Replacement of UIRefreshControl, and more functions.
ScrollEdgeControl is a UI component that is similar to UIRefreshControl. but it pulls up to the even further abstracted component.
ScrollEdgeControl can attach to every edge in a scroll view. For instance, pulling to down, up, left, right to trigger something activity such as refreshing. (pull-to-activate)
It supports also disabling pull-to-activate, it would be useful in case of displaying as a loading indicator at bottom of the list.
The content on this control supports display any view you want.
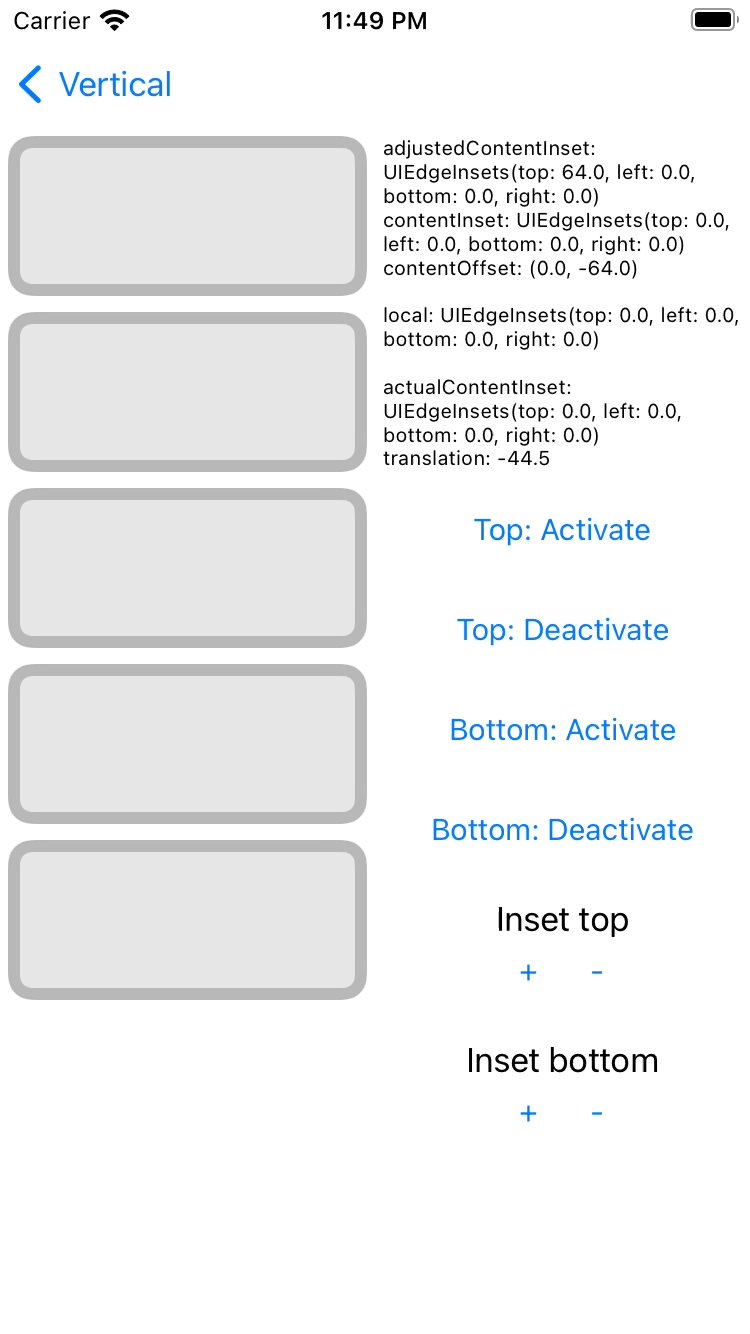
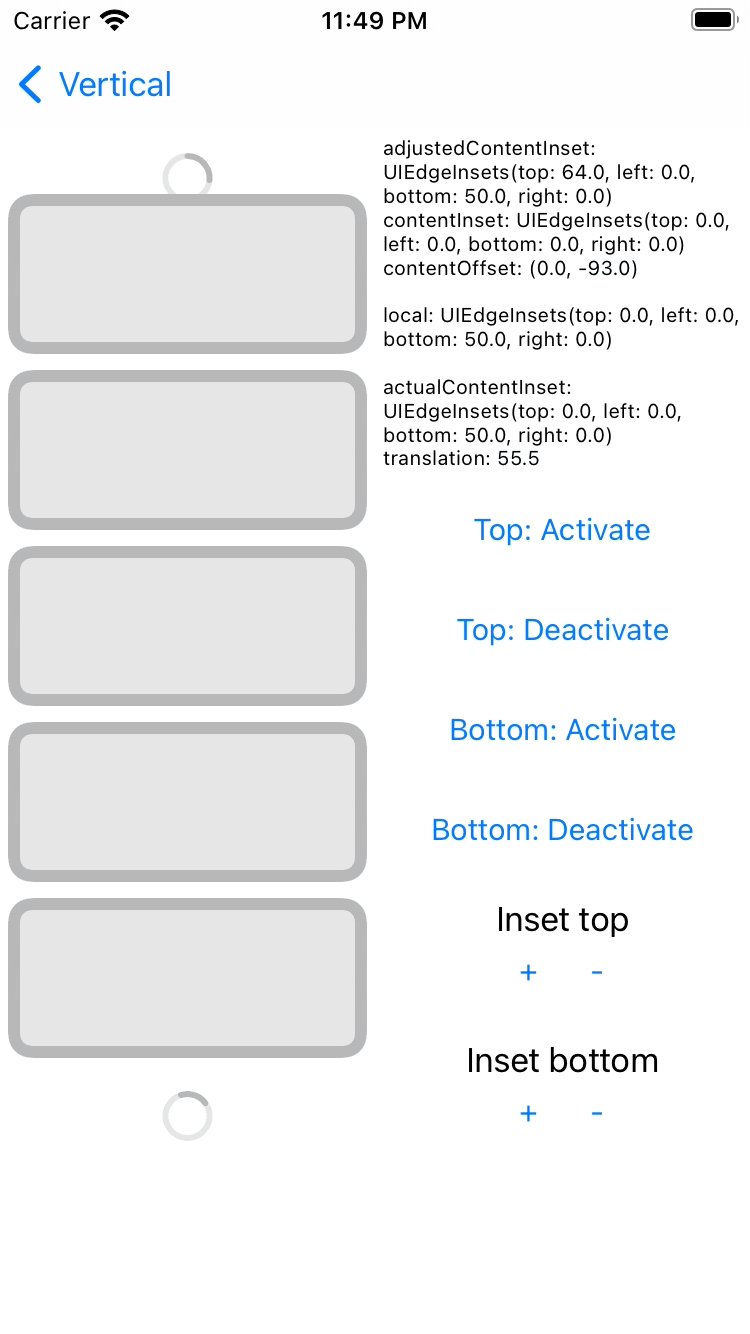
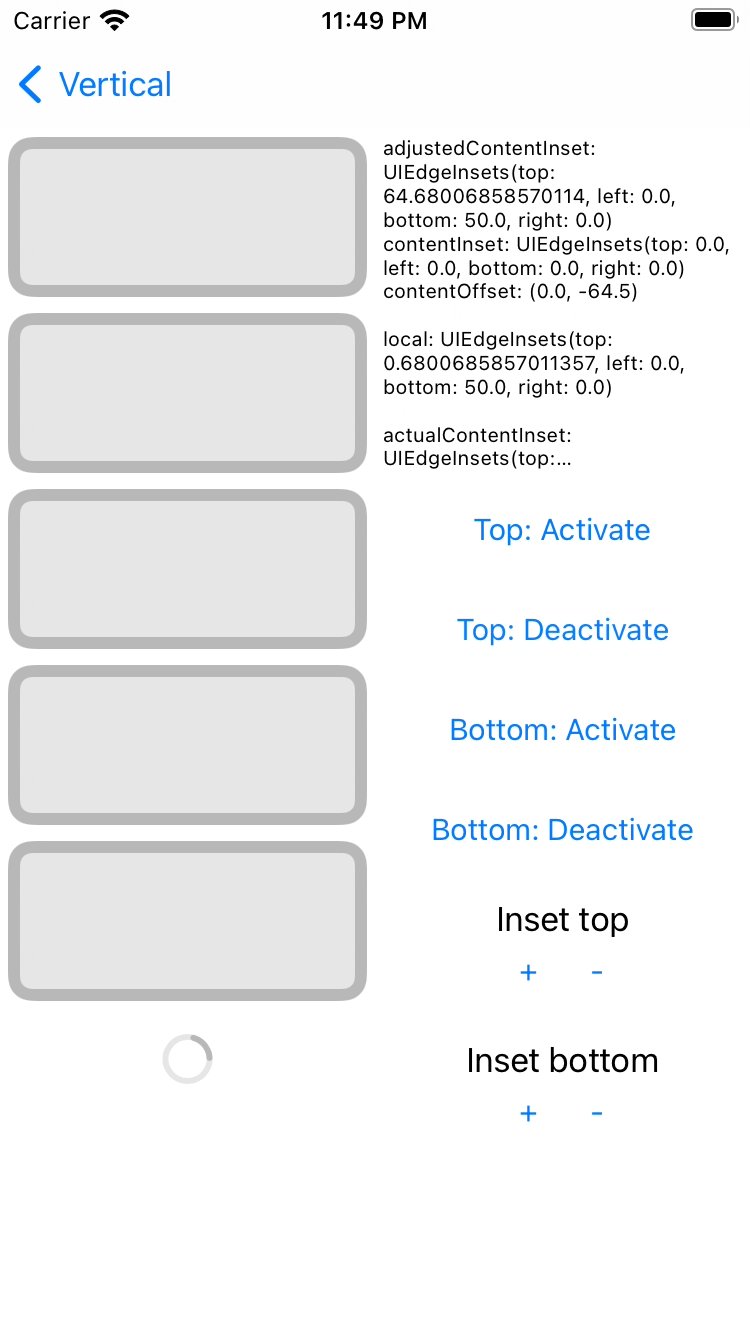
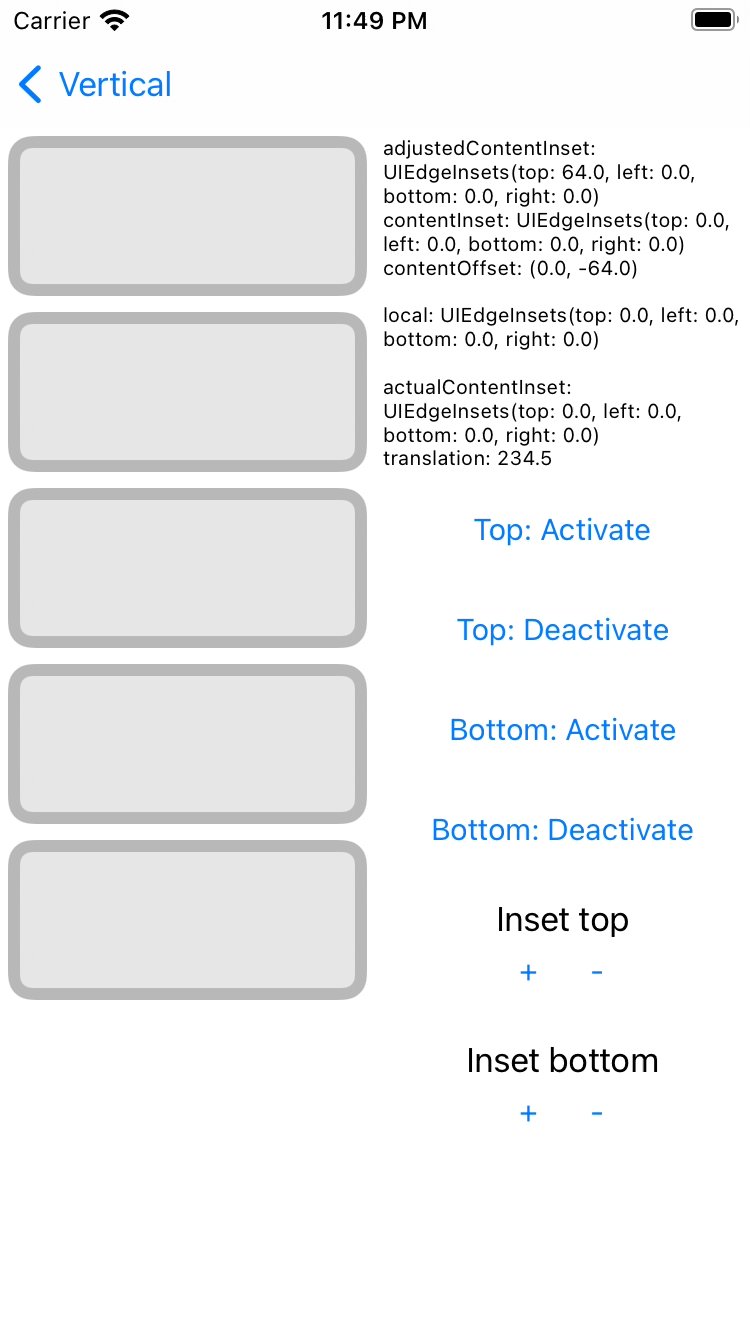
Vertical
| Top | Bottom |
|---|---|
 |
 |
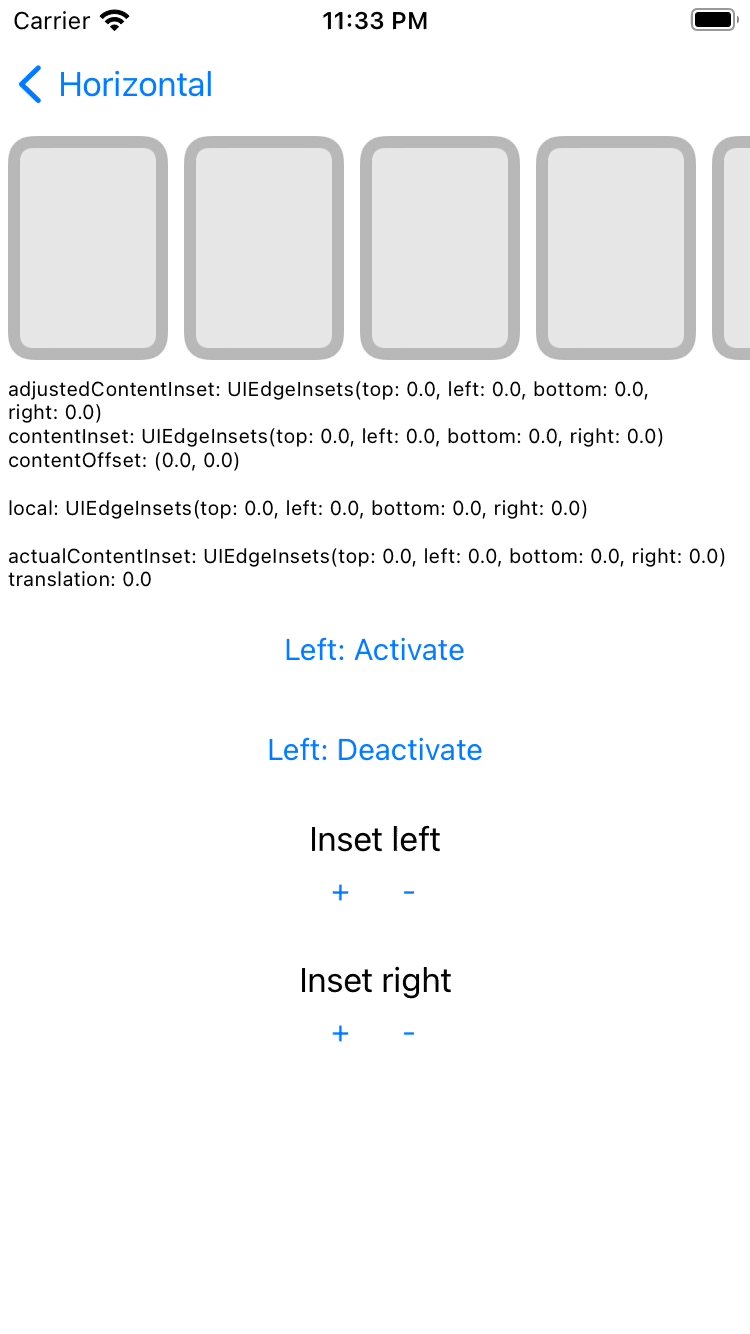
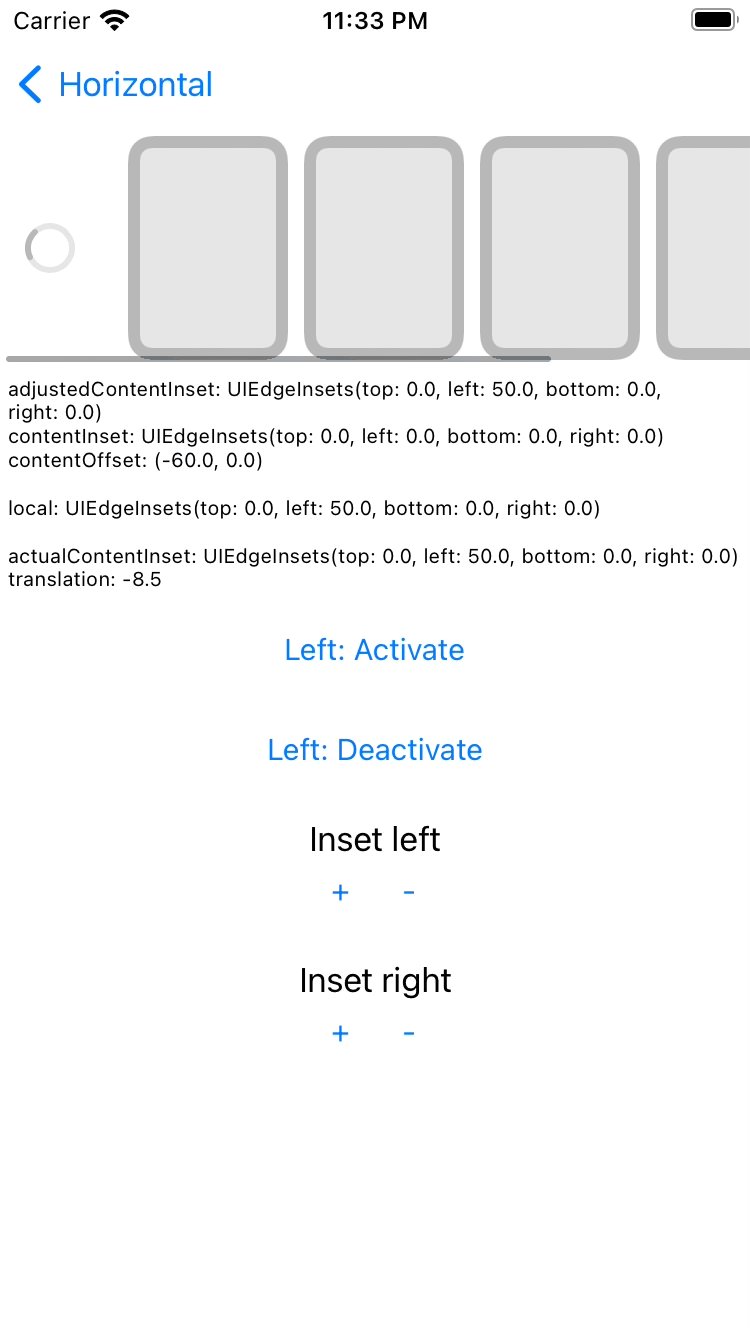
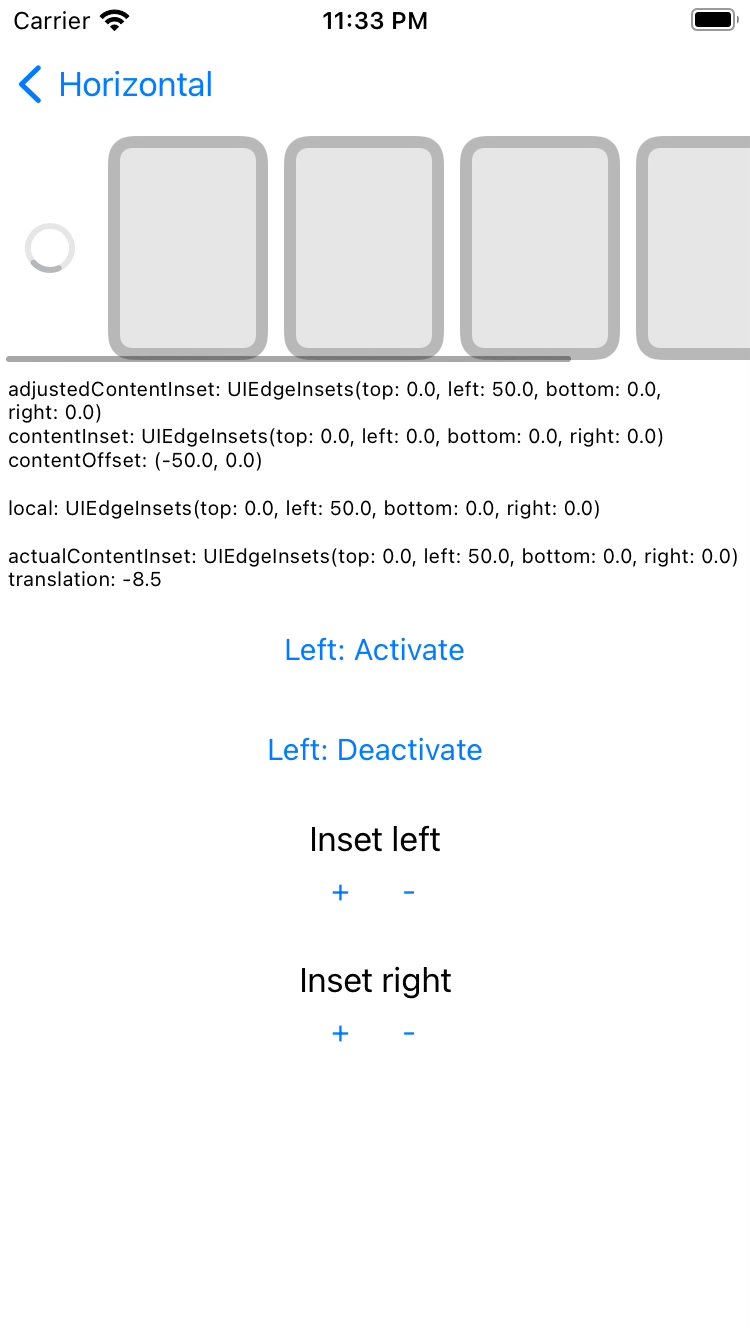
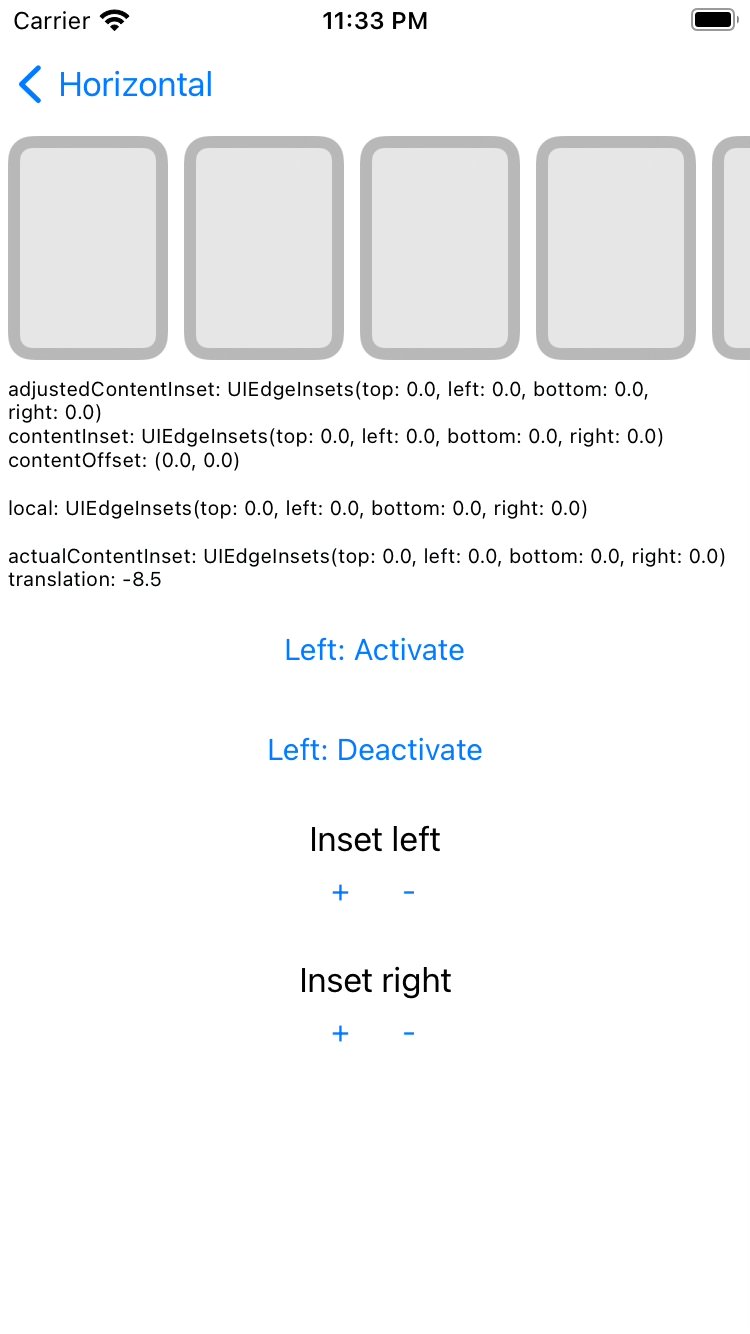
Horizontal
| Left | Right |
|---|---|
 |
 |
More patterns
| pull to refresh and additional loadings |
|---|
