The spacehack event, powered by Facebook took place in Berlin, Germany, between June 4th and 5th 2016.
It was held in the number 25th of the emblematic Holzmarktstraße street, in a building under construction.
The description of the event stated as follows:
Together with our partners, Facebook, Techfugees, REDI School of Digital Integration, and Welcome-SE, we are flying in Europe’s best designers, coders, architects and urban planners (with and without refugee status) to discover how technology can improve living conditions for displaced people around the world.
Each of the around 250 participants had to apply for admission, before receiving an invitation to the event along with both plane and accommodation tickets.
The main sponsors for the event were:
- Cisco Systems
- Heroku
- Kontakt.io
- Relayr
- Senic
- Twilio
- Planet Labs
- BeaconControl
- Fab Lab Berlin
- Heureka
- Little Sun
There were also media partners who covered the event through journalists, photographers and TV camera crews:
Meet the team:
- Fernando Álvarez-Uría Torres in t
- Javier Yuste Garcia in t
- Matthew Tuusberg in
- Jose Manzano Patrón in
At the beginning of the hackathon, the organization stated that the proposed solution should be based around the concept of "Space" in its broader sense.
It was defined so ambiguously on purpose.
As two of the event partners were involved in beacon technology -Kontakt.io and BeaconControl-, we agreed that our solution would make use of it and address the "Space" concept from the Physical Web perspective.
