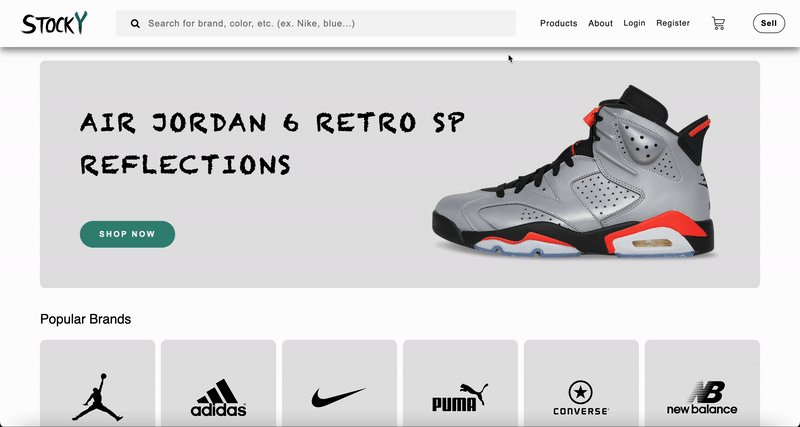
Welcome to StockY, this full-stack, single-page app inspired by the popular e-commerce marketplace StockX. Enables trading of authentic sneakers, clothes, accessories, NFTs, and more. It allows users to create an account or sign in, list/remove products under their profile and upload images, also add, update or remove items from their shopping cart, as well as search for products.
Logged-in users can create and list new items for sale under their profile, items could be sneakers, clothes, accessories, NFTs plus more.
Users will be then able to view or delete their listing products.
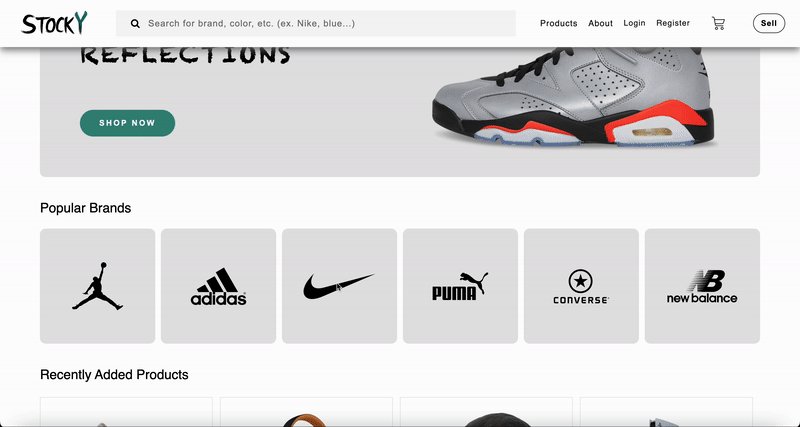
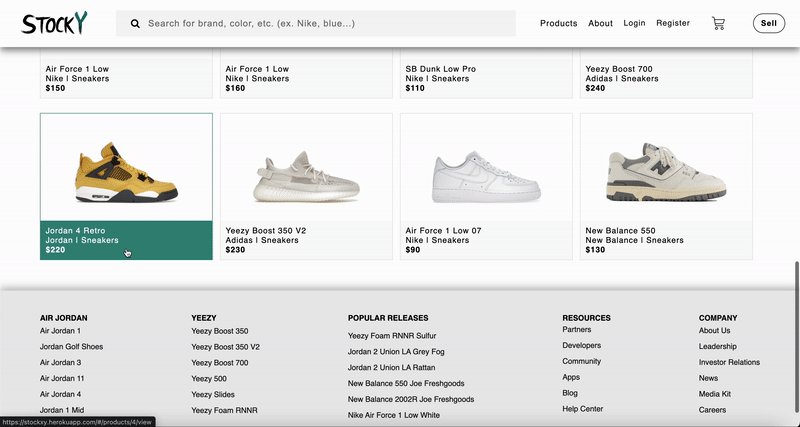
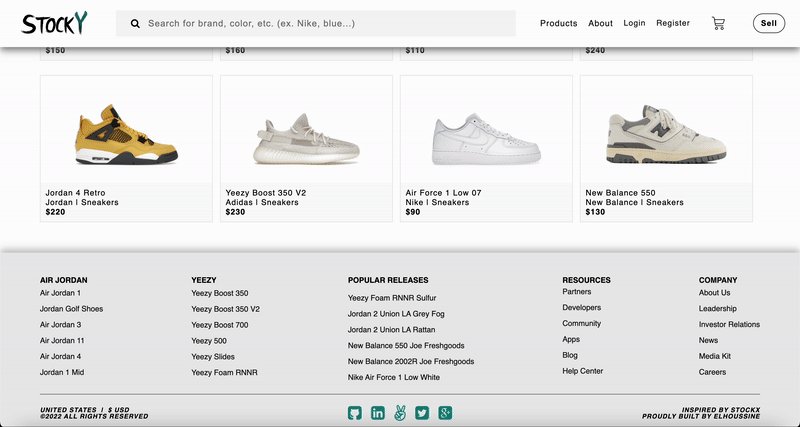
Shoppers can see listed products, see each product's details and make a transaction.
Users are able to add/remove products to the shopping cart, update item quantity, and checkout.
The cart is stored in the Redux state and in local storage to persist it across a page refresh. In case the website refreshes, the cart data will be loaded from the client's local storage.
The search bar will filter and render products based on the keywords that are typed into the search input.
- Ruby on Rails
- React.js
- Redux
- JavaScript
- SCSS / CSS
- HTML
- PostgreSQL
- AWS S3
- Back End: Ruby on Rails, Jbuilder, Active Storage, and PostgreSQL database
- The backend was implemented using the Rails MVC framework along with Jbuilder to formulate JSON responses for the API endpoints
- Active Storage blobs were used to create associations between products and images stored on S3
- Front End: React.js, Redux
- Supports front-end handling of the cart, rendering of pages, and navigation
- The frontend routes conditionally render components based on the URL path and if a user is logged in
- Persists cart to
localStorageto maintain cart information through a page refresh
- Other: Amazon AWS S3, JavaScript
- AWS S3 handles user image uploads for products reducing server load, fast loading app, and scalability of image services
- Webpack was used for bundling and Babel.js for transpiling
- Hosting: StockY is hosted on heroku.
When navigating inside this app, to a different component, it is keeping the scroll position from the last navigation. So it won't scroll to top automatically.
To solve this problem, I have implemented a ScrollToTop component that will scroll the window up on every navigation :
class ScrollToTop extends Component {
componentDidUpdate(prevProps) {
if (this.props.location !== prevProps.location) {
window.scrollTo(0, 0)
}
}
render() {
return this.props.children
}
}Then render it at the top of my app, but below Router as follows :
<Provider store={store}>
<HashRouter>
<ScrollToTop>
<App />
</ScrollToTop>
</HashRouter>
</Provider>- Users/Buyers can bid on products
- Users can filter products by category
- Allow users to edit products that they have listed
- Images are property of StockX
- StockY does not sell any products or merchandise and is intended for display purposes only