Low-code Admin panel and Business intelligence Rails engine (no DSL - configurable from the UI).
🤓 Demo App | 👀 Features overview | ⭐ Pro
Add this line to your application's Gemfile:
gem 'motor-admin'And then execute:
$ bundle installCreate and run migration:
$ rails motor:install && rake db:migrate- Customizable CRUD
- Custom actions
- Virtual attributes
- Forms builder
- SQL queries
- Data visualization
- Dashboards
- Email alerts
- Authorization
- Intelligence search
- I18n
- Optimized for mobile
- Configurations sync between environments
- Authentication
- Multiple databases support
- Audit log
- Live collaboration
- Multi-factor authentication
- Custom styling
- Personalized report alerts via Slack
- Full-text search
- Stripe integration
- Shareable forms and reports
- learn more
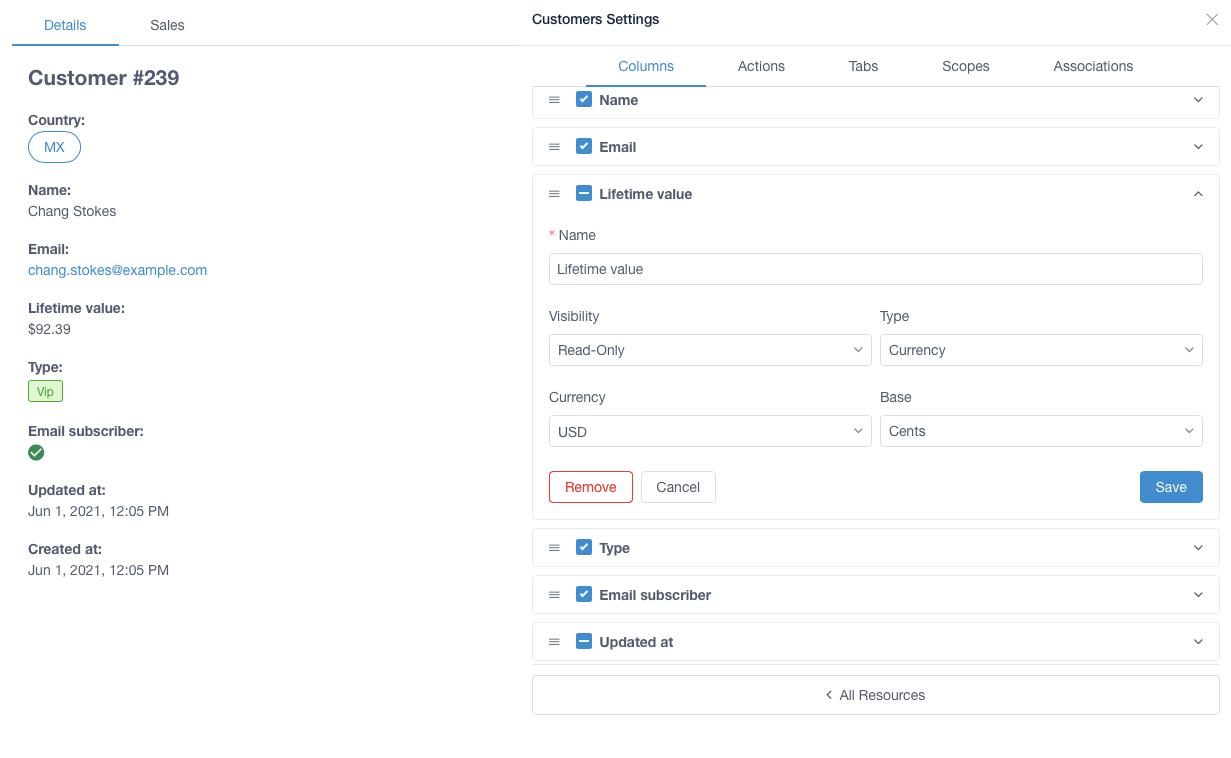
Everything in the admin panel can be configured using the intuitive settings UI, which can be opened via the icon in the top right corner.
