This repository includes sample iOS, iOS-Swift, watchOS, tvOS and macOS projects to demonstrate how to use Countly iOS SDK.
Countly is a product analytics solution and innovation enabler that helps teams track product performance and customer journey and behavior across mobile, web, and desktop applications. Ensuring privacy by design, Countly allows you to innovate and enhance your products to provide personalized and customized customer experiences, and meet key business and revenue goals.
Track, measure, and take action - all without leaving Countly.
- Slack user? Join our Slack Community
- Questions or feature requests? Post in our Community Forum
- Looking for the Countly Server? Countly Community Edition repository
- Looking for other Countly SDKs? An overview of all Countly SDKs for mobile, web and desktop
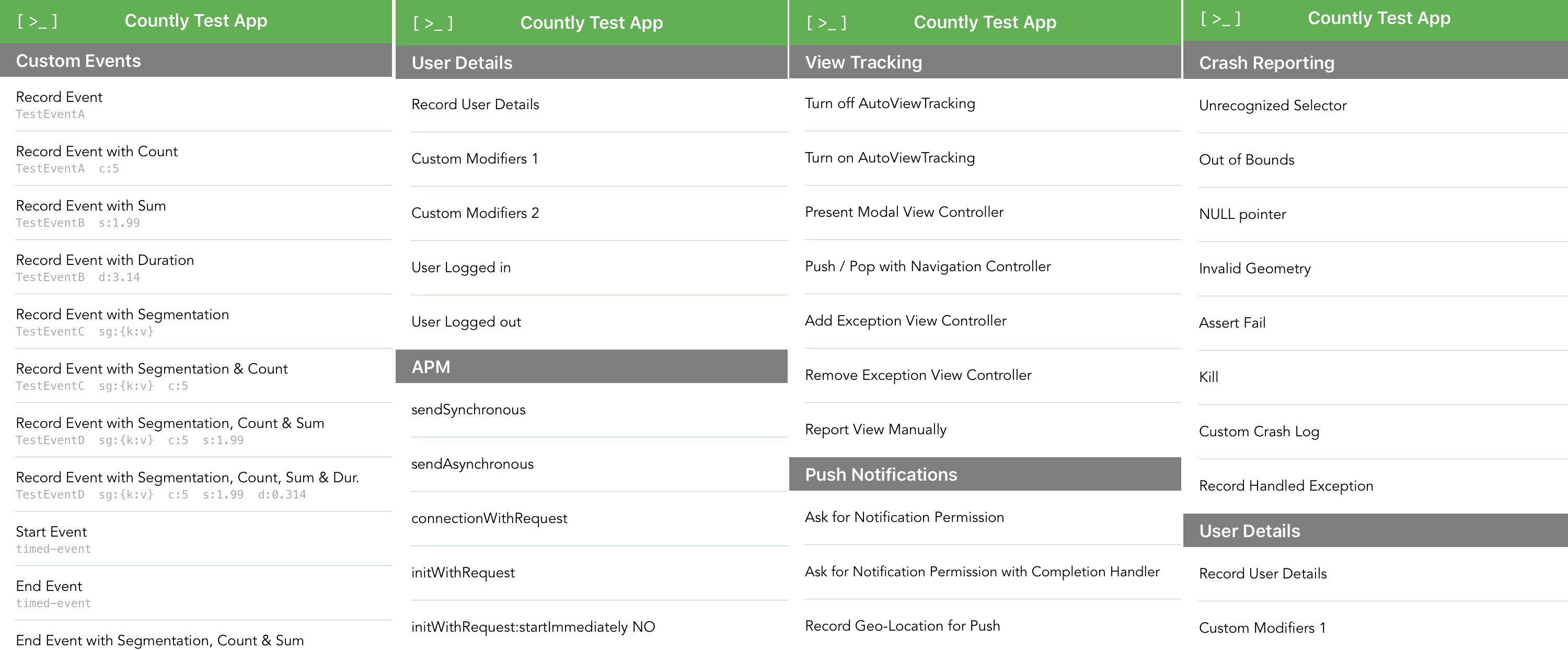
These test applications can be used to:
- Send a sample push notification
- Generate events with values and segmentations with count, sum, duration
- Send a sample user profile
- Send a custom user property
- Send a view (automatic or manual)
- Generate a crash (e.g out of bounds, null pointer, kill, etc or a custom crash log)
Countly iOS SDK is added as a git submodule. Hence, you should do:
git submodule update --initafter you cloned this repository to get the latest Countly iOS SDK.
-
Download demo here.
- This repository includes samples for each platform. For iOS, use
ios - SDK is added to project as a
git submodule. You just need to fetch it.
- This repository includes samples for each platform. For iOS, use
-
Change application configuration as follows:
- Change Bundle ID CodeSigning configurations according to your developer account configurations.
- Change Countly server URL and AppID:
config.appKey = @"YOUR_APP_KEY"; config.host = @"https://YOUR_COUNTLY_SERVER"; - Enable push notifications:
config.features = @[CLYPushNotifications];
-
Create your push notification certificate and upload your Countly server.
-
Run your application. From the list on the screen, choose "Ask for Notification Permission", and confirm.
-
Push token will automatically be sent to Countly server. From this point forward, you will be able to send a push notification to that device.
-
You can also send events, sample crashes, sample user profiles, and many more.
Security is very important to us. If you discover any issue regarding security, please disclose the information responsibly by sending an email to [email protected] and not by creating a GitHub issue.
If you like Countly, why not use one of our badges and give a link back to us so others know about this wonderful platform?
<a href="https://count.ly/f/badge" rel="nofollow"><img style="width:145px;height:60px" src="https://count.ly/badges/dark.svg" alt="Countly - Product Analytics" /></a><a href="https://count.ly/f/badge" rel="nofollow"><img style="width:145px;height:60px" src="https://count.ly/badges/light.svg" alt="Countly - Product Analytics" /></a>Glad you asked! We need ideas, feedback and constructive comments. All your suggestions will be taken care of with utmost importance. For feature requests and engaging with the community, join our Slack Community or Community Forum.
We are on Twitter, Facebook and LinkedIn if you would like to keep up with Countly related updates.