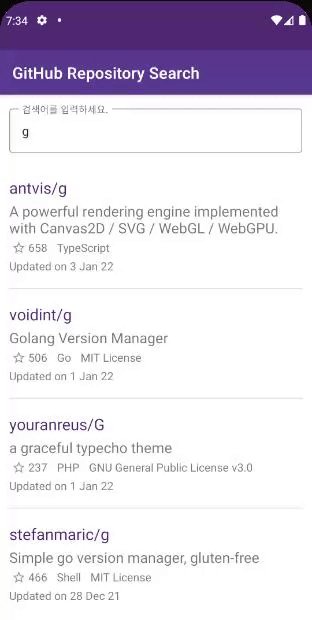
GitHub API를 활용하여 리포지터리 검색
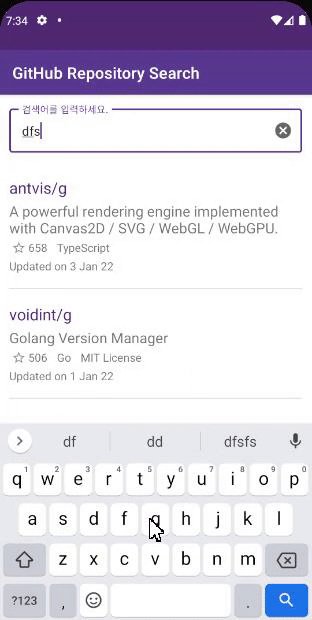
- Material Design Text Fields
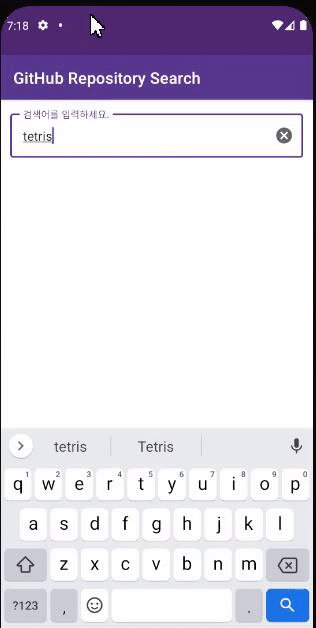
EditText - GitHub Search API 통신
retrofit2- 대기 중
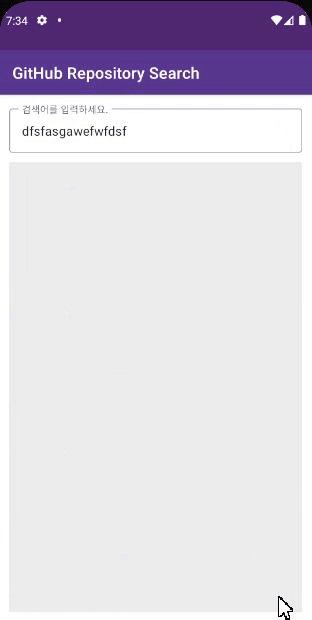
progressBar표시
- 대기 중
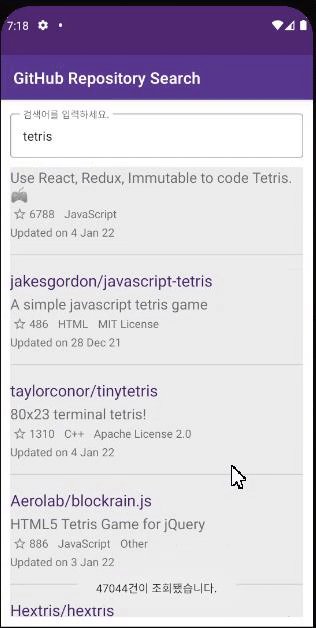
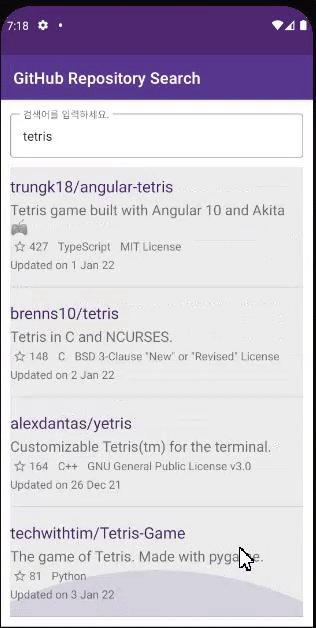
- 검색 결과
recyclerView로 표시
| 검색결과 O | 검색결과 X |
|---|---|
 |
 |
API활용 깃허브 리포지터리 검색
page기능을 적용하자
코드에서 고쳐야 할 부분이 있음
adapter 초기화 위치 변경service에서 callback 위치 변경 ㅎㅎㅎ(error <-> failure 반대로 되어있음)callback 중복으로 호출되는지 확인fix인지 refactor인지 헷갈림..
edittext가 비밀번호로 입력됨
컬리 색상 적용
깃허브 리포지토리 검색
https://docs.github.com/en/rest/reference/search#search-repositories 이용
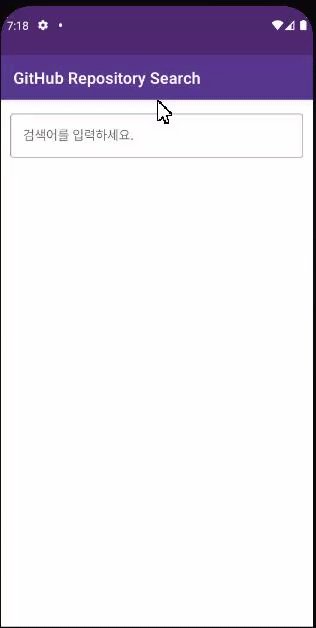
기본적인 화면 구성
A declarative, efficient, and flexible JavaScript library for building user interfaces.
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
An Open Source Machine Learning Framework for Everyone
The Web framework for perfectionists with deadlines.
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
A server is a program made to process requests and deliver data to clients.
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
We are working to build community through open source technology. NB: members must have two-factor auth.
Open source projects and samples from Microsoft.
Google ❤️ Open Source for everyone.
Alibaba Open Source for everyone
Data-Driven Documents codes.
China tencent open source team.