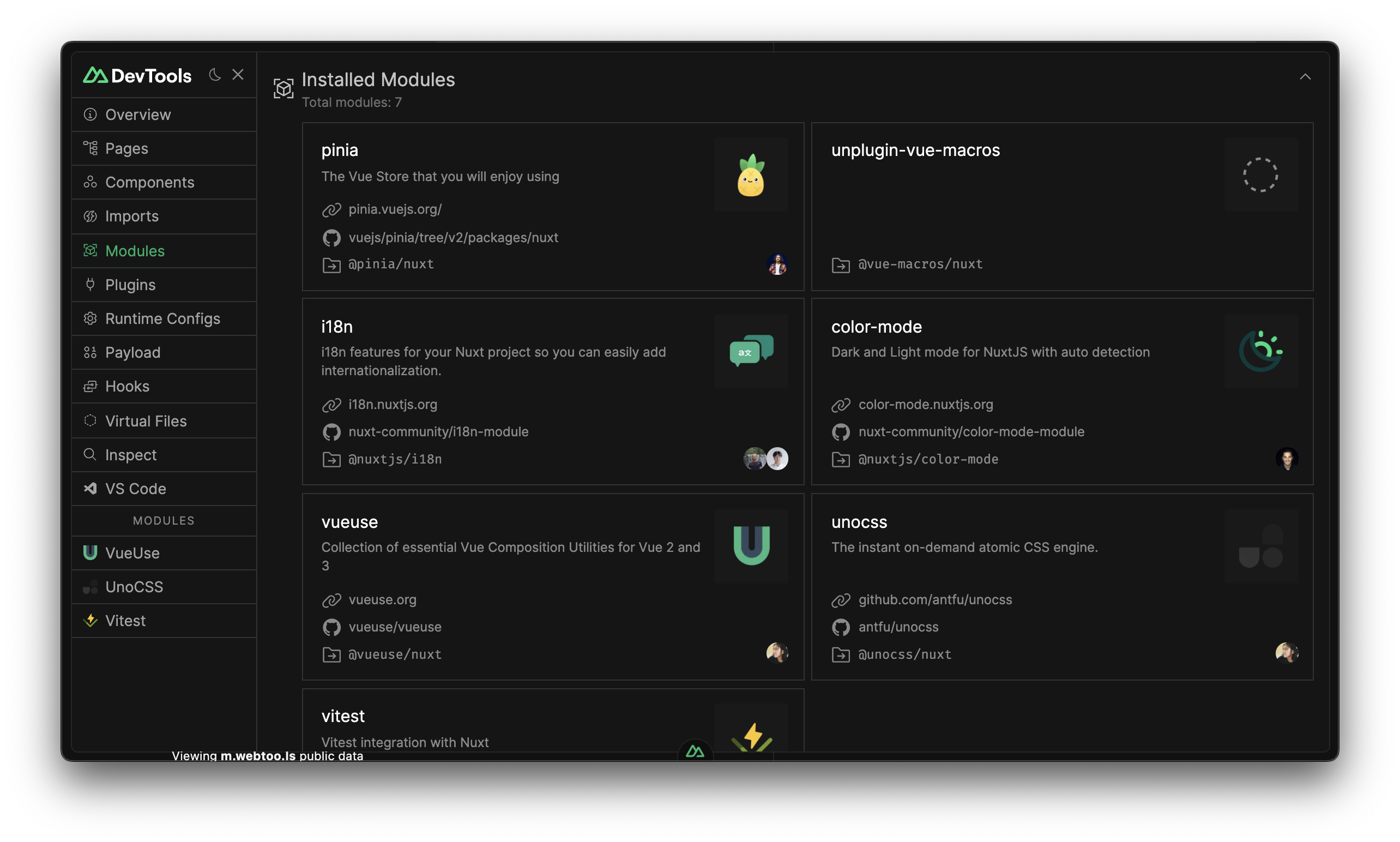
Modules tab shows all the modules you have installed and the links to their documentation. In the future, we will try to provide a visual UI to install new modules with one-click.
