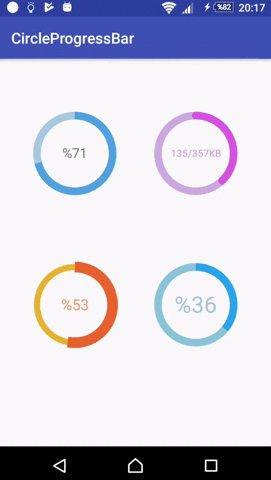
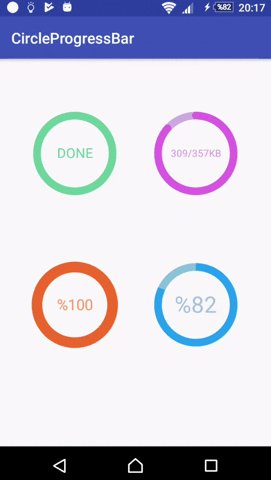
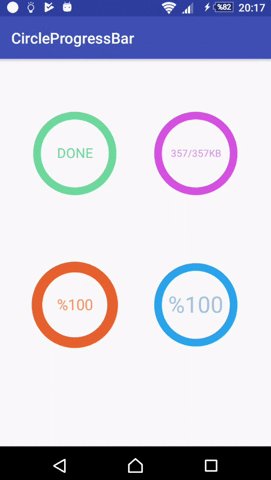
A simple library for creating circular progressbars for Android.
- Get it via gradle:
implementation 'com.emredavarci:CircleProgressBar:1.0.8'
- Add CircleProgressBar to your layout
<com.emredavarci.circleprogressbar.CircleProgressBar
xmlns:cpb="http://schemas.android.com/apk/res-auto"
android:id="@+id/progressBar"
android:layout_width="150dp"
android:layout_height="150dp"
cpb:progressColor="#e76130"
cpb:backgroundColor="#e7b330"
cpb:dimension="14"
cpb:backgroundWidth="8"
cpb:textSize="18sp"
cpb:roundedCorners="true"
cpb:suffix="%"
cpb:prefix=""
cpb:progressText="Loading..."
cpb:maxValue="100"
cpb:progressTextColor="#f9916b"/>- Get it from your activity/fragment etc.
CircleProgressBar progressBar = (CircleProgressBar) findViewById(R.id.progressBar);
progressBar.setProgress(progress1);You can modify it programmatically if you want
Setters
progressBar.setProgress(progress); // set progress value
progressBar.setMaxValue(100); // set progress max value
progressBar.setStrokeWidthDimension(10); // set stroke width
progressBar.setBackgroundWidth(10); // set progress background width
progressBar.setProgressColor("#FF6FD99D"); // set progress color
progressBar.setBackgroundColor("#FFF9916B"); // set progress backgorund color
progressBar.setText(String.valueOf(progress)); // set progress text
progressBar.setTextColor("#FF6FD99D"); // set text color
progressBar.setSuffix("%"); // set suffix
progressBar.setPrefix(""); // set prefixGetters
progressBar.getProgress(); // get progress value
progressBar.getProgressPercentage(); // get progress percentage
progressBar.getMaxValue(); // get progress max value
progressBar.getStrokeWidthDimension(); // get stroke width
progressBar.getBackgroundWidth(); // get progress background width
progressBar.getProgressColor(); // get progress color
progressBar.getBackgroundColor(); // get progress backgorund color
progressBar.getText(); // get progress text
progressBar.getTextColor(); // get text color
progressBar.getSuffix(); // get suffix
progressBar.getPrefix(); // get prefixCopyright 2017 M. Emre Davarci
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.