How to:
-
Go to Preferences | Tools | Settings Repository
-
Add Read-only Source https://github.com/koomai/phpstorm-laravel-live-templates
-
Restart PhpStorm.
-
To see all templates, go to Preferences | Live Templates and expand the Template Group.
It's hard to remember shortcuts when there are a large number of options. A
more efficient way is to take advantage of PhpStorm's Insert Live Template
shortcut. Type as few or as many letters as you want and press Cmd + J. Then
continue typing to filter the options.
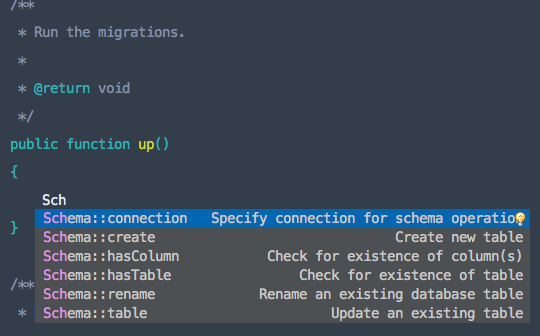
For example, for the Schema Builder, type Sc or Sch or Schema and press Cmd + J.
Note: In the preview version of PhpStorm 8, live templates show up
automatically as you type the first few letters. You should still press Cmd + J to filter out everything else (classes, variables, etc).
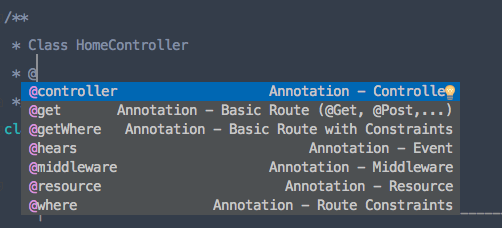
- Annotations
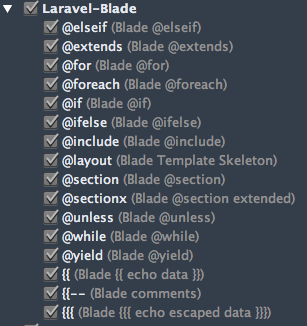
- Blade
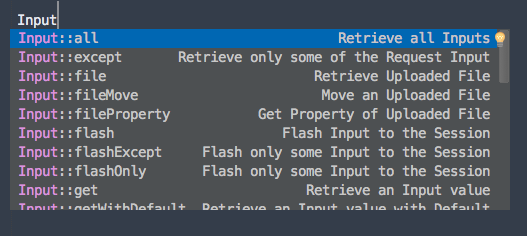
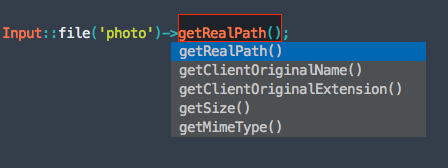
- Input
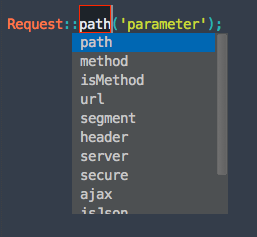
- Request
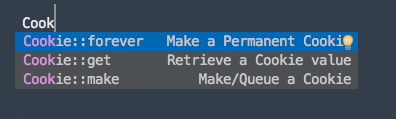
- Cookie
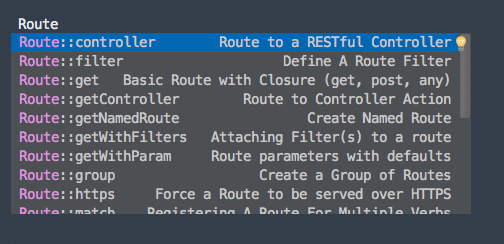
- Route
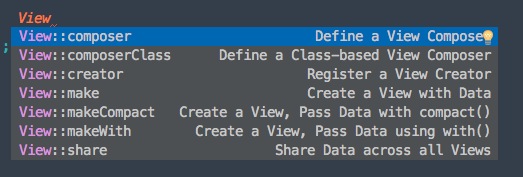
- View
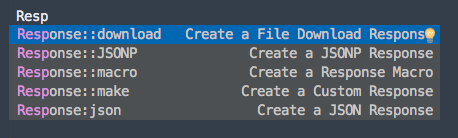
- Response
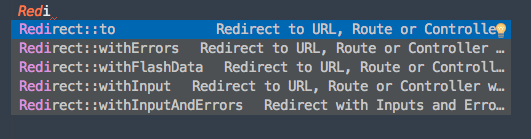
- Redirect
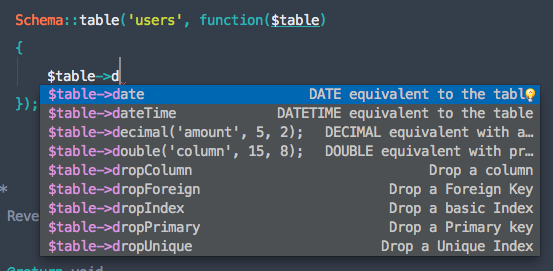
- Schema (includes column types)
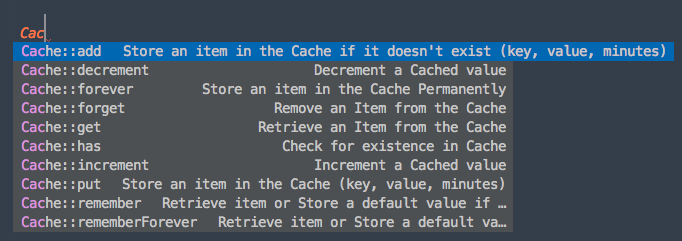
- Cache
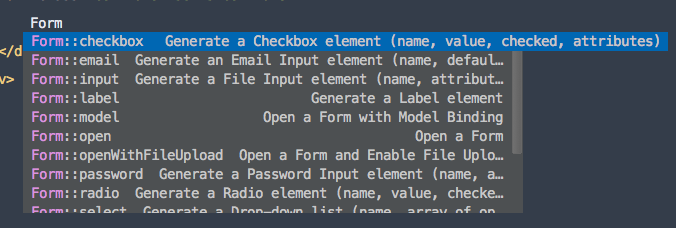
- Form
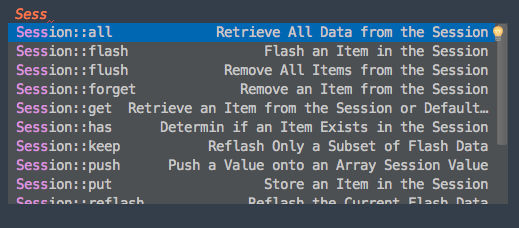
- Session
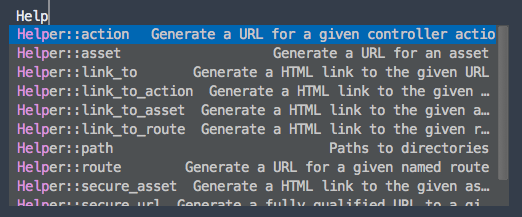
- Helpers
Tip: Type @ and then Cmd+J inside a docblock to see the options.
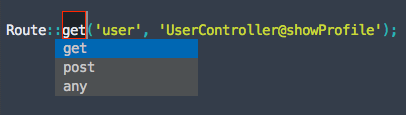
All Route verbs are labelled get by default, but you can change it easily once the shortcut is expanded:
==========
Take your PhpStorm productivity to the next level with these keyboard shortcuts.