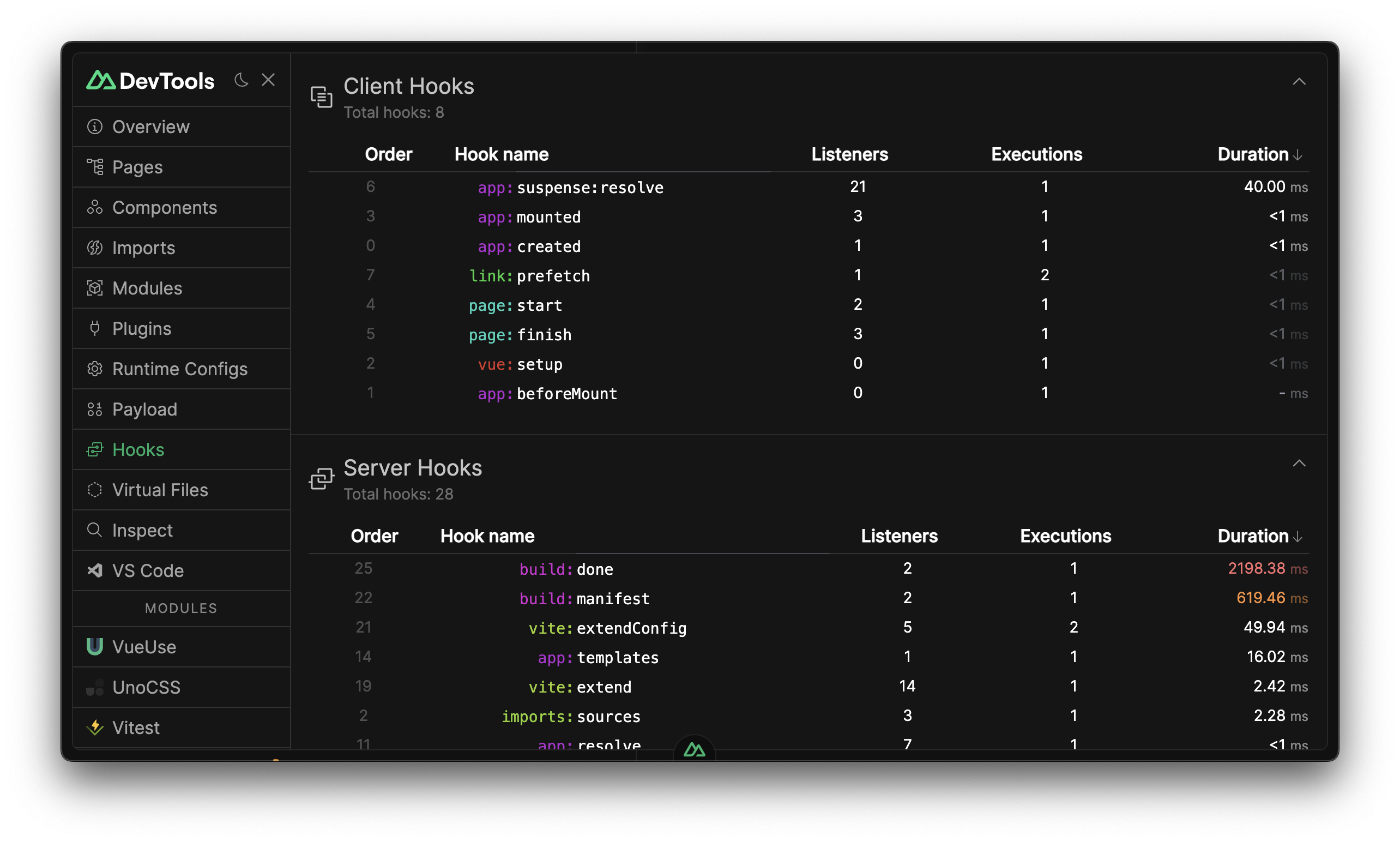
Hooks tab can help you to monitor the time spent in each hook. It can be helpful to find performance bottlenecks.
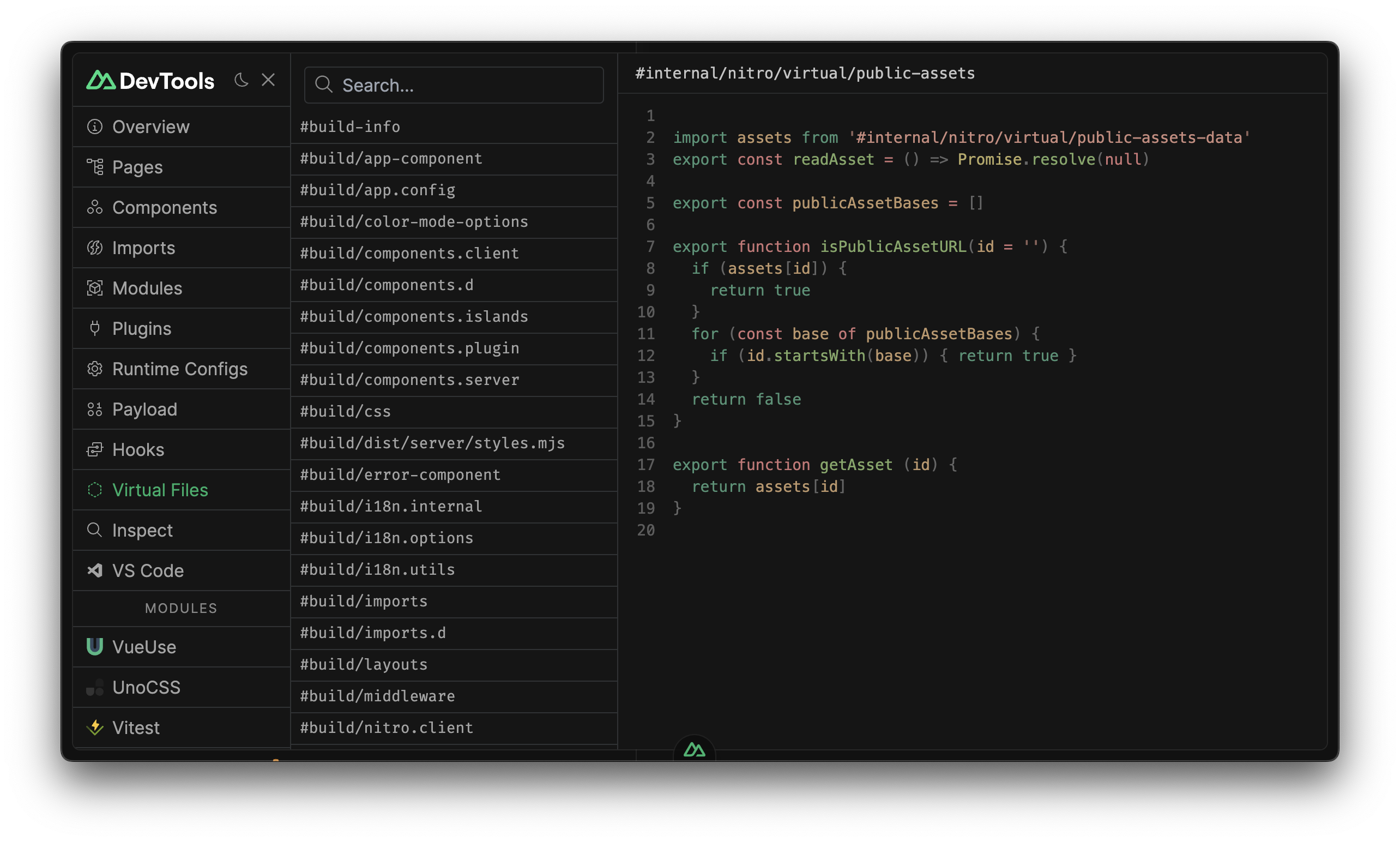
Virtual Files tab shows the virtual files generated by Nuxt to support the conventions.
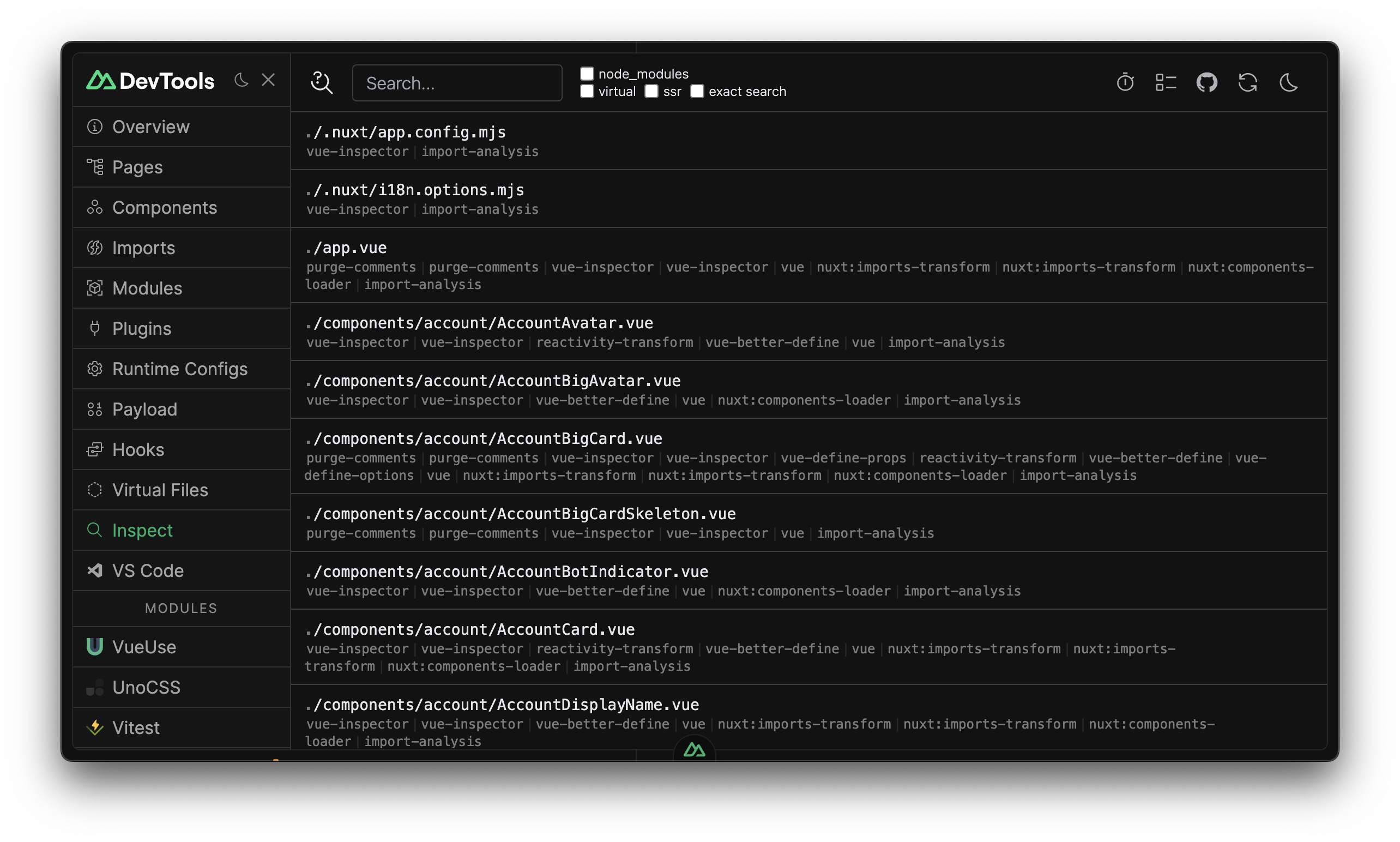
Inspect expose the vite-plugin-inspect integration, allowing you to inspect transformation steps of Vite.
Nuxt DevTools is designed to be extensible. You can add your own modules' integration to the DevTools.
Warning: APIs are subject to change.
Currently the only way to contribute to Nuxt DevTools View is via iframe. You need to serve your module's view yourself and then register it to the DevTools.
nuxt.hook('devtools:customTabs', (tabs) => {
tabs.push({
// unique identifier
name: 'my-module',
// title to display in the tab
title: 'My Module',
// any icon from Iconify, or a URL to an image
icon: 'carbon:apps',
// iframe view
view: {
type: 'iframe',
src: '/url-to-your-module-view',
},
})
})If the view you are contributing is heavy to load, you can have the tab first and let user launch it when they need it.
let isReady = false
