open sourced project from Crate, with a plan to contribute to a user style survey to better user experience. This was our first time with a cross pollenated team, working with both Frontend and Backend Developers.
- Samuel Yeo: github profile|linkedIn
- Ely Hess: github profile|linkedIn
- Jeff Kersting: github profile|linkedIn
- Cameron Aregon: github profile|linkedIn
- Kevin Hartmann: github profile|linkedIn
- Dione Wilson
- David Whitaker
- API built with Node, GraphQL, Express, Sequelize (MySQL) and JWT Auth
- WebApp built with React and Redux along with Server Side Rendering (SSR) / SEO friendly
- Mobile (Android and iOS) Native App build with React Native
- Written in ES6+ using Babel + Webpack
- Designed using Adobe Experience Design. Preview it here.
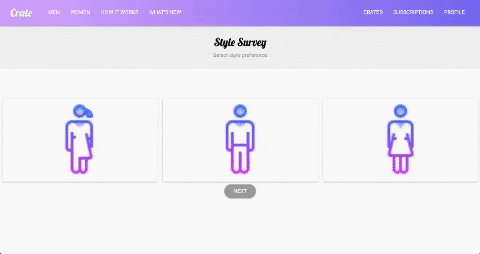
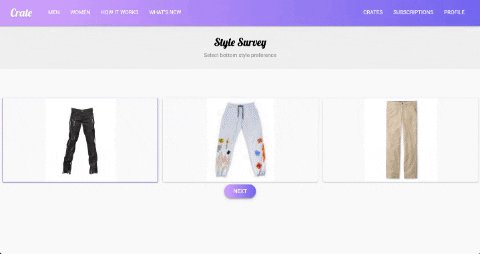
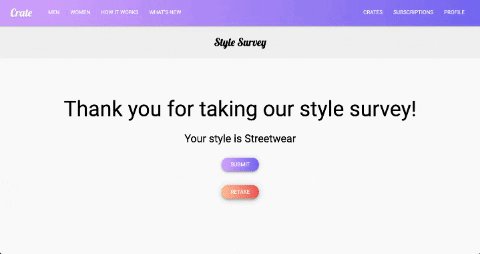
- User style survey - generated images to determine a users style for their subscription box
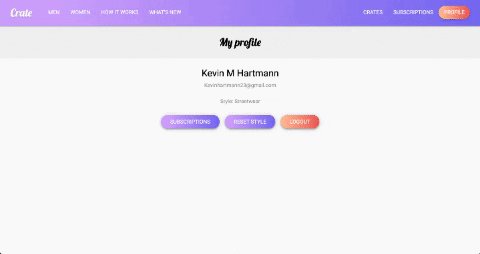
- Restake Survey from user profile
code
├── package.json
│
├── mobile (Android, iOS) : did not contribute
│
│
├── web (example.com)
│ ├── public
│ ├── src
│ │ ├── modules
│ │ │ ├── user
│ │ │ │ └── api
│ │ │ │
│ │ │ └── survey
│ │ │ ├── list
│ │ │ ├── item
│ │ │ └── api
│ │ ├── setup
│ │ ├── ui
│ │ └── index.js
│ ├── storybook
│ │
│ └── package.json
│
├── .gitignore
└── README.md
code
├── api (api.example.com)
│ ├── public
│ ├── src
│ │ ├── config
│ │ ├── migrations
│ │ ├── modules
│ │ ├── seeders
│ │ ├── setup
│ │ └── index.js
│ │
│ └── package.json
│
│
├── .gitignore
└── README.md
- Prerequisites
- Node
- MySQL (or Postgres / Sqlite / MSSQL)
- Clone repo
git clone [email protected]:atulmy/crate.git crate - Switch to
codedirectorycd code - Configurations
- ADD
/api/src/config/database.jsonfor database credentials
- ADD
Add This To You Database.JSON file
{
"development": {
"username": {your user name here},
"password": null,
"database": "crate",
"host": "127.0.0.1",
"dialect": "postgres",
"seederStorage": "sequelize"
},
"production": {
"username": {your user name here},
"password": null,
"database": "crate",
"host": "127.0.0.1",
"dialect": "postgresql",
"seederStorage": "sequelize"
}
}
- Modify
/api/.envfor PORT (optional) - Modify
/web/.envfor PORT / API URL (optional) - Modify
/mobile/src/setup/config.jsonfor API URL (tip: useifconfigto get your local IP address) - Setup
- API: Install packages and database setup (migrations and seed)
cd apiandnpm run setup - Webapp: Install packages
cd webandnpm install - Mobile:
- Install packages
cd mobileandnpm install - Install iOS dependencies
cd mobile/iospod install
- Install packages
- API: Install packages and database setup (migrations and seed)
- Development
- Run API
cd apiandnpm start, browse GraphiQL at http://localhost:8000/ - Run Webapp
cd webandnpm start, browse webapp at http://localhost:3000/
- Run API
- Production
- Run API
cd apiandnpm run start:prod, creates an optimized build inbuilddirectory and runs the server - Run Webapp
cd webandnpm run start:prod, creates an optimized build inbuilddirectory and runs the server
- Run API
- Getting to know FE File Structure and Existing Naming Conventions This was something proven to be rather confusing for the Frontend team. Although we took the time to plan and study the file structure, naming conventions became rather confusing from the existing repository.
- Jumping into an existing codebase in an unfamiliar language For the Backend team, going from an opinionated framework such as Ruby on Rails to Node/Express held some initial challenges. The learning curve was somewhat high initially due to figuring out what the framework DOES NOT do for us. After taking notes as to what we have to code manually(setup, teardown, explicit import/exports, etc), we thrived and delivered.
- Setting up GraphQL for the first time GraphQL took a few days for both teams to become proficient enough to maneuver. Exploratory time was necessary as GraphQL is essentially another language itself. From getting to know the preferred POST request to refactoring a single schema file into a type, model, query, mutation, and resolver file all held their own challenges. Testing GraphQL was unfamiliar also, along with utilizing Jest and Supertest.
- Working as a full cross poll team, and enjoying our team environment
- Organization, Planning, Communication: Workflow was smooth, communication was strong, documents were shared! Everyone was ready to help each other out and eager to learn from one another. Our planning was thourough and set us up for a really smooth, successful project.
- We delivered We completed a feature from start to finish while jumping into unfamiliar waters. The knowledge we knew previous to this project held relevance to our tasks. We were as resourceful as could be in order to succeed.
- Huge shout out to everyone that contributed!