When the hackathon kicked off, we brainstormed some initial concepts and soon realized that, in order to succeed, we had to integrate actual refugees on our project.
Before coming up with our final idea, we had to pivot a few times over the use of beacons and the actual needs of refugees.
All of them agreed on bureaucratic burden as one of their main concerns, so we decided to go that way.
Although we were unable to improve bureaucratic processes, we thought that at least we could enhance them by sharing previous experiences from other refugees, decreasing uncertainty and enabling a communication channel between past, present and future users.
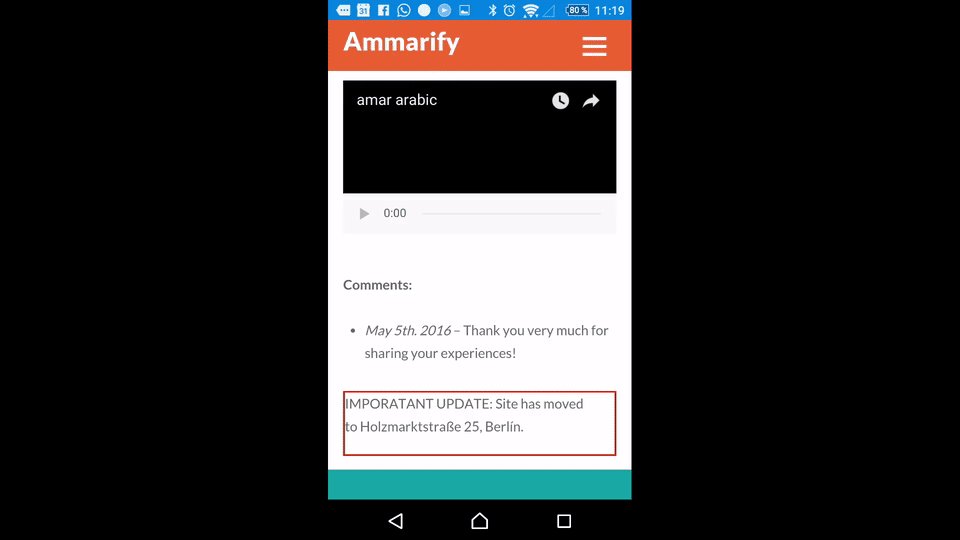
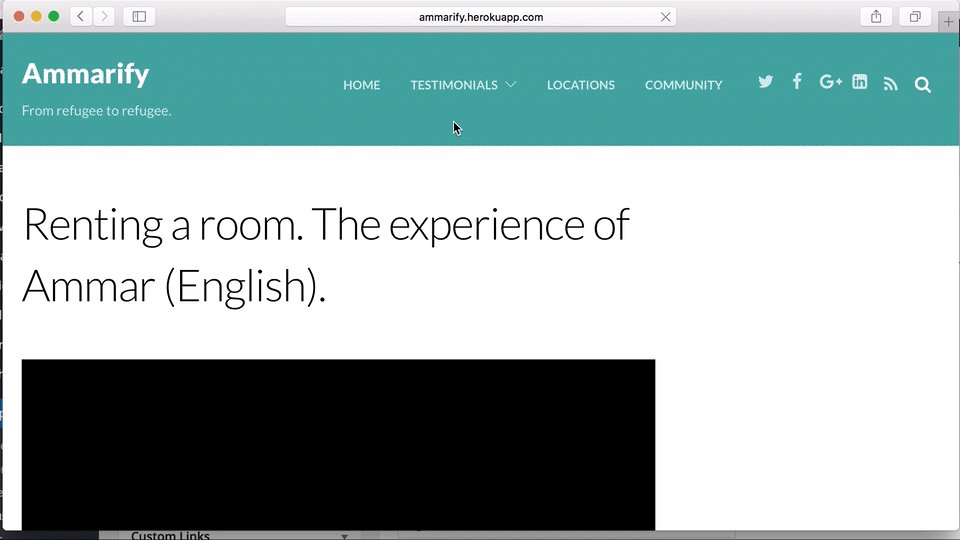
The idea was to build a website where former refugees could explain and clarify through a video different administrative processes to newcomers, easing the process to them.
That included topics such as how to ask for help, which forms were needed and how to fill them, how to move between offices, and in general what to expect from a particular public administration organism and their operations.
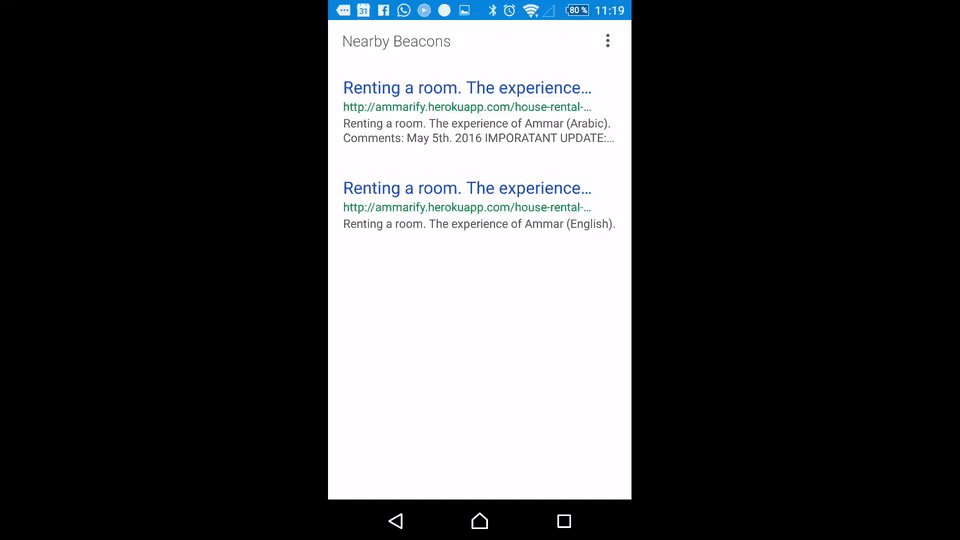
Once the video was posted to the website, the user could then request a beacon to be placed in that particular facility, broadcasting a URL pointing to the actual content.
This way, a potential user could download an app, walk into an office, check for contextual information, and if available, get specific content that ideally would make the whole process simpler.