const promise: Promise<any> | null = null
async function launchService() {
// ...launch your service
isReady = true
}
nuxt.hook('devtools:customTabs', (tabs) => {
tabs.push({
name: 'my-module',
title: 'My Module',
view: isReady
? {
type: 'iframe',
src: '/url-to-your-module-view',
}
: {
type: 'launch',
description: 'Launch My Module',
actions: [{
label: 'Start',
async handle() {
if (!promise)
promise = launchService()
await promise
},
}]
},
})
})It will first display a launch page with a button to start the service. When user click the button, the handle() will be called, and the view will be updated to iframe.
When you need to refresh the custom tabs, you can call nuxt.callHook('devtools:customTabs:refresh') and the hooks on devtools:customTabs will be revaluated again.
To provide complex interactions for your module integrations, we recommend to host your own view and display it in devtools via iframe.
To get the infomation from the devtools and the client app, you can do this in your client app:
import { useDevtoolsClient } from '@nuxt/devtools/iframe-client'
export const devtoolsClient = useDevtoolsClient()When the iframe been served with the same origin (CORS limitation), devtools will automatically inject __NUXT_DEVTOOLS__ to the iframe's window object. You can access it as a ref using useDevtoolsClient() utility.
devtoolsClient.value.host contains APIs to communicate with the client app, and devtoolsClient.value.devtools contains APIs to communicate with the devtools. For example, you can get the router instance from the client app:
const router = computed(() => devtoolsClient.value?.host?.nuxt.vueApp.config.globalProperties?.$router)- Built-in VS Code integration with lazy initialize: https://github.com/nuxt/devtools/blob/main/src/integrations/vscode.ts.
- VueUse adds a docs tab: https://github.com/vueuse/vueuse/blob/6158e660367b4417896926984670c5b91133c7c3/packages/nuxt/index.ts#L89-L99.
- UnoCSS Inspector: https://github.com/unocss/unocss/blob/25021a751494e99e85cfd82cca3855cdf78f6a12/packages/nuxt/src/index.ts#L81-L94
- Nuxt Vitest runner: https://github.com/danielroe/nuxt-vitest/blob/7bac68d96f27dea6c30c198b7caaaf0b495574ab/packages/nuxt-vitest/src/module.ts#L139-L181
- Nuxt OG Image Playground: https://github.com/harlan-zw/nuxt-og-image/blob/main/src/module.ts#L136