 |
Cocoapods
Including custom activity indicator
pod "ScrollEdgeControl"If you need only core component
pod "ScrollEdgeControl/Core"SwiftPM
dependencies: [
.package(url: "https://github.com/muukii/ScrollEdgeControl.git", exact: "<VERSION>")
]Setting up
let scrollEdgeControl = ScrollEdgeControl(
edge: .top, // ✅ a target edge to add this control
configuration: .init(), // ✅ customizing behavior of this control
activityIndicatorView: ScrollEdgeActivityIndicatorView(color: .black) // ✅ Adding your own component to display on this control
)let scrollableView: UIScrollView // ✅ could be `UIScrollView`, `UITableView`, `UICollectionView`
scrollableView.addSubview(scrollEdgeControl) // ✅ Could add multiple controls for each edgeHandling
scrollEdgeControl.handlers.onDidActivate = { instance in
...
// after activity completed
instance.setActivityState(.inactive, animated: true)
}ScrollEdgeControl supports to display any content you want by following protocol.
Which means you can create fully customized design to display the activity.
protocol ScrollEdgeActivityIndicatorViewTypeclass YourContent: ScrollEdgeActivityIndicatorViewType {
func update(withState state: ScrollEdgeControl.ActivatingState) {
// Needs implementation
}
}let scrollEdgeControl: ScrollEdgeControl
let yourContent: YourContent
scrollEdgeControl.setActivityIndicatorView(yourContent)Creating a component such as UIRefreshControl is quite hard.
Observing scroll, layout, updating content-inset.
While we were inspecting UIRefreshControl, we noticed UIScrollView's content-inset return 0 when it's refreshing. but adjusted-content-inset presents actual value in displaying.
(for example, content-inset-top: 0, adjusted-content-inset-top: 50)
So UIRefreshControl works internally to prevent spreading side-effect by changing content-inset.
We need this trick to create our own custom control for UIScrollView.
In the end, we decided to get this done with method-swizzling.
Swapping content-inset getter setter, managing local content-inset, and then we return the value to outside including adding, subtracting actual content-inset and local content-inset.
Advance helps animation in the scroll view.
It is a library to run animations with fully computable values using CADisplayLink.
UIScrollView's animations are not in CoreAnimation.
Those are computed in CPU every frame. that's why we can handle it in the UIScrollView delegate.
We can update content offset with UIView animation, but sometimes it's going to be weird animation.
To solve it, using CADisplayLink, update values for each frame.
Refs:
MIT