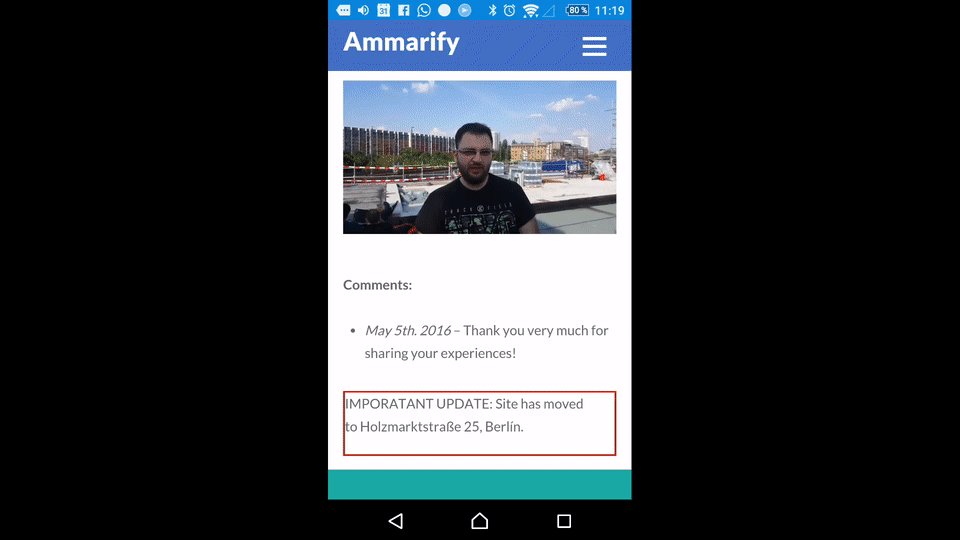
The name of one of the refugees that helped us was Ammar, and so we called our application Ammarify.
For testing purposes, we first implemented a trivial BLE Beacon using the Eddystone protocol through a Raspberry Pi 3.
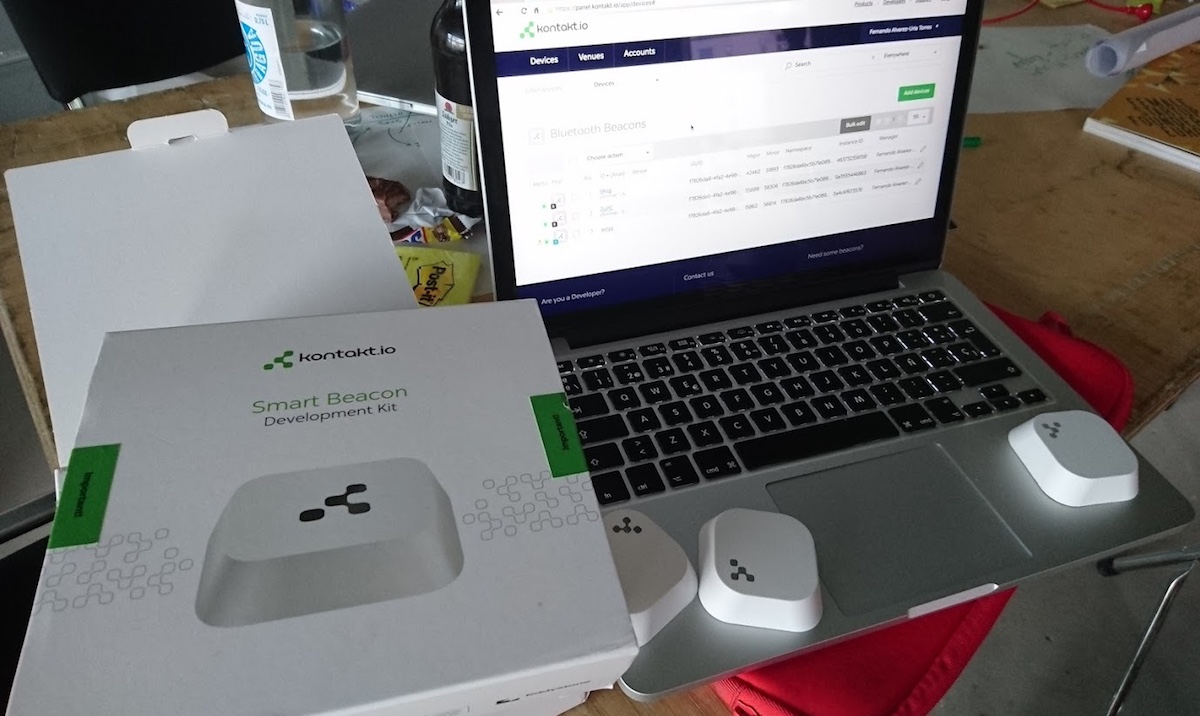
It helped us test the idea before unboxing one of the dev kits that Kontakt.io made availbale to the participants.