Data displayed on the resource page can be completely customized via SQL queries and dashboards attached to the resource as a tab. Usually, queries used to display resource data should contain {{resource_name_id}} variable.
Learn more about resource customizations
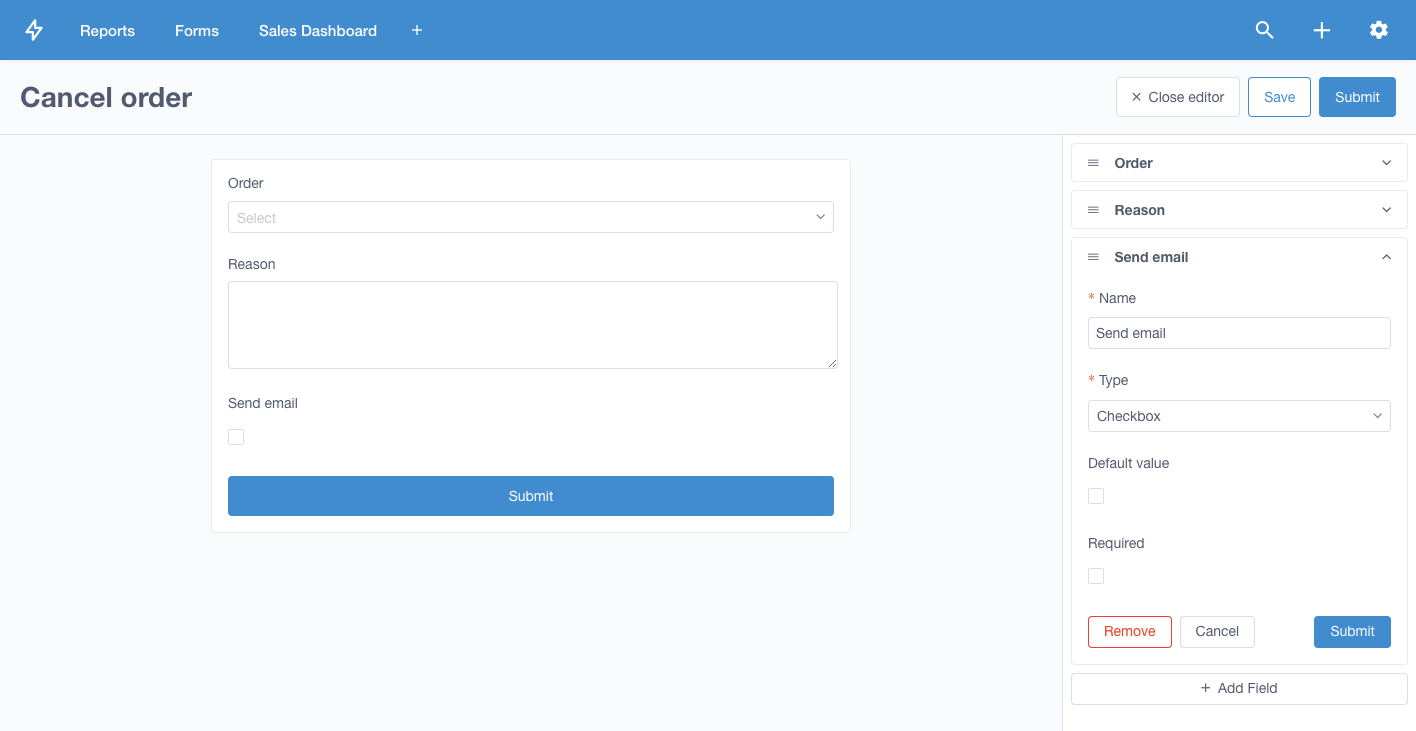
Custom resource actions can be added via Active Record method call, API endpoint, or custom forms. Also, it's possible to override default create/update/delete actions.
Any ActiveRecord model method or attribute can be exposed to the admin panel by adding a new column with the name that matches the method name from the resource model:
class Customer < ApplicationRecord
has_many :orders
def lifetime_value
orders.sum(&:total_price)
end
endValues from the form fields can be used in API path via {field_name} syntax: /api/some-endpoint/{resource_id}/apply.
