At React Conf 2018, Sophie Alpert and Dan Abramov introduced Hooks, followed by Ryan Florence demonstrating how to refactor an application to use them.
You can watch the video here:
➡ React Today and Tomorrow and 90% Cleaner React With Hooks.
You can see Ryan Florence Demo here:
➡ 90% Cleaner React With Hooks.
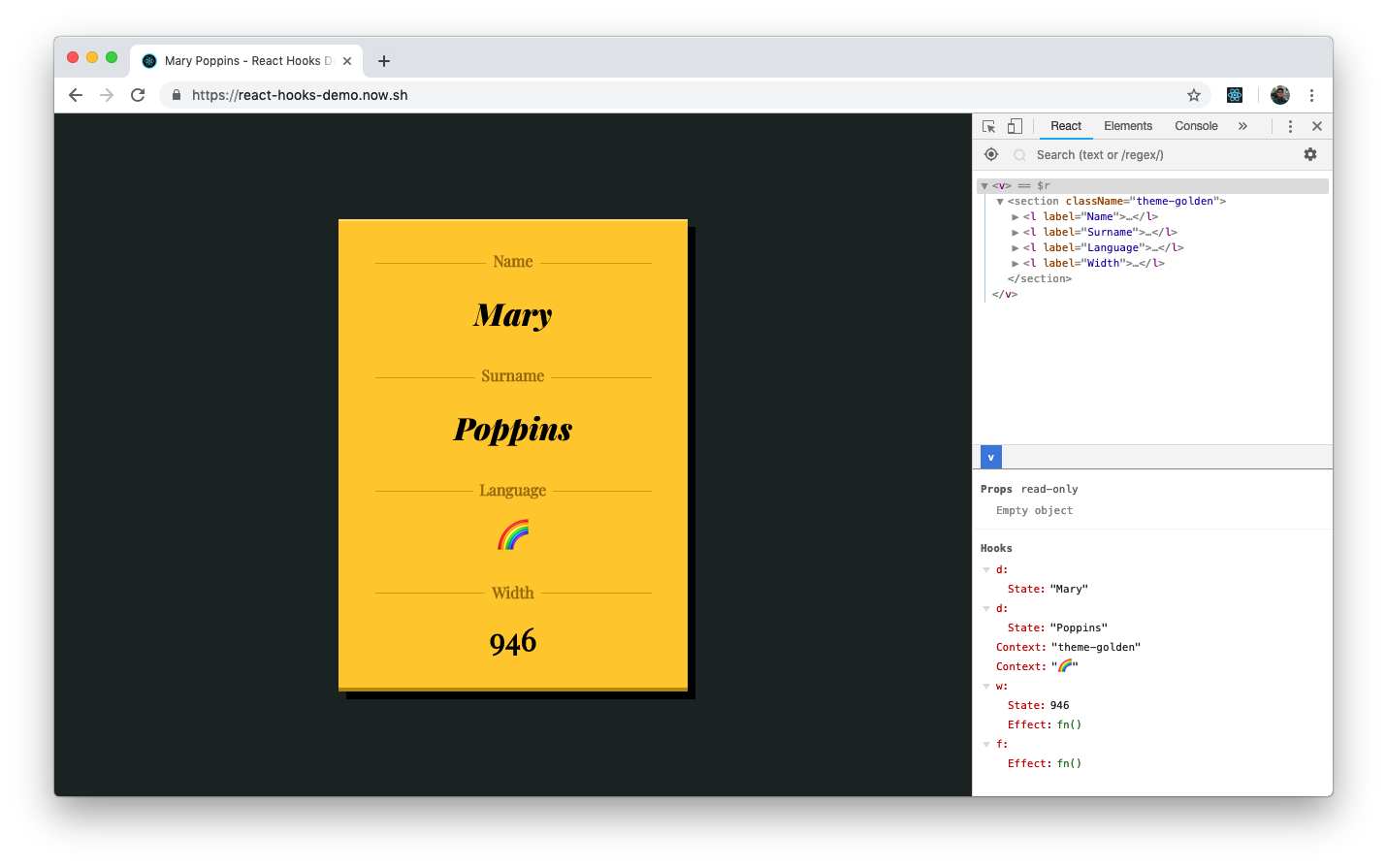
https://react-hooks-demo.now.sh
React Hooks Demo is inspired by Dan Abramov Demo in React Conf 2018
Hooks let you use state and other React features without writing a class. You can also build your own Hooks to share reusable stateful logic between components.
Read on the react blog for more about hooks.
Clone this repository and enter on the repo directory by typing on the terminal:
git clone https://github.com/donycisne/react-hooks-demo.git
cd react-hooks-demo
Now you need to install all the dependencies by typing on the terminal:
yarn or npm install
Finally you can start the app by typing on the terminal:
yarn start or npm start