We also developed an application prototype using kontakt-beacon-admin-sample-app from Kontakt.io, to test the capabilities of our beacon dev kits.
We built a working prototype using a Wordpress CMS deployed on Heroku.
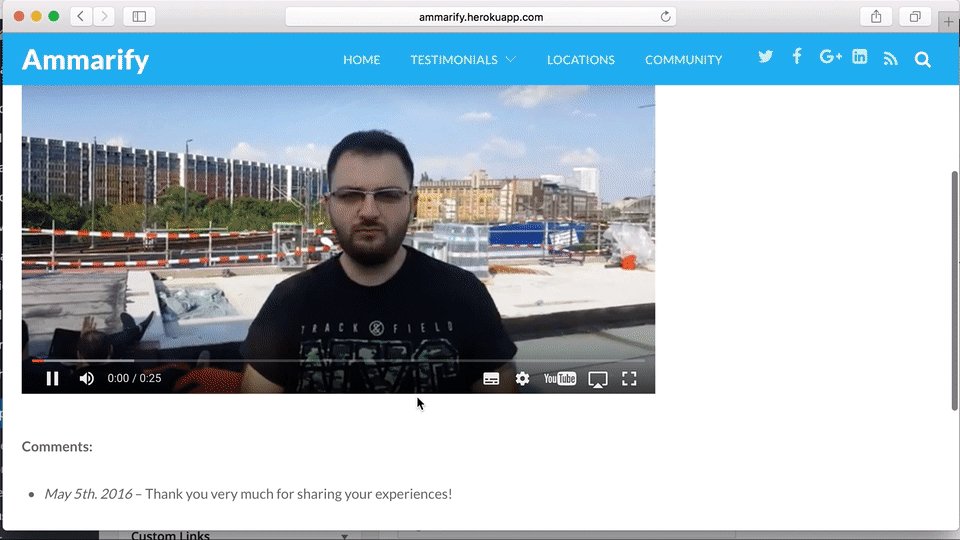
We recorded and uploaded to Youtube an interview with Ammar, where he explained both in English and Arabic the paperwork needed to rent a room in Berlin.
After uploading the application to Heroku, we setup two beacons to broadcast two URLs, one for each of the Wordpress pages that embedded the videos.
That way we were able to illustrate the whole flow, form the recording of the video to the request of a new beacon, broadcast and discovery of the corresponding URL.
Our teammate Javier Yuste pitched our project during the 4 minutes slot each team had assigned, earning a big round of applause from the public.
During the next minute, he properly answered the questions raised by the jury, concerning feasibility, scalability and cost.
Our presentation featured a set of backup slides that supported our position on those topics.
The jury was made up by:
- Joséphine Goube, COO, Techfugees.
- Ahmad Sufian Bayram, Regional Manager MENA & SSA, Techstars.
- Hugo Rubilar Rosales, Business Operations, Planet Labs.
- Anne Riechert, Founder, REDI School.
- Milos Spiridonovic, Head of Startups, Deutsche Bank.
After a process of deliberation, the jury decided to award our team with the Kontakt.io award to the best integration of beacon technology, consisting on three kits of beacons.
Overall, Spacehack 2016 was for us both an excellent initiative and amazing experience.
We had the opportunity to meet people from different cultures, with many backgrounds to learn and enrich from.
# Press
- Article: http://www.welt.de/wirtschaft/webwelt/article156087994/Diese-Fluechtlinge-koennten-Ihre-neuen-Entwickler-sein.html
- Follow-up article: https://medium.com/@travisjtodd/a-reflection-on-spacehack-the-refugee-journey-89ae22e9db7b