Comments (6)
Thank you for this graph, I didn't know the coordinate systems were that arbitrary...
Personally, Z forward, Y up and X right makes the most sense to me, like Unity or DirectX have it.
Unreal also seems good enugh to me, just with Y forward and Z up.
But for the rest it looks a bit unintuitive to be honest.
I guess you have to make the best out of it, and at least your addon will work without any problems then.
from blender-to-unity-fbx-exporter.
Thank you for your contribution, but this seems a specific scenario applicable to your case only.
In Blender, the "Front" direction is -Y (object facing the negative Y direction). Surely your objects are facing the positive Y direction when all their rotations are 0. This means their natural orientation is facing "Backwards". They conserve this orientation when imported in Unity, so you see that they need an additional rotation of 180 degrees. It's not a fault in the exporter.
The solution is adhering to the Blender convention for the "Front" direction, which is -Y (negative Y). This fbx exporter assumes this convention, so trying to fix any possible corner cases outside it is out of the scope of the add-on.
from blender-to-unity-fbx-exporter.
Thank you for your response.
I know this is a bit of a hackery, compared to the simple 90° X-axis fix.
But every model I imported with this addon needed to be rotated by 180° to get it facing in the right direction.
But do you mean I am using Blender's coordinate system wrong?
This is how my objects face in Blender:
So should I actually always have my models facing the opposite direction inside Blender (regardless of whether I want to export them to Unity)?
To me, the way I have it currently seems more intuitive, but of course if it's just wrong, I will change my models.
Then your original rotation script should work perfectly as well without needing to do any changes of course.
Let me know!
from blender-to-unity-fbx-exporter.
Exactly, your model is actually facing backwards in Blender. This is the correct orientation for a cone pointing in the Front direction:
When this model is exported to FBX and imported into Unity, the -Y direction will be translated to the +Z direction, which is the Front direction in Unity.
You can verify the Front direction in Blender by pressing Numpad-1, which brings the "Front Orthographic" view. In this view you must be seeing the front of your model, in this case the tip of the cone:
from blender-to-unity-fbx-exporter.
Thank you for the heads up, I will then change the orientation of my models, which would make all my changes to the script redundant of course.
With all the swapped axes compared to Unity, it still seems a bit weird to me that +y means backwards and +x means left, but I guess I have to get used to it...
from blender-to-unity-fbx-exporter.
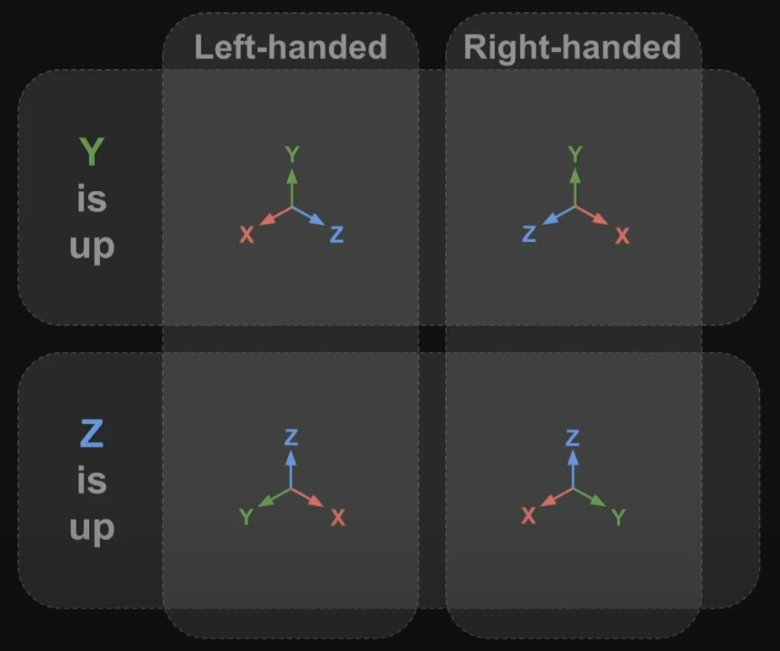
Pretty much every 3D software out here arbitrarily chooses their coordinate system and the meaning of each axis. Here's an (incomplete) example:


from blender-to-unity-fbx-exporter.
Related Issues (20)
- Painted texture gets reset HOT 3
- Enhancement: Choosing the final bone orientation standard HOT 2
- Exporting with broken modifier breaks shapekeys. HOT 6
- Feature idea: hierarchy empty objects HOT 1
- Add-on doesn't install HOT 6
- objects exports with wrong rotation HOT 3
- Wrong Rotation when exported object has "Fake User" enabled. HOT 2
- Add Tangent Space when exporting FBX HOT 1
- Remove Armature bone and export animations options HOT 5
- [Feature Request] Batch Export HOT 1
- Use a base fbx file to determine what settings to export the updated fbx file in blender. HOT 1
- Exported objects are too big. HOT 4
- Blendshapes Removed during export HOT 3
- Missing Materials? HOT 1
- Simply not working HOT 2
- Does blendshape export works right now? HOT 1
- New Version doesn't even let me export in both 2.83 and 2.92 :| HOT 3
- Feature Request: overwrite file prompt and export profile dropdown HOT 1
- Why dose not have texture after export FBX? HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from blender-to-unity-fbx-exporter.