Learn more about custom forms builder
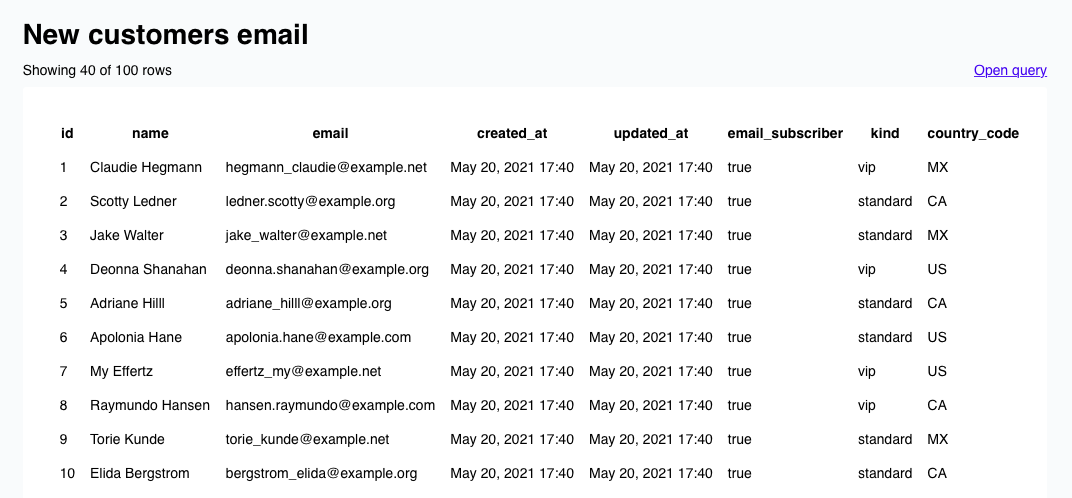
Queries can include embedded variables via {{variable}} syntax (mustache). {{#variable}} ... {{/variable}} syntax allows to decide if conditions inside the scope should be included in the query.
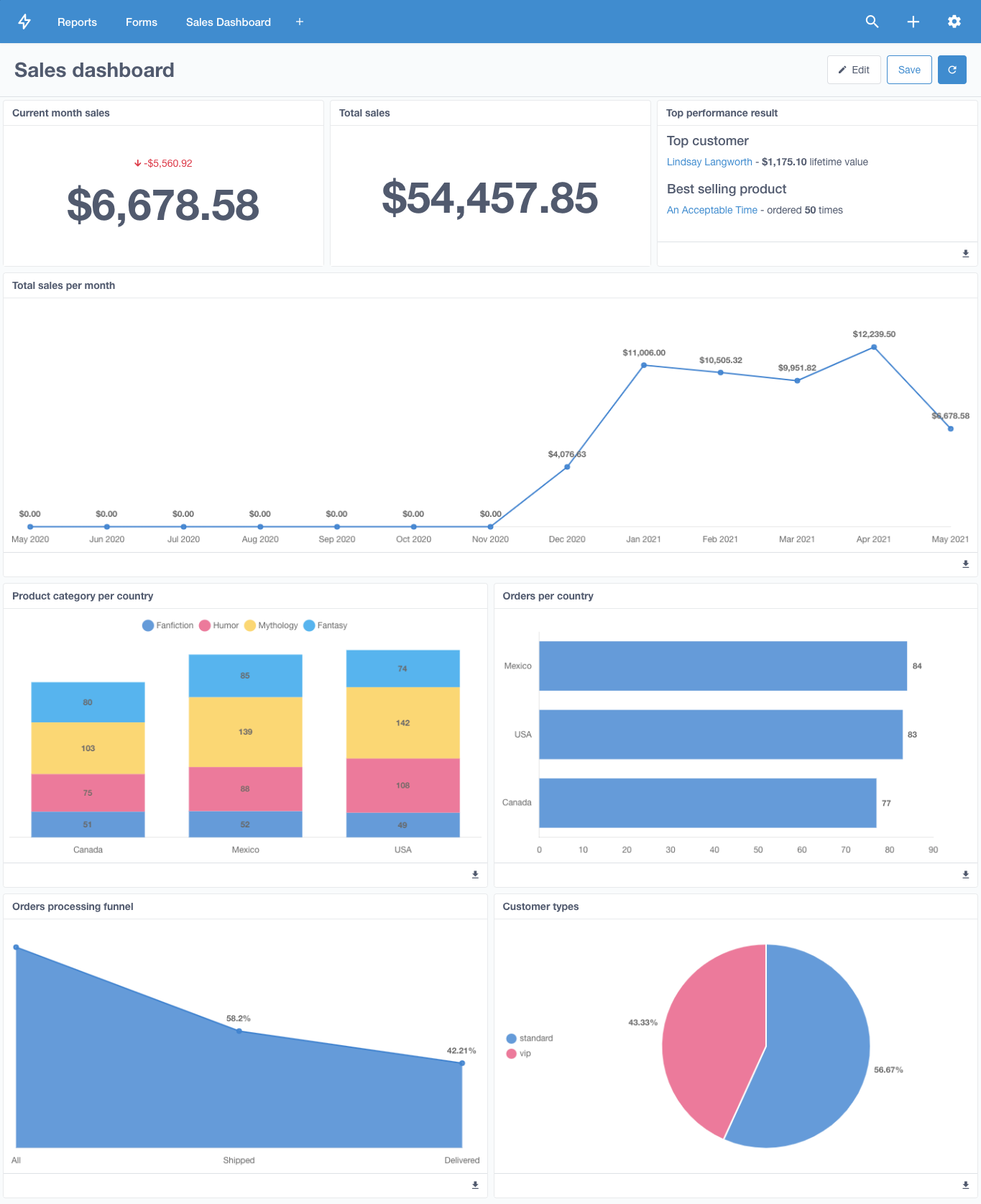
Data from the SQL query can be represented as: table, number, line chart, bar chart, pie chart, funnel, markdown
SQL queries can be organized into dashboards to create a convenient representation of the data.
Query data can be sent via email periodically using the alerts feature. Interval of the alert email can be specified using natural language, e.g., every day at midnight, every Monday at 8 PM, every weekday at 6AM and 6PM, every minute.
Sender address can be specified using MOTOR_ALERTS_FROM_ADDRESS environment variable.
Intelligence search can be opened via the top right corner button or using Cmd + P shortcut.
Motor Admin allows to set row-level and column-level permissions via cancan gem. Admin UI permissions should be defined in app/models/motor/ability.rb file in Motor::Ability class. See Motor Admin guide and CanCan documentation to learn how to define user permissions.
Motor Admin can use Rails ActiveRecord i18n keys to render resource translations:
es:
activerecord:
models:
customer:
one: Cliente
other: Clientes
attributes:
customer:
name: Nombre
scopes:
customer:
enabled: ActivadoAll admin panel configurations are automatically stored in the config/motor.yml file. It's recommended to include this file in the application git repository to always have the admin panel configurations in sync across different local and remote environments.
It's possible to sync local development admin panel configurations with remote production application via rake motor:sync task:
MOTOR_SYNC_REMOTE_URL=https://remote-app-url/ MOTOR_SYNC_API_KEY=secure-random-string rake motor:syncAdmin panel can be secured with 'Basic authentication' by specifying MOTOR_AUTH_USERNAME and MOTOR_AUTH_PASSWORD environment variables.
Alternatively, it can be secured with devise or any other authentication library used by the application:
authenticate :admin_user do
mount Motor::Admin => '/admin'
endStart webpack dev server:
yarn install && yarn serveSetup development database:
rake app:db:create && rake app:db:setupStart example application in development mode:
MOTOR_DEVELOPMENT=true rails sThe gem is available as open source under the terms of the MIT License.